

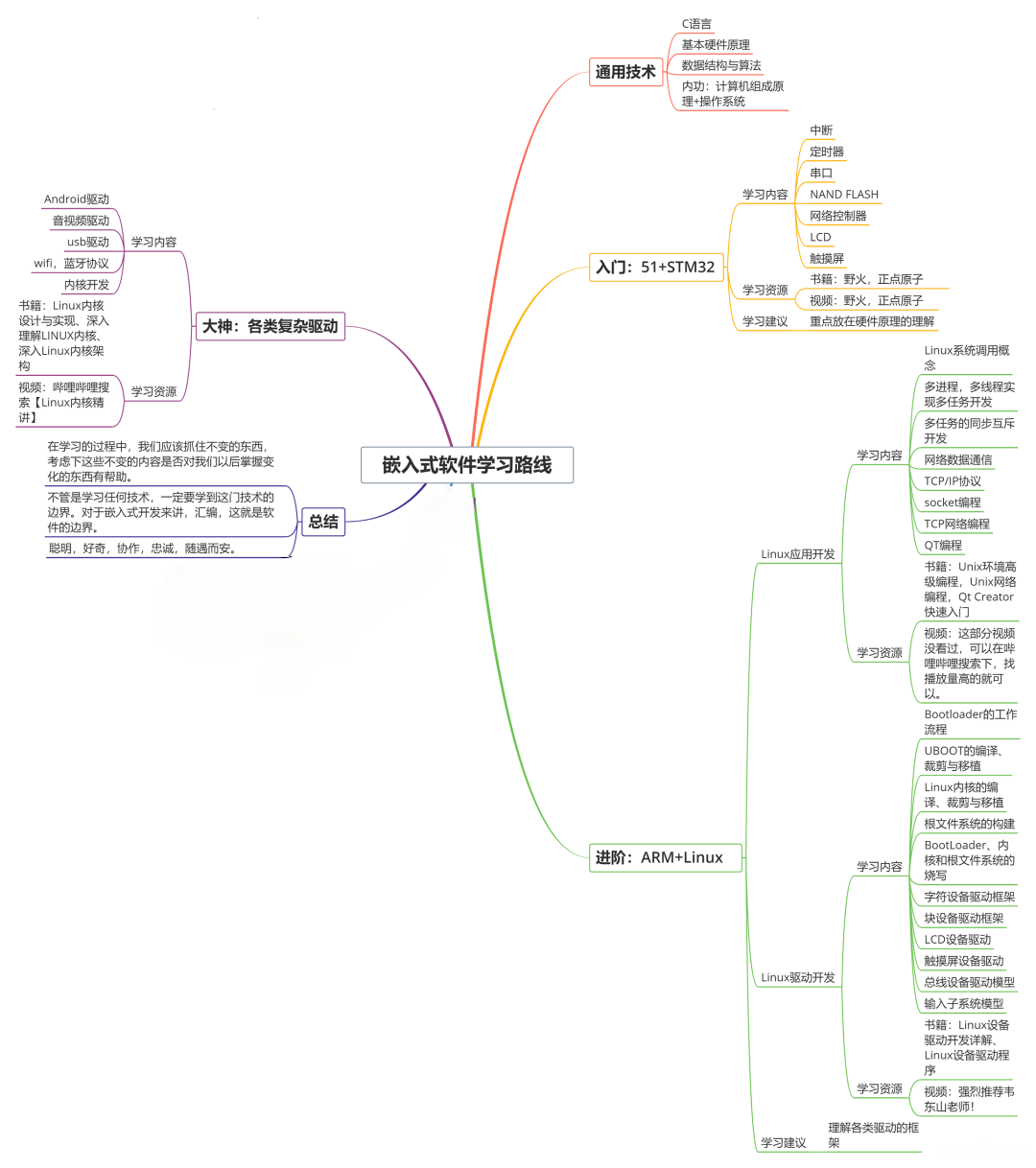
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
myobject.cpp
#include “myobject.h”
#include
-
MyObject::MyObject(QObject *parent)
-
QObject{parent}
{
}
void MyObject::myFunction(const QString &message)
{
qDebug() << message;
}
void MyObject::sendMessage(const QString &message)
{
emit sig_sendMessage(message);
qDebug() << message;
}
#### 注册QObject派生类
在C++端,我们创建一个QWebEngineView,并将MyObject对象添加到Web通道中:
#include
#include
#include
#include “myobject.h”
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWebEngineView *webView = new QWebEngineView();
QWebChannel *channel = new QWebChannel();
MyObject *myObject = new MyObject();
channel->registerObject(QStringLiteral("myObject"), myObject);
webView->page()->setWebChannel(channel);
webView->load(QUrl("file:///C:/Users/yxc/Desktop/untitled/bmdemo.html")); // 路径根据实际情况
webView->show();
return app.exec();
}
### Web端
在Web端,我们需要在HTML页面中加载QWebChannel的JavaScript库,并使用JavaScript与Qt进行交互。通过使用Qt对象的名称(在本例中为"myObject"),我们可以访问Qt对象的函数和信号:
function myFunction() {
// 调用Qt函数
myObject.myFunction(“Hello from Web”);
}
function sendMessage() {
// 发送信号到Qt
myObject.sendMessage(“Message from Web”);
}
### 运行和测试
运行应用程序,Qt应用程序将加载Web页面,并在控制台上显示来自Web的消息。通过Qt对象的槽函数,我们可以处理从Web发送的消息,或者通过信号与Web进行通信。
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
pics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








