

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
vue init webpack my-project
//脚手架3创建项目
vue create my-project
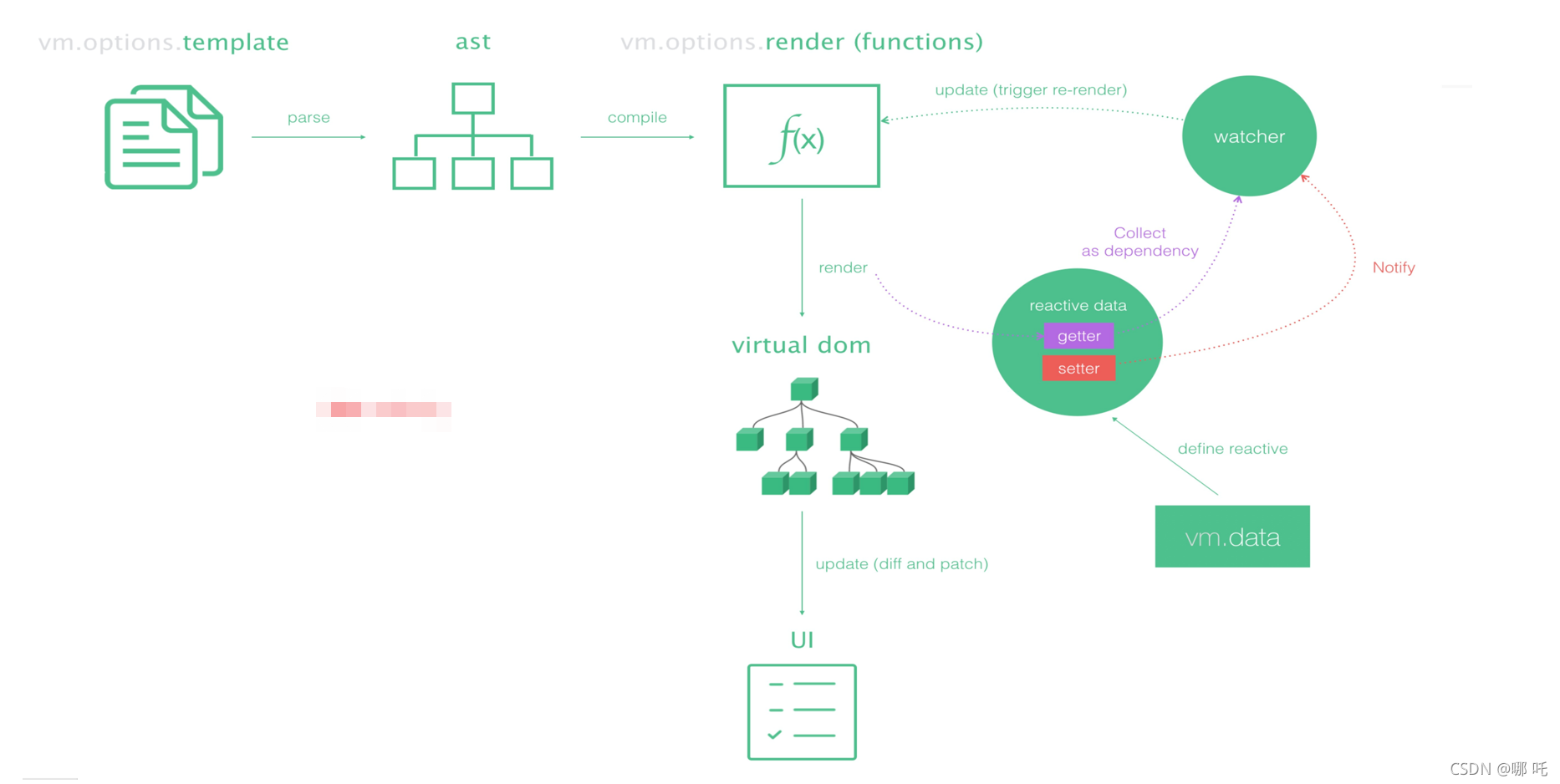
### 三、runtime-compiler和runtime-only的区别
#### 1、runtime-compiler加载过程
template -> ast -> render -> vdom -> UI
#### 2、runtime-only加载过程:(性能更高,代码更少)
render -> vdom -> UI

#### 3、小结
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler;
如果你之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only;
#### 4、代码实例
main.js
import Vue from ‘vue’
import App from ‘./App’
Vue.config.productionTip = false
/* eslint-disable no-new */
// const cpn = {
// template: ‘
// data() {
// return {
// message: ‘我是组件message’
// }
// }
// }
new Vue({
el: ‘#app’,
render: function (createElement) {
// 1.普通用法: createElement(‘标签’, {标签的属性}, [‘’])
// return createElement(‘h2’,
// {class: ‘box’},
// [‘Hello World’, createElement(‘button’, [‘按钮’])])
// 2.传入组件对象:
return createElement(App)
}
})
App.vue

index.html
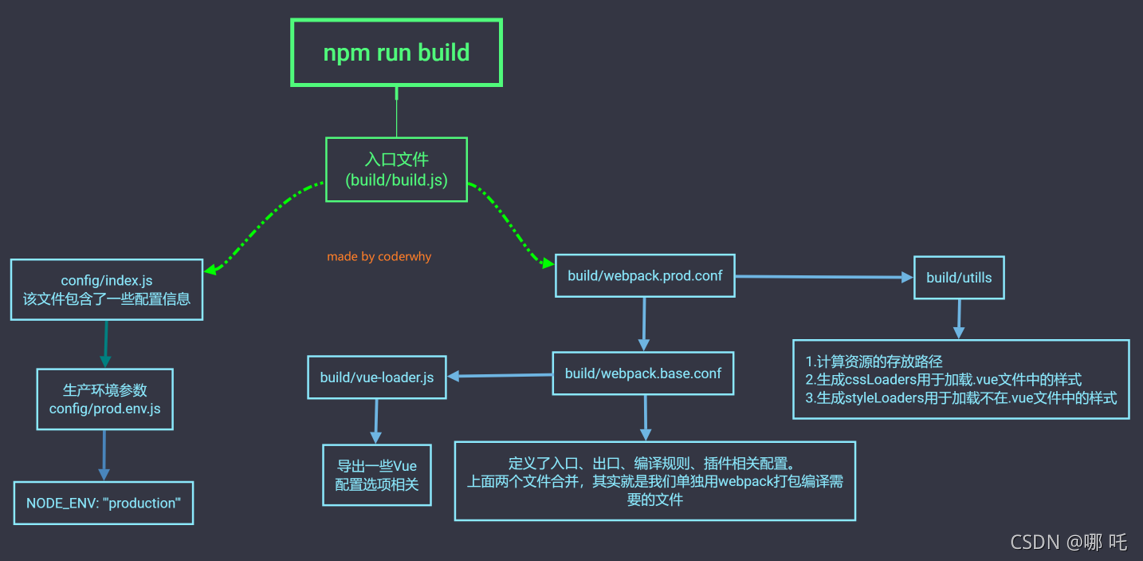
#### 5、npm run build执行过程

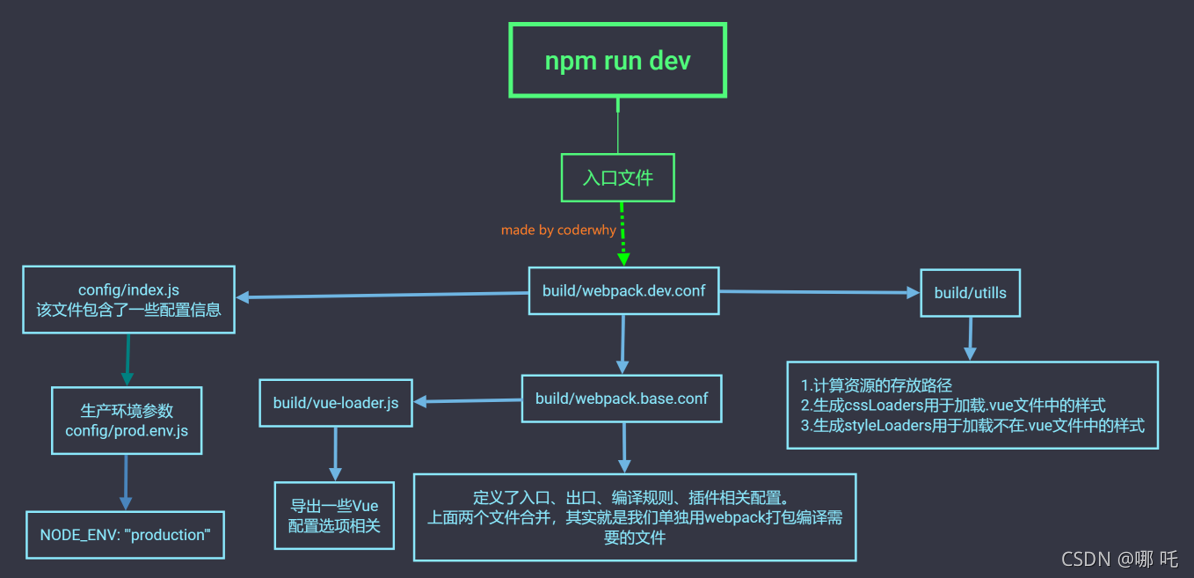
#### 6、npm run dev执行过程

### 四、认识Vue CLI3
#### 1、vue-cli 3 与 vue-cli 2 版本的区别?
1. vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
2. vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
3. vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
4. 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
#### 2、通过脚手架3构建项目
vue create my-project
运行项目
npm run serve

注意:
之前学习的时候main.js
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.productionTip = false
new Vue({
el: ‘#app’,
render: h => h(App)
})
通过 Vue CLI3创建的项目main.js
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount(‘#app’)
两种写法没区别。
el多了一个判断,el被解析为$mount。
### 五、箭头函数
#### 1、定义函数的三种方式
2、箭头函数参数和返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 1.参数问题:
// 1.1.放入两个参数
const sum = (num1, num2) => {
return num1 + num2
}
// 1.2.放入一个参数
const power = num => {
return num * num
}
// 2.函数中
// 2.1.函数代码块中有多行代码时
const test = () => {
// 1.打印Hello World
console.log('Hello World');
// 2.打印Hello Vuejs
console.log('Hello Vuejs');
}
// 2.2.函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
// const demo = () => {
// console.log('Hello Demo');
// }
const demo = () => console.log('Hello Demo')
console.log(demo());
</script>
</body>
</html>
3、什么时候使用箭头函数
什么时候使用箭头
setTimeout(function () {
console.log("我是csdn哪吒");
}, 1000)
setTimeout(() => {
console.log("我是csdn哪吒");
}, 1000)
4、箭头函数与this
// 问题: 箭头函数中的this是如何查找的了?
// 答案: 向外层作用域中, 一层层查找this, 直到有this的定义.
const obj = {
aaa() {
setTimeout(function () {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // obj对象
})
}
}
obj.aaa()
六、前端路由vue-router
1、维基百科
路由就是通过互联的网络把信息从源地址传输到目的地址的活动。
2、路由的机制
路由包括路由和转发。
路由器 -> 公网IP -> 映射表 -> 内网IP
映射表:[内网ip1:电脑标识1,内网ip2:电脑标识2]
3、后端渲染
JSP:java server page
后端渲染 == html + css + java
java代码的作用是从数据库中读取数据,然后将他们动态的放在页面中。
后端渲染的意思就是,前端请求后端,页面的数据在后端已经渲染好了,然后再返回前端,内容包括HTML+css,当然是包含数据的HTML。
后端路由:后端处理URL和页面之间的映射关系。
4、后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的。
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。
但是, 一个网站, 这么多页面服务器如何处理呢?
- 一个页面有自己对应的网址, 也就是URL。
- URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。
- Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。
- 这就完成了一个IO操作。
上面的这种操作, 就是后端路由:
- 当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。
- 这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的。
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。
- 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
5、前后端分离
后端只负责提供数据,不负责其它任何阶段。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。
3. 而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
5、前后端分离
后端只负责提供数据,不负责其它任何阶段。
[外链图片转存中…(img-xYaZElQ4-1715844291320)]
[外链图片转存中…(img-qZSRHry7-1715844291320)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上C C++开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 4548
4548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








