

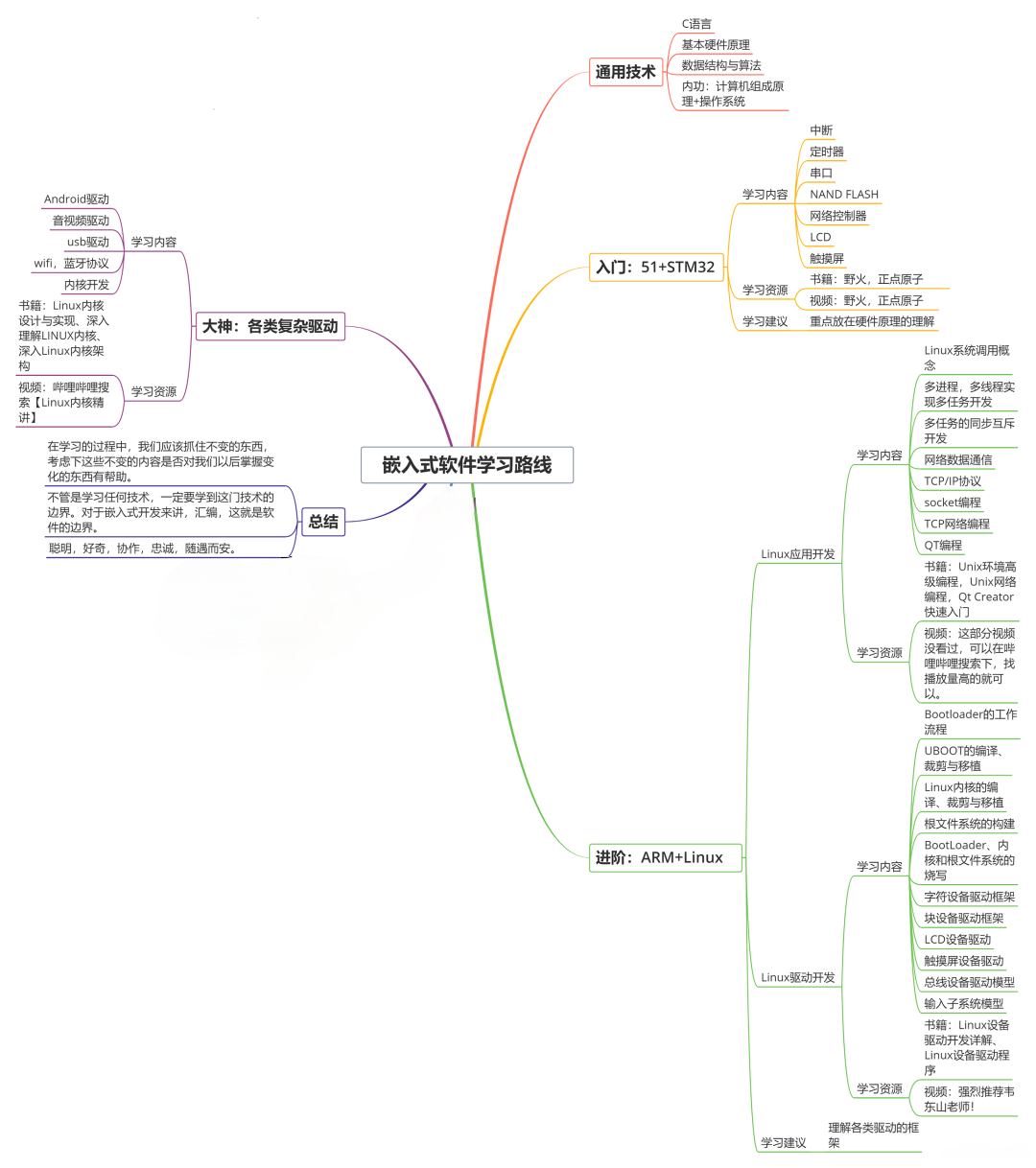
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
var str = `abc
def
gh`;
console.log(str);
let name = "小明";
function a() {
return "ming";
}
console.log(`我的名字叫做${
name},年龄${
17+2}岁,性别${
'男'},游戏ID:${
a()}`);
3.函数默认参数
ES6为参数提供了默认值。在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。
function A(a,b=1){
console.log(a+b);
}
A(1); //2
A(2+3); //5
4.箭头函数
在es6中,提供了一种简洁的函数写法,我们称作“箭头函数”。
写法:函数名=(形参)=>{……} 当函数体中只有一个表达式时,{}和return可以省略,当函数体中形参只有一个时,()可以省略。
特点:箭头函数中的this始终指向箭头函数定义时的离this最近的一个函数,如果没有最近的函数就指向window。
//省略写法
var people = name => 'hello' + name;
var getFullName = (firstName, lastName) => {
var fullName = firstName + lastName;
return fullName;
}
5.属性简写
- 属性的简写。ES6 允许在对象之中,直接写变量。这时,属性名为变量名, 属性值为变量的值。
var foo = 'bar';var baz = {
foo}; //等同于 var baz = {foo: foo}
6.方法简写
方法的简写。省略冒号与function关键字。
var o = {
method() {
return "Hello!";
}
};
// 等同于
var o = {
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








