②注册APP
INSTALLED_APPS = [
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘blog_server’,
]
③配置连接mysql数据库(注意:已经在数据库中新建了名为blog的数据库)
Database
https://docs.djangoproject.com/en/2.1/ref/settings/#databases
DATABASES = {
‘default’: {
‘ENGINE’: ‘django.db.backends.sqlite3’,
‘NAME’: os.path.join(BASE_DIR, ‘db.sqlite3’),
}
‘default’: {
‘ENGINE’: ‘django.db.backends.mysql’, # 数据库引擎
‘NAME’: ‘blog’, # 数据库名称
‘USER’: ‘root’, # 链接数据库的用户名
‘PASSWORD’: ‘qwe123’, # 链接数据库的密码
‘HOST’: ‘127.0.0.1’, # mysql服务器的域名和ip地址
‘PORT’: ‘3306’, # mysql的一个端口号,默认是3306
}
}
④设置时区为咱中国
LANGUAGE_CODE = ‘en-us’
TIME_ZONE = ‘Asia/Shanghai’ #更改
USE_I18N = True
USE_L10N = False #更改
USE_TZ = True
注意:Django默认使用的不是mysql数据库,所以需要在项目目录下的__init__.py文件中添加以下代码更改项目使用的数据库
import pymysql
pymysql.install_as_MySQLdb()
在项目目录下的urls.py文件中分配url
from django.contrib import admin
from django.urls import path,include #需导入include
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(‘blog_server/’,include(“blog_server.urls”)), #分配url
]
========================================================================
将提供的html页面存放到templates目录的blog目录下

=================================================================================
创建模型并映射(执行两个映射命令即可!)到数据库(操作blog_server下的models.py文件)
from django.db import models
Create your models here.
class BlogModel(models.Model):
title = models.CharField(max_length=50)
contest = models.TextField()


===========================================================================
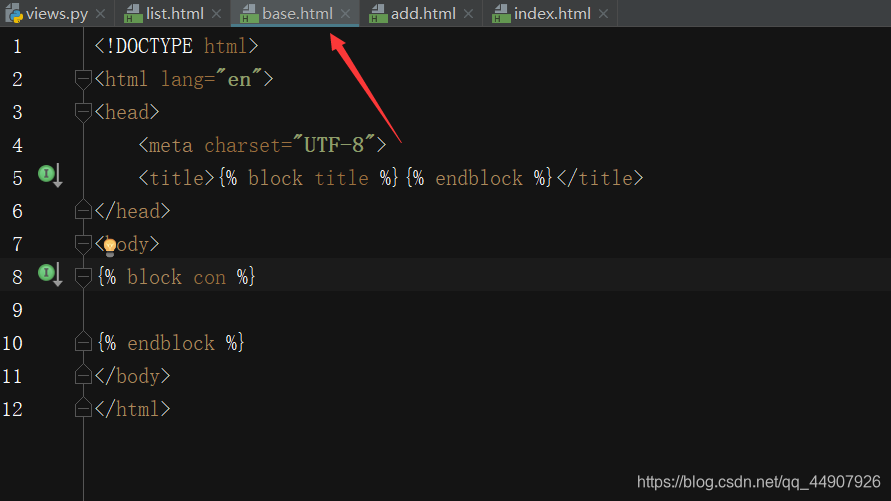
①模板统一继承一个父类base.html:

②APP中的url路径配置:

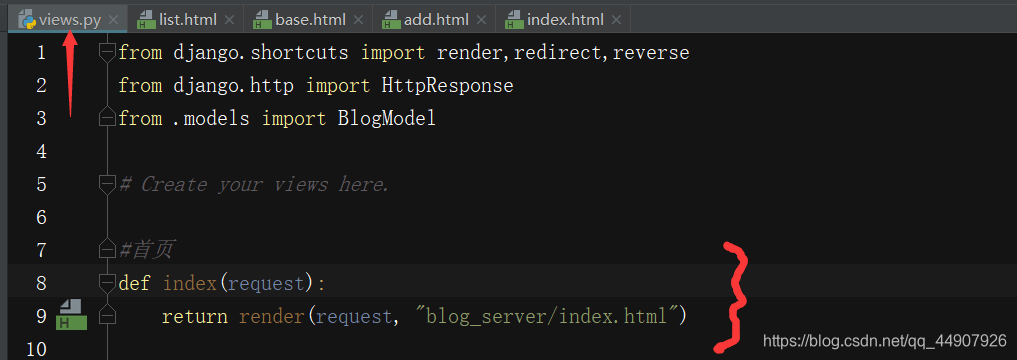
**对于主页,只需要添加url跳转的实现.
**


/templates/blog_server/add.html,我们需要加上提交的地址,csrf_token标签的作用是防御csrf攻击

**/blog_server/views.py
render_add视图使用来渲染add.html的页面
add是处理表单提交的数据
**

**通过foo.id,视图处理的时候就能够知道,具体处理的是哪个博客文章对象。
**


**detail.html将数据展示
**

**/blog_server/views.py
从数据库中找到对应的blog对象
通过context将blog传递到模板
**

**从数据库中将相应的博客文章删除,然后重定向到列表页
**

(由于其功能可在add.html模板中实现,所以我们只需对add.html进行一些小改动即可让其也可实现修改的功能!)
























 9212
9212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








