收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
目录
一、基础
头文件:#include<graphics.h>
****1.绘图环境
(1)initgraph
初始化绘图环境
原型:
HWND initgraph(
int width, //绘图环境的宽度
int height, //绘图环境的高度
int flag = NULL
);
参数:
- flag
绘图环境的样式,默认为 NULL。值为 SHOWCONSOLE 则保留原控制台窗口.
(2)closegraph
void closegraph();
//关闭绘图环境
2.颜色
(1)颜色常量
RGB方式
setcolor(RGB(0,0,0));
字母方式
setcolor(BLACK);
六个十六进制
setcolor(0x000000);
每两位十六进制分别对应,蓝色,绿色,红色。
Link:RGB颜色对应表,想要的颜色自己去查一下。
一些常见的颜色:
- 0x000000 黑色
- 0xFF0000 (深)蓝色
- 0xFFAAAA (浅)蓝色
- 0xFFFFFF 白色
(2)setcolor
设置前景颜色(字体颜色和线条颜色),等效于连续执行 easyx.h 中的 setlinecolor 和 settextcolor 函数。
void setcolor(COLORREF color);
(3)setlinecolor
这个函数用于设置当前画线颜色。
void setlinecolor(COLORREF color);
(4)settextcolor
这个函数用于设置当前文字颜色。
void settextcolor(COLORREF color);
(5)setbkcolor
设置当前绘图背景色。
void setbkcolor(COLORREF color);
执行 cleardevice() 或 clearcliprgn() 等清除函数时,使用该颜色清空屏幕或裁剪区。
(6)setfillcolor
void setfillcolor(COLORREF color);
设置当前填充颜色。
3.样式
(1)setbkmode
设置图案填充和文字输出时的背景模式
void setbkmode(int mode);
参数:mode
- OPAQUE 不透明的,背景用当前背景色填充(默认)。
- TRANSPARENT 背景是透明的。
(2)setlinestyle
设置当前画线样式。
原型1:
void setlinestyle(
const LINESTYLE* pstyle
);
- pstyle
指向画线样式 LINESTYLE 的指针。
原型2:
void setlinestyle(
int style,
int thickness = 1,
const DWORD *puserstyle = NULL,
DWORD userstylecount = 0
);
- style
画线样式,由直线样式、端点样式、连接样式三类组成。可以是其中一类或多类的组合。同一类型中只能指定一个样式。
【直线样式可以是以下值】

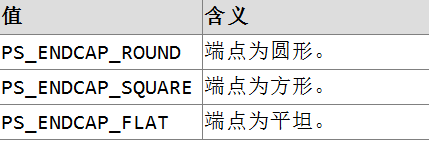
【端点样式可以是以下值】

【连接样式可以是以下值】

-
thickness
线的宽度,以像素为单位。 -
puserstyle
用户自定义样式数组,仅当线型为 PS_USERSTYLE 时该参数有效。
数组第一个元素指定画线的长度,第二个元素指定空白的长度,第三个元素指定画线的长度,第四个元素指定空白的长度,以此类推。 -
userstylecount
用户自定义样式数组的元素数量。 -
返回值:
(无)
示例:
以下局部代码设置画线样式为点划线:
setlinestyle(PS_DASHDOT);
以下局部代码设置画线样式为宽度 3 像素的虚线,端点为平坦的:
setlinestyle(PS_DASH | PS_ENDCAP_FLAT, 3);
以下局部代码设置画线样式为宽度 10 像素的实线,连接处为斜面:
setlinestyle(PS_SOLID | PS_JOIN_BEVEL, 10);
以下局部代码设置画线样式为自定义样式(画 5 个像素,跳过 2 个像素,画 3 个像素,跳过 1 个像素……),端点为平坦的:
DWORD a[4] = {5, 2, 3, 1};
setlinestyle(PS_USERSTYLE | PS_ENDCAP_FLAT, 1, a, 4);
4.图形
(1)circle
画一个圆,准确地说,是一个圆形边框。
void circle(
int x, //圆的圆心 x 坐标。
int y, //圆的圆心 y 坐标。
int radius //圆的半径。
);
(2)fillcircle
画填充圆(有边框)。使用当前线形和当前填充样式
void fillcircle(
int x,
int y,
int radius
);
(3)solidcircle
这个函数用于画填充圆(无边框)。使用当前填充样式绘制
void solidcircle(
int x,
int y,
int radius
);
(4)line
这个函数用于画直线。
void line(
int x1, //直线的起始点的 x 坐标。
int y1, //直线的起始点的 y 坐标。
int x2, //直线的终止点的 x 坐标。
int y2 //直线的终止点的 y 坐标。
);
(5)putpixel
这个函数用于画点。
void putpixel(
int x, //点的 x 坐标。
int y, //点的 y 坐标。
COLORREF color //点的颜色。
);
5.刷屏
(1)BeginBatchDraw
这个函数用于开始批量绘图。执行后,任何绘图操作都将暂时不输出到屏幕上,直到执行 FlushBatchDraw 或 EndBatchDraw 才将之前的绘图输出。
用在循环外面,如例5
void BeginBatchDraw();
(2)FlushBatchDraw
这个函数用于执行未完成的绘制任务。
用在绘图中间。
void FlushBatchDraw();
(3)EndBatchDraw
这个函数用于结束批量绘制,并执行未完成的绘制任务。
void EndBatchDraw();
(4)分析FlushBatchDraw的位置
如例5,函数放在两次绘图中间而不是两次绘图的最下面,因为闪烁是蓝色小球没有被绘制出来,而不是黑色小球没有绘制。所以只要保证绘制出绿色小球,而在函数最贴近上面的绘制是一定能绘制的。如果用在两次绘图的最下面,如下面,再加个Sleep函数控制速度,结果就是什么都没有。因为绿色闪几毫秒就没了。
BeginBatchDraw();
while (1)
{
setcolor(GREEN);
setfillcolor(BLUE);
fillcircle(ball_x, ball_y, radius);
Sleep(5);
setcolor(BLACK);
setfillcolor(BLACK);
fillcircle(ball_x, ball_y, radius);
FlushBatchDraw();
ball_x += ball_vx;
ball_y += ball_vy;
if(ball_x <= radius || ball_x >= Width - radius)
ball_vx = -ball_vx;
if (ball_y <= radius || ball_y >= Height - radius)
ball_vy = -ball_vy;
}
EndBatchDraw();
6.图像
(1)IMAGE
实现 IMAGE 对象的直接赋值
class IMAGE(int width = 0, int height = 0);
公有成员:
- int getwidth();
返回 IMAGE 对象的宽度,以像素为单位。 - int getheight();
返回 IMAGE 对象的高度,以像素为单位。
示例:
以下局部代码创建 img1、img2 两个对象,之后加载图片 test.jpg 到 img1,并通过赋值操作将 img1 的内容拷贝到 img2:
IMAGE img1, img2;
loadimage(&img1, _T("test.jpg"));
img2 = img1;以下局部代码创建 img 对象,之后加载图片 test.jpg,并将图片的宽高赋值给变量 w、h:
IMAGE img;
loadimage(&img, _T("test.jpg"));
int w, h;
w = img.getwidth();
h = img.getheight();
(2)loadimage
这个函数用于从文件中读取图像。
// 从图片文件获取图像(bmp/jpg/gif/emf/wmf/ico)
void loadimage(
IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针
LPCTSTR pImgFile, // 图片文件名
int nWidth = 0, // 图片的拉伸宽度
int nHeight = 0, // 图片的拉伸高度
bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);
// 从资源文件获取图像(bmp/jpg/gif/emf/wmf/ico)
void loadimage(
IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针
LPCTSTR pResType, // 资源类型
LPCTSTR pResName, // 资源名称
int nWidth = 0, // 图片的拉伸宽度
int nHeight = 0, // 图片的拉伸高度
bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);
参数:
- pDstImg
保存图像的 IMAGE 对象指针。如果为 NULL,表示图片将读取至绘图窗口。 - pImgFile
图片文件名。支持 bmp / jpg / gif / emf / wmf / ico 类型的图片。gif 类型的图片仅加载第一帧,不支持透明。 - nWidth
图片的拉伸宽度。加载图片后,会拉伸至该宽度。如果为 0,表示使用原图的宽度。 - nHeight
图片的拉伸高度。加载图片后,会拉伸至该高度。如果为 0,表示使用原图的高度。
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
PCTSTR pResName, // 资源名称
int nWidth = 0, // 图片的拉伸宽度
int nHeight = 0, // 图片的拉伸高度
bool bResize = false // 是否调整 IMAGE 的大小以适应图片
);
参数:
* pDstImg
保存图像的 IMAGE 对象指针。如果为 NULL,表示图片将读取至绘图窗口。
* pImgFile
图片文件名。支持 bmp / jpg / gif / emf / wmf / ico 类型的图片。gif 类型的图片仅加载第一帧,不支持透明。
* nWidth
图片的拉伸宽度。加载图片后,会拉伸至该宽度。如果为 0,表示使用原图的宽度。
* nHeight
图片的拉伸高度。加载图片后,会拉伸至该高度。如果为 0,表示使用原图的高度。
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**
[外链图片转存中...(img-CkhVE6bG-1715868788088)]
[外链图片转存中...(img-6b9whhH9-1715868788089)]
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








