收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
show:false,
},
series: [{
type: 'pictorialBar',
symbol: 'rect',
symbolSize: [50, 10],
color:'#7f71e2',
symbolRepeat: true,
symbolBoundingData: maxData,
data: [
{
value:120,
itemStyle: {
color:'#7f71e2'
}
},{
value:110,
itemStyle: {
color:'#4aa1e1'
}
},{
value:130,
itemStyle: {
color:'#6494db'
}
},{
value:450,
itemStyle: {
color:'#159be4'
}
},{
value:345,
itemStyle: {
color:'#4ebcff'
}
},{
value:784,
itemStyle: {
color:'#05d4b5'
}
},{
value:103,
itemStyle: {
color:'#2fcd97'
}
},{
value:403,
itemStyle: {
color:'#23d2c9'
}
},{
value:563,
itemStyle: {
color:'#80d985'
}
},{
value:132,
itemStyle: {
color:'#a6c34c'
}
}
],
z:10
},{
type: 'pictorialBar',
itemStyle: {
normal: {
opacity: 0.2,
barBorderRadius: 100
}
},
animationDuration: 0,
symbolRepeat: 'fixed', //使图形元素重复
symbol: 'rect',
symbolSize: [50,10],
symbolBoundingData: maxData,
data: [
{
value:120,
itemStyle: {
color:'#7f71e2'
}
},{
value:110,
itemStyle: {
color:'#4aa1e1'
}
},{
value:130,
itemStyle: {
color:'#6494db'
}
},{
value:450,
itemStyle: {
color:'#159be4'
}
},{
value:345,
itemStyle: {
color:'#4ebcff'
}
},{
value:784,
itemStyle: {
color:'#05d4b5'
}
},{
value:103,
itemStyle: {
color:'#2fcd97'
}
},{
value:403,
itemStyle: {
color:'#23d2c9'
}
},{
value:563,
itemStyle: {
color:'#80d985'
}
},{
value:132,
itemStyle: {
color:'#a6c34c'
}
}
],
markPoint: {
label:{
show:true,
formatter:'{c}'
},
itemStyle: {
borderColor: "#fff" ,
shadowColor:"#b3b2b2",
shadowBlur: 10,
borderWidth: 2 ,
},
symbolOffset:[0,-10],
data: [
{
value:120,
xAxis:0,
yAxis:maxData,
itemStyle: {
color:'#7f71e2'
},
},{
value:110,
xAxis:1,
yAxis:maxData,
itemStyle: {
color:'#4aa1e1'
}
},{
value:130,
xAxis:2,
yAxis:maxData,
itemStyle: {
color:'#6494db'
}
},{
value:450,
xAxis:3,
yAxis:maxData,
itemStyle: {
color:'#159be4'
}
},{
value:345,
xAxis:4,
yAxis:maxData,
itemStyle: {
color:'#4ebcff'
}
},{
value:784,
xAxis:5,
yAxis:maxData,
itemStyle: {
color:'#05d4b5'
}
},{
value:103,
xAxis:6,
yAxis:maxData,
itemStyle: {
color:'#2fcd97'
}
},{
value:403,
xAxis:7,
yAxis:maxData,
itemStyle: {
color:'#23d2c9'
}
},{
value:563,
xAxis:8,
yAxis:maxData,
itemStyle: {
color:'#80d985'
}
},{
value:132,
xAxis:9,
yAxis:maxData,
itemStyle: {
color:'#a6c34c'
}
}
]
},
z: 5
}]
}
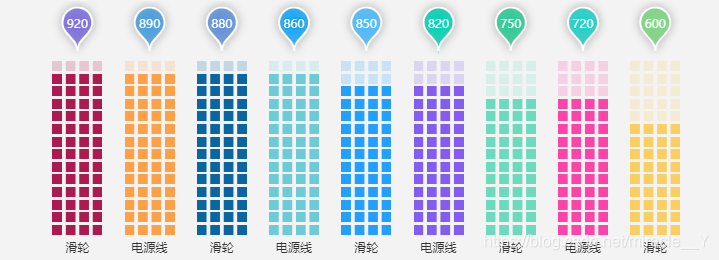
[symbol](https://bbs.csdn.net/topics/618679757)属性可以设置图形类型,echarts提供的标记类型有【circle】【rect】【roundRect】【triangle】【diamond】【pin】【arrow】【none】。
当然,亦可通过设置图片来达到我们在实际业务中所需要的效果,可通过【image://url】设置为图片,其中url为图片链接。
下面我们就来一个使用图片来实现的效果:

代码呈上:
var maxData = 1000;
option = {
grid: {
left: ‘3%’,
right: ‘4%’,
bottom: ‘2%’,
containLabel: true
},
xAxis: {
axisLine:{
show:false // 是否显示坐标轴
},
axisTick: {
show: false //是否显示坐标轴刻度
},
data: [‘滑轮’,‘电源线’,‘滑轮’,‘电源线’,‘滑轮’,‘电源线’,‘滑轮’,‘电源线’,‘滑轮’]
},
yAxis: {
max:maxData,
show:false,
},
series: [{
type: ‘pictorialBar’,
symbolSize: [50, 10],
color:‘#7f71e2’,
symbolRepeat: true,
symbolBoundingData: maxData,
data: [
{
value:920,
itemStyle: {
color:‘#7f71e2’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWNcKxXwn4E4wBj0dD0DAwMDwzrpQAYGBoZBqY+JSMOHDBj10GAHox4a7GDUQ4MdjHposAMATc8OKkrHJNwAAAAASUVORK5CYII=’,
},{
value:890,
itemStyle: {
color:‘#4aa1e1’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWP8u9DjPwNxgJEpbjsDAwMDw79FngwMDAyDUh8TkYYPGTDqocEORj002MGohwY7GPXQYAcA03EO+XdHrqoAAAAASUVORK5CYII=’,
},{
value:880,
itemStyle: {
color:‘#6494db’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWPkTl34n4E4wPhlVhwDAwMDA0/aIgYGBoZBqY+JSMOHDBj10GAHox4a7GDUQ4MdjHposAMAHHwOJKeijY8AAAAASUVORK5CYII=’,
},{
value:860,
itemStyle: {
color:‘#159be4’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWPMOX39PwNxgHGyiQYDAwMDQ+6ZGwwMDAyDUh8TkYYPGTDqocEORj002MGohwY7GPXQYAcAFO8PId+i7t4AAAAASUVORK5CYII=’,
},{
value:850,
itemStyle: {
color:‘#4ebcff’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAN0lEQVRIiWNUnv//PwNxgPFOAoShsoCBgYGBYVDqYyLS8CEDRj002MGohwY7GPXQYAejHhrsAAB1KAvUwPRZUAAAAABJRU5ErkJggg==’,
},{
value:820,
itemStyle: {
color:‘#05d4b5’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWNsjv3wn4E4wFiziJ+BgYGBoSXuIwMDA8Og1MdEpOFDBox6aLCDUQ8NdjDqocEORj002AEAIO8O42bcG50AAAAASUVORK5CYII=’,
},{
value:750,
itemStyle: {
color:‘#2fcd97’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAO0lEQVRIiWPMubX3PwNxgHGyqhMDAwMDQ+7tfQwMDAyDUh8TkYYPGTDqocEORj002MGohwY7GPXQYAcAvEoPFv3RdPsAAAAASUVORK5CYII=’,
},{
value:720,
itemStyle: {
color:‘#23d2c9’
},
symbol: ‘image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAKCAYAAAD7CH02AAAAN0lEQVRIiWP877ziPwNxgJFhTziE5bKSgYGBYVDqYyLS8CEDRj002MGohwY7GPXQYAejHhrsAAC6+gv9qxbDzwAAAABJRU5ErkJggg==’,
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**
[外链图片转存中…(img-V69i9IlO-1715868995308)]
[外链图片转存中…(img-sp6WGBmr-1715868995308)]
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








