

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- 页面中打印5个小星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//后面会写嵌套输出星星阵型,这里简单看看
for(let i = 1; i <= 5; i++){
document.write('*')
}
</script>
</body>
</html>

4. for循环的最大作用: 循环数组(遍历数组)
将数组 [‘小东’,‘小李’, '小红’, ‘小明’] 依次打印出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//声明一个数组name
let name = ['小东', '小李', '小红', '小明']
//因为数组下边从0开始,输出name[i],所以i也从0开始
// i从0开始,<4,循环四次,正好打印完
for(let i = 0; i < 4; i++){
document.write(name[i])
}
</script>
</body>
</html>
如果不想写数组长度,可以用[数组名].length得出数组长度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = ['小东', '小李', '小红', '小明']
//可以document.write(name.length)知道数组长度
for(let i = 0; i < name.length; i++){
document.write(name[i])
}
</script>
</body>
</html>

小提示:
for循环和while循环的区别:
当如果明确了循环的次数的时候推荐使用for循环
当不明确循环的次数的时候推荐使用while循环
退出循环:
continue:结束本次循环,继续下次循环
直白解释:12345到3我continue,结果就是1245
break:跳出所在的循环
直白解释:12345到3我break,结果就是12
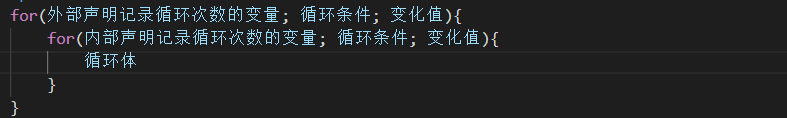
嵌套循环
语法:

一个循环里再套一个循环,一般用在for循环里
通过代码案例理解
假如老板每天卖5份河粉,三天的河粉销售记录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//i是3天
for(let i = 1; i < 4; i++){
document.write(`第${i}天`, '<br>')//<br>用来换行
//j是每天5份河粉
for(let j = 1 ; j < 6; j++){
document.write(`卖了第${j}份河粉`, '<br>')
}
}
/* 看输出结果理解i,j的循环,外部i循环1次,内部j循环5次 */
</script>
</body>
</html>
结果图
看输出结果理解i,j的循环**,外部i循环1次,内部j循环5次**然后就是接着外部第二次循环,内部循环5次,外部第三次循环,内部在循环5次,最后判断外部循环结束,程序结束

理解了内外嵌套,再看看这两个例子
用户输入行数和列数,打印对应的星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let row = prompt('请输入打印行数')
let col = prompt('请输入打印列数')
for (let j = 1; j <= row; j++) {
for (let i = 1; i <= col; i++) {
document.write('*')
}
document.write('<br>')
}
</script>
</body>
</html>


结果图

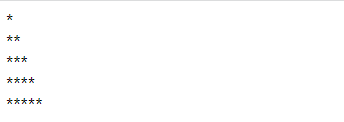
打印三角形递增阵型星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let row = prompt('请问打印几行?')
for(let j = 1; j <= row ; j++){
for(let i = 1; i <= j; i++){
document.write('*')
}
document.write('<br>')
}
</script>
</body>
</html>

结果图

附加写个九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618668825)**
g-ch4TKRRc-1715559836528)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618668825)**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








