row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
**4.1.3. 学习地址:**
[学习地址](https://bbs.csdn.net/topics/618653875)
http://www.runoob.com/w3cnote/flex-grammar.html
**4.2. 移动端相关知识**
**4.2.1. 物理像素**
>
> 1. 屏幕的分辨率
> 2. 设备能控制显示的最小单元,可以把物理像素看成是对应的像素点
>
>
>
**4.2.2. 设备独立像素 & css 像素**
>
> 设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中的一个点,这个点代
> 表一个可以由程序使用并控制的虚拟像素(比如:CSS 像素,只是在 android 机中 CSS 像素就
> 不叫”CSS 像素”了而是叫”设备独立像素”),然后由相关系统转换为物理像素
>
>
>
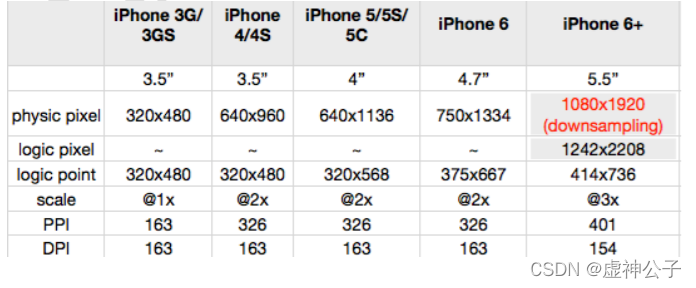
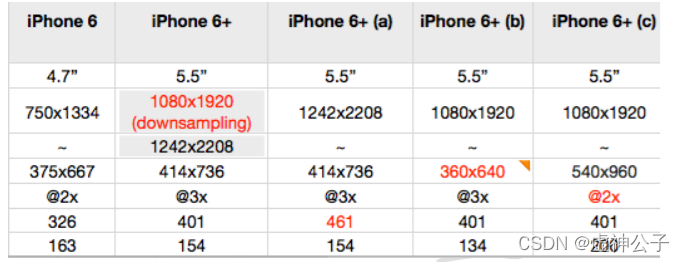
**4.2.3. dpr 比 & DPI & PPI**
1. dpr: 设备像素比,物理像素/设备独立像素 = dpr, 一般以 Iphon6 的 dpr 为准 dpr =2
2. PPI: 一英寸显示屏上的像素点个数
3. DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰



**4.3. 移动端适配方案**
**4.3.1. viewport 适配**
>
> 1. 为什么做 viewport 适配 a) 手机厂商在生产手机的时候大部分手机默认页面宽度为 980px b) 手机实际视口宽度都要小于 980px,如: iphone6 为 375px c) 开发需求: 需要将 980 的页面完全显示在手机屏幕上且没有滚动条
>
>
>
2. 实现:
**4.3.2. rem 适配**
>
> 1. 为什么做 rem 适配
> a) 机型太多,不同的机型屏幕大小不一样
> b) 需求: 一套设计稿的内容在不同的机型上呈现的效果一致,根据屏幕大小不 同的变化,页面中的内容也相应变化
>
>
>
2. 实现:
function remRefresh() {
let clientWidth = document.documentElement.clientWidth;
// 将屏幕等分 10 份
let rem = clientWidth / 10;
document.documentElement.style.fontSize = rem + ‘px’;
document.body.style.fontSize = ‘12px’;
}
window.addEventListener(‘pageshow’, () => {
remRefresh()
})
// 函数防抖
let timeoutId;
window.addEventListener(‘resize’, () => {
timeoutId && clearTimeout(timeoutId);
timeoutId = setTimeout(() =>{
remRefresh()
}, 300)
})
3. 第三方库实现
lib-flexible + px2rem-loader
### 五、小程序特点
**5.1. 小程序特点概述**
1. 没有 DOM
2. 组件化开发: 具备特定功能效果的代码集合
3. 体积小,单个压缩包体积不能大于 2M,否则无法上线
4. 小程序的四个重要的文件
a) *.js
b) *.wxml —> view 结构 ----> html
c) *.wxss —> view 样式 -----> css
d) *. json ----> view 数据 -----> json 文件
5. 小程序适配方案: rpx (responsive pixel 响应式像素单位)
a) 小程序适配单位: rpx
b) 规定任何屏幕下宽度为 750rpx
c) 小程序会根据屏幕的宽度不同自动计算 rpx 值的大小
d) Iphone6 下: 1rpx = 1 物理像素 = 0.5px

**5.2. 小程序配置**
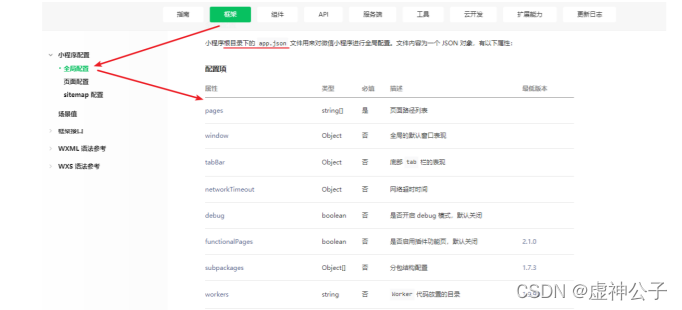
**5.2.1. 全局配置: app.json**
1. 作用: 用于为整个应用进行选项设置
2. 链接:[全局配置](https://bbs.csdn.net/topics/618653875)
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
3. 配图:

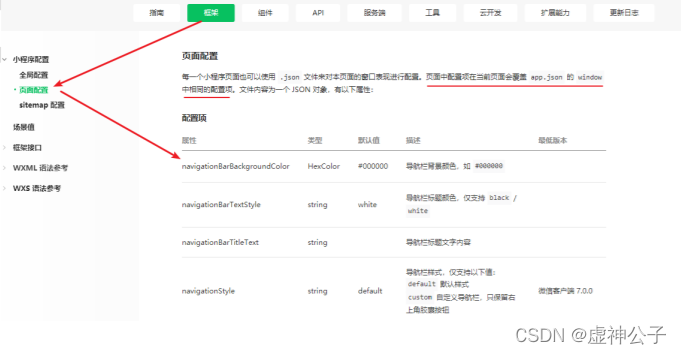
**5.2.2. 页面配置: 页面名称.json**
1. 作用: 用于为指定的页面进行配置
2. 链接:[页面配置](https://bbs.csdn.net/topics/618653875)
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
3. **注意事项: 页面配置的优先级高于全局配置**
4. 配图:

**5.2.3. sitemap 配置: sitemap.json**
1. 作用:用于被微信搜索爬取页面
2. 链接:[sitemap 配置](https://bbs.csdn.net/topics/618653875)
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
3. 配图:

**5.3. 小程序框架接口**
**5.3.1. App**
>
> 1. 全局 app.js 中执行 App()
> 2. 生成当前应用的实例对象
> 3. getApp()获取全局应用实例
>
>
>
**5.3.2. Page**
>
> 1. 页面.js 中执行 Page()
> 2. 生成当前页面的实例
> 3. 通过 getCurrentPages 获取页面实例
>
>
>
### 六、wxml 语法
**6.1. 数据绑定**
**6.1.1. 初始化数据**
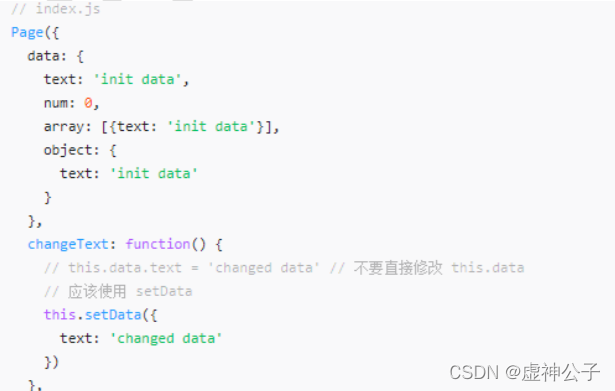
1. 页面.js 的 data 选项中

**6.1.2. 使用数据**
2. 模板结构中使用双大括号 {{message}}
3. 注意事项: 小程序中为单项数据流 model —> view

**6.1.3. 修改数据**
1. this.setData({message: ‘修改之后的数据’}, callback)
2. 特点:
a) 同步修改: this.data 值被同步修改
b) 异步更新: 异步将 setData 函数用于将数据从逻辑层发送到视图层(异步)

**6.2. 事件绑定**
**6.2.1. 事件分类**
1. 冒泡事件
a) 定义:冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
b) 冒泡事件列表:[地址连接](https://bbs.csdn.net/topics/618653875)
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
2. 非冒泡事件:[地址连接](https://bbs.csdn.net/topics/618653875)
a) 定义:当一个组件上的事件被触发后,该事件不会向父节点传递。
b) 非冒泡事件:表单事件和自定义事件通常是非冒泡事件
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
**6.2.2. 绑定事件**
1. bind 绑定:事件绑定不会阻止冒泡事件向上冒泡
2. catch 绑定: 事件绑定可以阻止冒泡事件向上冒泡
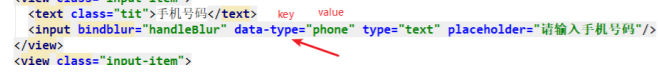
**6.2.3. 向事件对象传参**
1. 语法: data-key=value

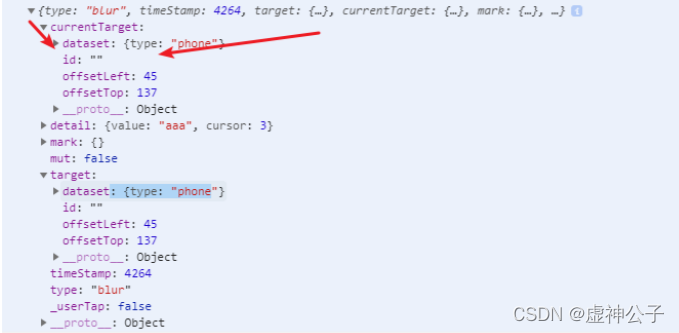
2. 获取: event.target.dataset.key || event.currentTarget.dataset.key

3. Event.target 和 event.currentTarget 的区别
a) Event.target 是触发事件的对象,但不一样是绑定事件的对象,如: 事件委托,
冒泡
b) currentTarget 触发时间的对象一定是绑定事件的对象, 没有事件委托
**6.3. 列表渲染**
**6.3.1. 语法说明**
- wx:for=’{{arr}}’
- wx:key=’{{唯一值}}’
**6.3.2. 注意事项**
- 默认的个体: item
- 默认的下标: index
- 自定义个体变量名称: wx:for-item=’myItem’
- 自定义下标变量名称: wx:for-index=’myIndex’
**6.4. 条件渲染**
**6.4.1. 语法说明**
- wx:if=’条件’
- wx:elif=’条件’
- wx:else

**6.4.2. wx:if VS hidden**
- hidden 用法:
- wx:if 等同于 v-if, 条件为 false 的时候不加载,条件切换的时候决定元素销毁或者
重新加载渲染 - hidden 等同于 v-show, 始终加载元素, 条件切换的时候决定元素的显示和隐藏
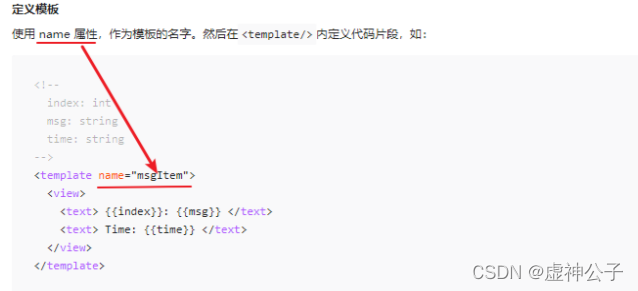
**6.5. 模板使用**
**6.5.1. 定义模板**

**6.5.2.引入模板**
- 引入模板结构:
- 引入模板样式: @Import ‘模板样式路径’
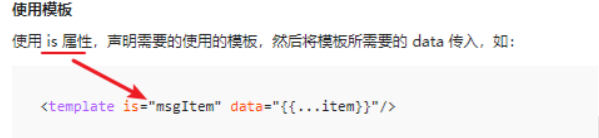
**6.5.3. 使用模板**

**6.5.4. 向模板导入数据并使用数据**

**6.6. 生命周期**
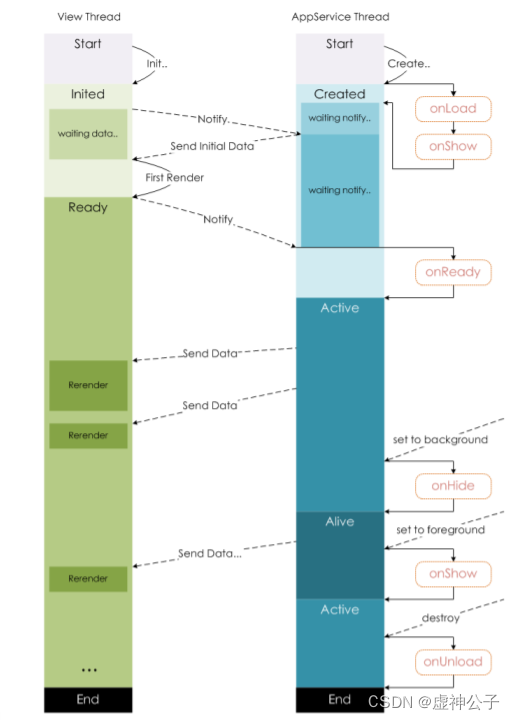
**6.6.1. 对应阶段说明**
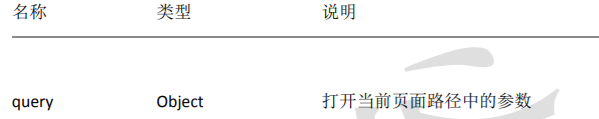
1. onLoad(Object query)
a) 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开
当前页面路径中的参数。
b) 参数:

2. onShow()
a) 页面显示/切入前台时触发
b) 会执行多次
3. onReady()
a) 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,
可以和视图层进行交互。
4. onHide()
a) 页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小
程序切入后台等。
5. onUnload()
a) 页面卸载时触发。如 wx.redirectTo 或 wx.navigateBack 到其他页面时。
**6.6.2. 官网图示说明**

**6.6.3. 官网对应地址**
[官网对应地址链接](https://bbs.csdn.net/topics/618653875)
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html
### 七、小程序 API
**7.1. API 使用说明**
1. 小程序提供了很多实用的方法供开发者使用
2. 小程序全局对象是: wx
3. 所有的 API 都保存在 wx 对象中

**7.2. 常用 API**
1. 界面交互
a) 显示消息提示框: wx.showToast()
b) 显示消息加载框: wx.showLoading()
c) 关闭消息提示框: wx.hideToast()
d) 关闭消息加载框: wx.hideLoading()
2. 路由跳转
a) wx.navigateTo()
b) wx.redirectTo()
c) wx.switchTab()
3. 网络请求
a) wx.request()
4. 本地存储
a) wx.setStorage()
b) wx.setStorageSync()
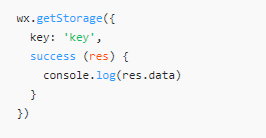
c) wx.getStorage()
d) wx.getStorageSync()
5. 媒体
a) wx.getBackgroundAudioManager()
b) wx.playVoice()
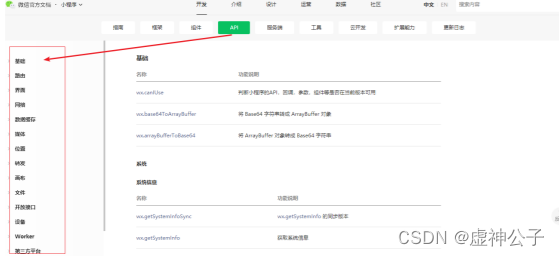
**7.3. 快速查找技巧**
1. 小程序的初学者可能对于小程序的官网的众多内容一时毫无头绪,无从下手不知道从哪
来找想要的内容
2. 当在小程序中想要实现某一种布局,查看:组件
3. 当在小程序中想要实现某一个功能,查看: API
4. 当在小程序中想要进行某一个配置或者某一种页面语法,查看: 框架 + 指南
5. 查看小程序官网的时候要细心,最好是将要使用的 API 的相关内容看完整,因为 API 的配置及限制较多
### 八、小程序特点
**8.1. 小程序本地存储**
**8.1.1. 语法说明**
1. 存入数据
a) wx.setStorage() 异步
b) wx.setStorageSync() 同步

2. 读取数据
a) wx.getStorage()异步
b) wx.getStorageSync() 同步

3. 删除数据
a) wx.removeStorage() 异步
#### 给大家的福利
**零基础入门**
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618653875)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
## 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**





**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点!真正的体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618653875)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。**
[外链图片转存中...(img-aJWv6M8b-1715801119083)]
[外链图片转存中...(img-tFtuJlfF-1715801119083)]
[外链图片转存中...(img-YgBS9DGu-1715801119084)]
[外链图片转存中...(img-XVZHWEQg-1715801119084)]
[外链图片转存中...(img-tkKKxZhb-1715801119084)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点!真正的体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618653875)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








