收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
解决办法1:xAxis.axisLabel 属性
axisLabel的类型是object ,主要作用是:
坐标轴刻度标签的相关设置。(当然yAxis也是一样有这个属性的)
[html]
view plain
copy
- axisLabel: {
- interval:0,
- rotate:40
- }
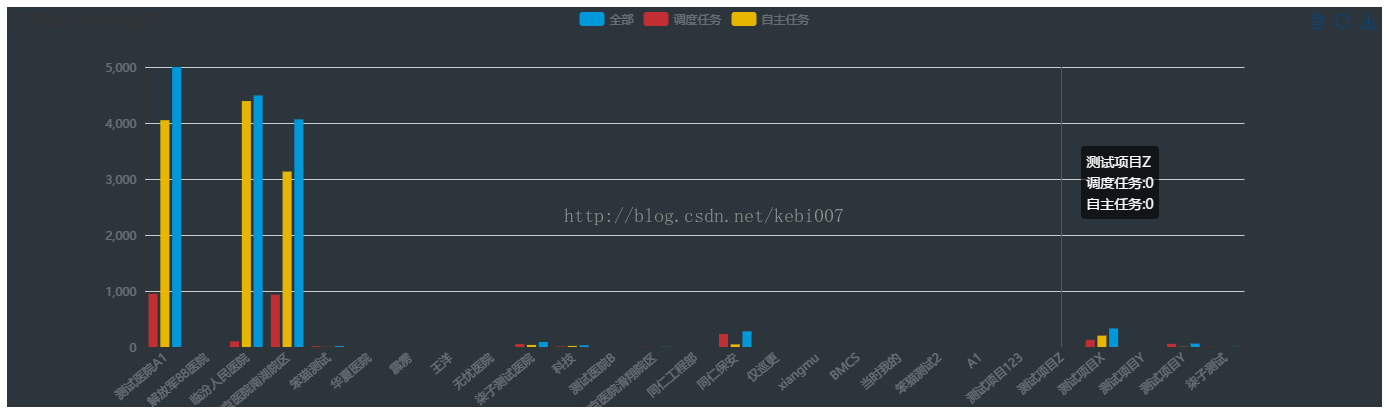
以上就可解决x轴文字显示不全并将文字倾斜。如图:
稍微解释一下
interval
坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
rotate
标签倾斜的角度,在类目轴的类目标签显示不全时可以通过旋转防止标签重叠(官方这样说的)旋转的角度是-90到90度
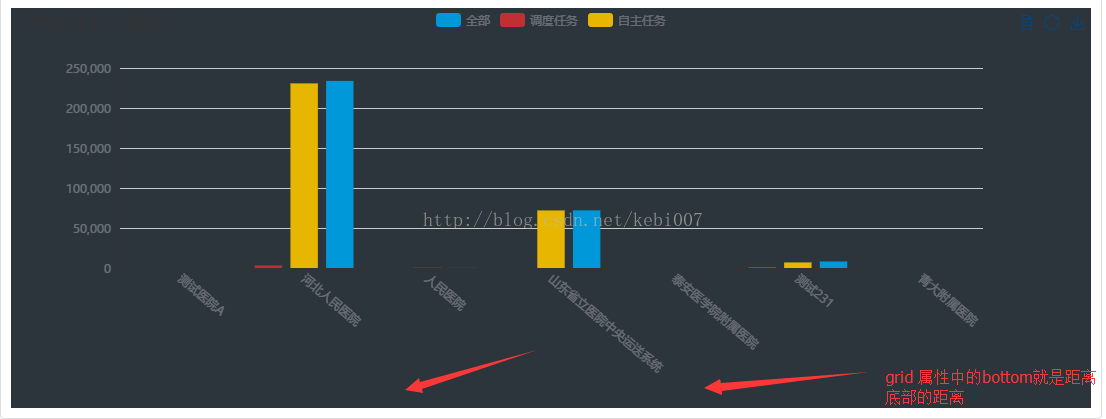
问题又来了,这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决
[html]
view plain
copy
- grid: {
- left: ‘10%’,
- bottom:‘35%’
- },
如图:
解决办法2:调用formatter文字竖直显示
一般很多人都习惯办法1的方式虽然不是很完美,但是在一定程度上还是解决了一些问题。在文字不是非常多的情况下还是可以的,感觉还没第一种方法好
axisLabel中使用formatter回调,formatter有两个参数,使用方法是这样的formatter:function(value,index){} ,value是类目(测试医院A,人民医院),index 是类目索引。
[html]
view plain
copy
- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- return value.split(“”).join(“\n”);
- }
- }
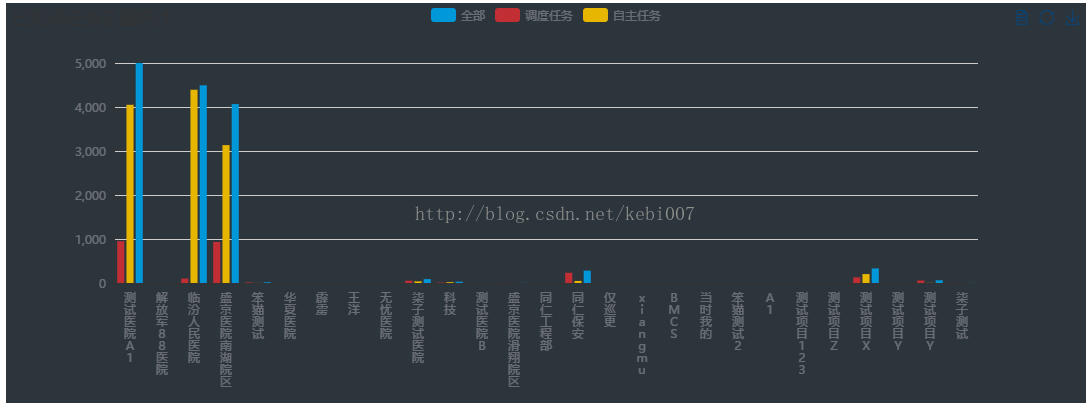
如图:
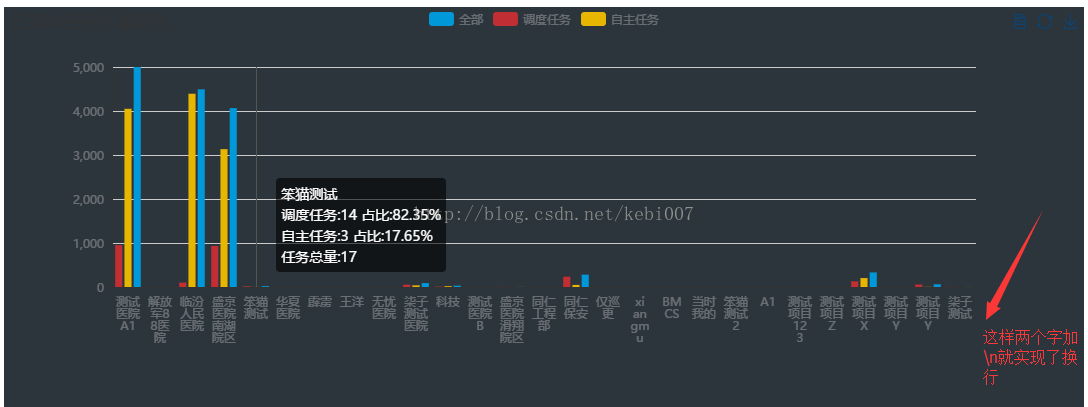
文字竖直这个formatter实在有点太简单化了,所以我们来做一个两个字的加\n的换行。formatter如下:
[html]
view plain
copy
- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- debugger
- var ret = “”;//拼接加\n返回的类目项
- var maxLength = 2;//每项显示文字个数
- var valLength = value.length;//X轴类目项的文字个数
- var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
- if (rowN > 1)//如果类目项的文字大于3,
- {
- for (var i = 0; i < rowN; i++) {
- var temp = “”;//每次截取的字符串
- var start = i * maxLength;//开始截取的位置
- var end = start + maxLength;//结束截取的位置
- //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
- temp = value.substring(start, end) + “\n”;
- ret += temp; //凭借最终的字符串
- }
- return ret;
- }
- else {
- return value;
- }
- }
- }
效果如图
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
n.net/topics/618679757)**
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!


























 4140
4140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








