

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
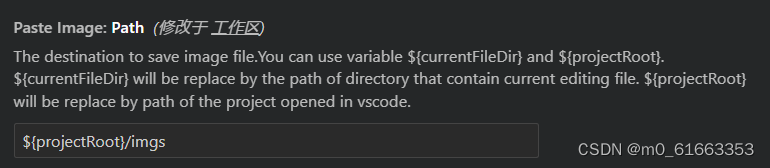
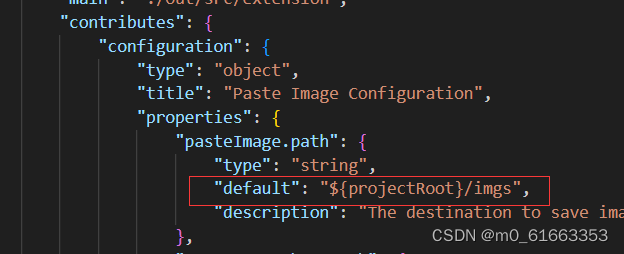
我们再找到paste Image.path的设置更改成 ${projectRoot}/imgs 如下(注意:后面的设置都最好把用户区和工作区最好都改了,以防万一)

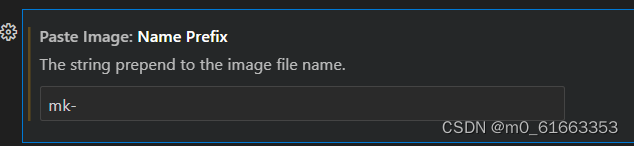
然后我们找到Paste Image:Name Prefix也可以更改一下图片前缀格式 (可以不改)

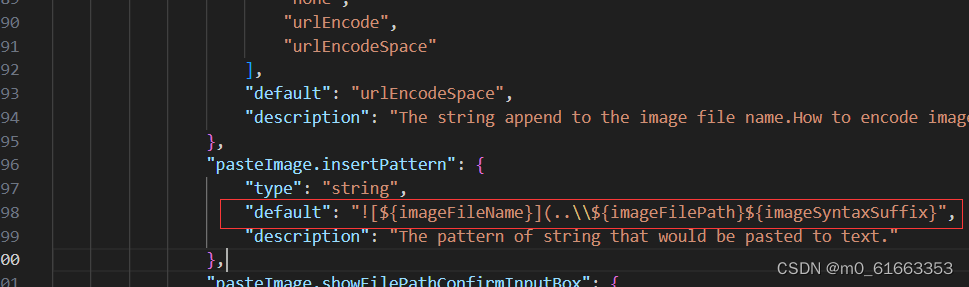
最后我们找到Paste Image:Insert Pattern设置更改一下,要不然保存了后md文件读取不了图片,也就不能正常显示图片 
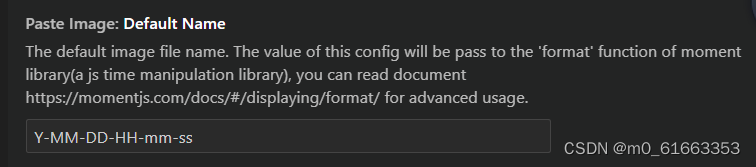
图片的重命名后缀方式,这是默认d,建议不改
到了这一步保存后基本就OK了,现在就可以试试了,但是切记 不是Ctrl+V ! 不是Ctrl+V ! 不是Ctrl+V !
是 Ctrl+Alt+V ! 是 Ctrl+Alt+V ! 是 Ctrl+Alt+V ! 才能正确粘贴图片!!!
这里当然还有坑,如果按了没反应那就可能多半是快捷键冲突了,试试关闭其他应用,比如网易和QQ就会冲突该快捷键,或者更改一下快捷键也可以.
-----------------------------------------------分界线--------------------------------------------------------
如果到这里还不行那就只有去更改json文件了
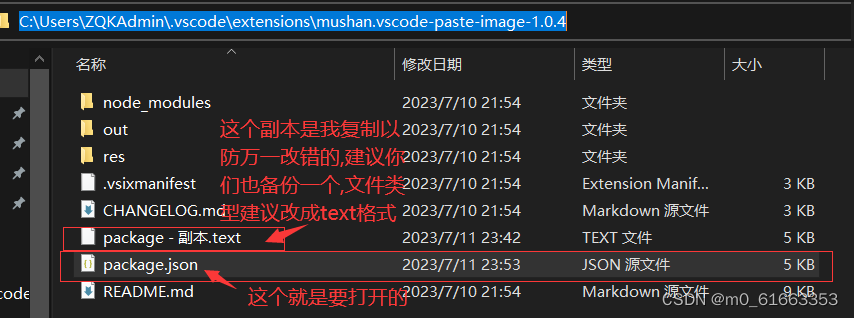
第一步 我们找到paste-image插件安装位置 这里我的位置是(你们找不到的话就试试搜索paste-image这个关键字来找文件夹)
C:\Users\ZQKAdmin.vscode\extensions\mushan.vscode-paste-image-1.0.4

我们打开packag.json更改内容为(主要就这两个,其他的前缀啥的举一反三)


“default”: “${projectRoot}/imgs”,
“default”: “
{
“pasteImage.path”: “${projectRoot}/imgs”,
“pasteImage.insertPattern”: “

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 1273
1273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








