

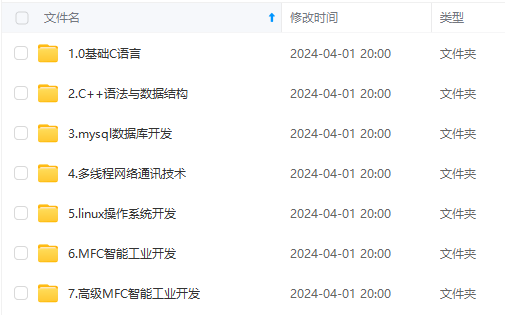
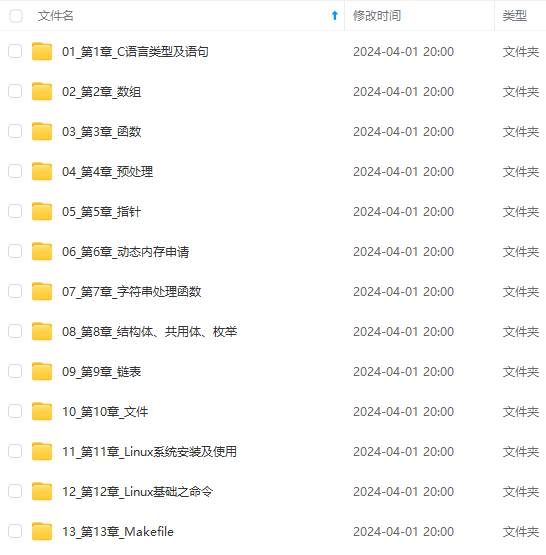
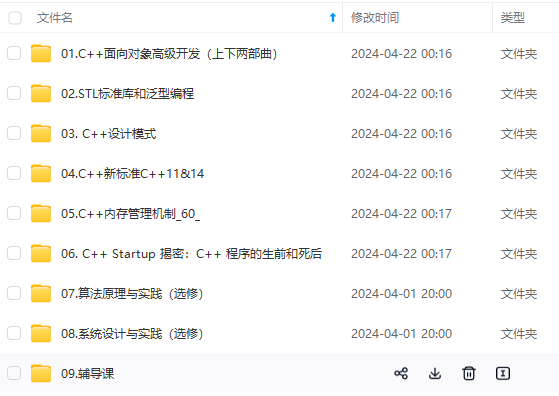
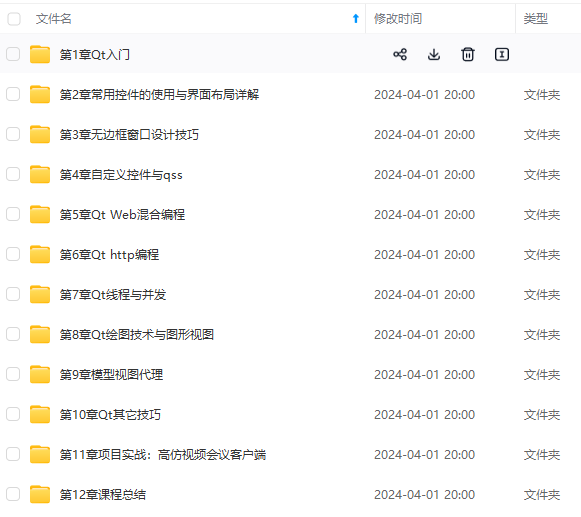
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
var regexp = new RegExp(/123/);
console.log(regexp);
方式二:利用字面量创建 正则表达式
var rg = /123/;
## 检测正则表达式
* test() 方法可以检测检测字符串是否符合该规则;
* 返回值:true/false;
* 参数:测试字符串;
* 语法:obj.test(检测字符串)
var rg = /123/;
console.log(rg.test(123));//匹配字符中是否出现123 出现结果为true
console.log(rg.test(‘abc’));//匹配字符中是否出现123 未出现结果为false
## 常见特殊字符
### 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符^和 $ 。如果 ^和 $ 在一起,表示必须是精确匹配。

var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型
// /abc/ 只要包含有abc这个字符串返回的都是true
console.log(rg.test(‘abc’));//true
console.log(rg.test(‘abcd’));//true
console.log(rg.test(‘aabcd’));//true
var reg = /^abc/;// /^abc/ 只要abc字符串开头返回的都是true
console.log(reg.test(‘abc’)); // true
console.log(reg.test(‘abcd’)); // true
console.log(reg.test(‘aabcd’)); // false
var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范
console.log(reg1.test(‘abc’)); // true
console.log(reg1.test(‘abcd’)); // false
console.log(reg1.test(‘aabcd’)); // false
console.log(reg1.test(‘abcabc’)); // false
### 字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
#### 方括号
[ ] 方括号表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true
console.log(rg.test(‘andy’));//true
console.log(rg.test(‘baby’));//true
console.log(rg.test(‘color’));//true
console.log(rg.test(‘red’));//false
var rg1 = /1$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true
console.log(rg1.test(‘aa’));//false
console.log(rg1.test(‘a’));//true
console.log(rg1.test(‘b’));//true
console.log(rg1.test(‘c’));//true
console.log(rg1.test(‘abc’));//true
var reg = /2$/ //26个英文字母任何一个字母返回 true -表示链接 a-z表示的是a 到z 的范围
console.log(reg.test(‘a’));//true
console.log(reg.test(‘z’));//true
console.log(reg.test(‘A’));//false
//字符组合
var reg1 = /3$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true
//取反 方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
var reg2 = /[a-zA-Z0-9]$/;
console.log(reg2.test(‘a’));//false
console.log(reg2.test(‘B’));//false
console.log(reg2.test(8));//false
console.log(reg2.test(‘!’));//true
#### 量词符
量词符用来设定某个模式出现的次数 ,常见的量词符如下图:

//* 重复0次或者多次
var rg1 = /[a-z]*/;
console.log(rg1.test(‘zz’));//true
console.log(rg1.test(‘aaa’));//true
console.log(rg1.test(‘’));//true
//+ 重复1次或者多次
var rg2 = /[a-z]+/;
console.log(rg2.test(‘zz’));//true
console.log(rg2.test(‘aaa’));//true
console.log(rg2.test(‘’));//false
//? 重复1次或者0次
var rg3 = /[a-z]?/;
console.log(rg3.test(‘a’));//true
console.log(rg3.test(‘’));//true
//{n} 重复n次
var rg4 = /[a-z]{3}/;
console.log(rg4.test(‘cc’));//false
console.log(rg4.test(‘aaa’));//true
console.log(rg4.test(‘’));//false
//{n,} 重复n次或者大于n次
var rg5 = /[a-z]{3,}/;
console.log(rg5.test(‘cc’));//false
console.log(rg5.test(‘aaa’));//true
console.log(rg5.test(‘ddddd’));//true
//{n,m} 重复n次到m次
var rg6 = /[a-z]{3,5}/;
console.log(rg6.test(‘cc’));//false
console.log(rg6.test(‘aaa’));//true
console.log(rg6.test(‘ddddd’));//true
#### 小括号
小括号表示优先级
//( )提升优先级
var rg = /^abc{2}$/;


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








