- $element 当前点击td的Dom元素
*/
onClickCell: function(field, value, row, $element) {
$element.attr(‘contenteditable’, true);
//元素失去焦点事件
$element.blur(function() {
//单元格修改后的的值
let tdValue = $element.html();
console.log(field);
console.log(tdValue);
console.log(row);
})
}
添加上面代码后,就可以看到单元格的可编辑效果了。如下图。

修改后的数据,单元格失去焦点后控制台输出的数据。

可以看出表格内容是修改了,但DOM中的当前行row内容却没有和表格中数据同步,需要通过表格的updateCell方法来更新一下单元格的数据。

修改后代码如下。
onClickCell: function(field, value, row, $element) {
$element.attr(‘contenteditable’, true);
//元素失去焦点事件
$element.blur(function() {
//单元格修改后的的值
let tdValue = $element.html();
let index = $element.parent().data(‘index’);
//updateCell更新某单元格数据
$(“#tbClass_table”).bootstrapTable(‘updateCell’, {
index: index, //行索引
field: field, //列名
value: tdValue //cell值
})
console.log(field);
console.log(tdValue);
console.log(row);
})
}
});
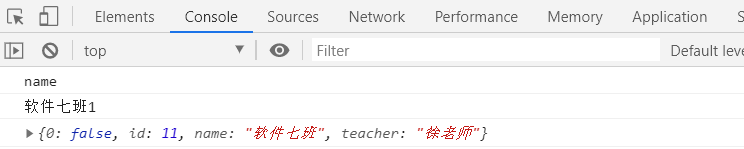
控制台输出内容。

但DOM中的当前行row内容是和表格中是同步的。之后就可以把修改的数据保存到数据库中了。

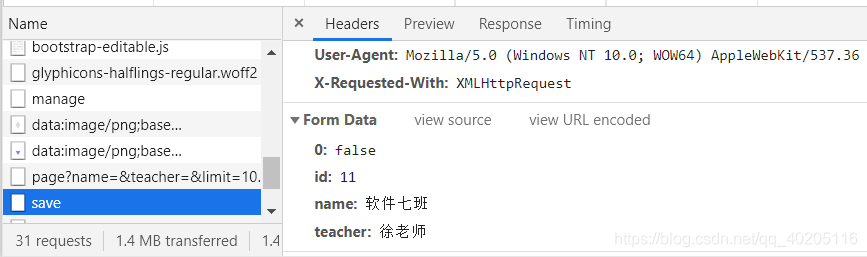
通过AJAX向后台发送编辑保存的请求即可。参数因为row中的数据是和表格中的数据通路边的,所以可以直接把row整体当做参数传递到后台进行修改保存。传递的参数中第一个参数是表格前的复选框值,后台不做处理就可以了。

到这里第一种方法就写完了。下面来看一下第二种方法。
第二种方法
通过bootstrap-editable插件来实现。editable组件是一款用于创建可编辑弹出框的插件,封装的很全面,也很好用。
方法思路
和第一种方法一样结合BootStrap Table中onClickCell单击单元格事件和onDblClickCell双击单元格事件属性来实现。根据项目需求设置单击或者双击事件触发编辑单元格内容事件。
之后第一步当然是引入相关的文件了。
其中bootstrap-table-editable.js是下载文件中没有的。bootstrap-table-editable.js其实是对editable做了一个简单的封装,增加了列的editable属性以及编辑保存后的一些事件。使其对表格的操作更简单。bootstrap-table-editable.js文件代码如下。
/**
-
bootstrap-table-editable.js
-
@author zhixin wen wenzhixin2010@gmail.com
-
extensions: https://github.com/vitalets/x-editable
*/
!function ($) {
‘use strict’;
. e x t e n d ( .extend( .extend(.fn.bootstrapTable.defaults, {
editable: true,
onEditableInit: function () {
return false;
},
onEditableSave: function (field, row, oldValue, $el) {
return false;
},
onEditableShown: function (field, row, $el, editable) {
return false;
},
onEditableHidden: function (field, row, $el, reason) {
return false;
}
});
. e x t e n d ( .extend( .extend(.fn.bootstrapTable.Constructor.EVENTS, {
‘editable-init.bs.table’: ‘onEditableInit’,
‘editable-save.bs.table’: ‘onEditableSave’,
‘editable-shown.bs.table’: ‘onEditableShown’,
‘editable-hidden.bs.table’: ‘onEditableHidden’
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initTable = BootstrapTable.prototype.initTable,
_initBody = BootstrapTable.prototype.initBody;
BootstrapTable.prototype.initTable = function () {
var that = this;
_initTable.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.editable) {
return;
}
$.each(this.columns, function (i, column) {
if (!column.editable) {
return;
}
var _formatter = column.formatter;
column.formatter = function (value, row, index) {
var result = _formatter ? _formatter(value, row, index) : value;
return [‘<a href=“javascript:void(0)”’,
’ data-name=“’ + column.field + '”',
’ data-pk=“’ + row[that.options.idField] + '”',
’ data-value=“’ + result + '”',
‘>’ + ‘’
].join(‘’);
};
});
};
BootstrapTable.prototype.initBody = function () {
var that = this;
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.editable) {
return;
}
$.each(this.columns, function (i, column) {
if (!column.editable) {
return;
}
that.$body.find(‘a[data-name="’ + column.field + ‘"]’).editable(column.editable)
.off(‘save’).on(‘save’, function (e, params) {
var data = that.getData(),
index = $(this).parents(‘tr[data-index]’).data(‘index’),
row = data[index],
oldValue = row[column.field];
row[column.field] = params.submitValue;
that.trigger(‘editable-save’, column.field, row, oldValue, $(this));
});
that.$body.find(‘a[data-name="’ + column.field + ‘"]’).editable(column.editable)
.off(‘shown’).on(‘shown’, function (e, editable) {
var data = that.getData(),
index = $(this).parents(‘tr[data-index]’).data(‘index’),
row = data[index];
that.trigger(‘editable-shown’, column.field, row, $(this), editable);
});
that.$body.find(‘a[data-name="’ + column.field + ‘"]’).editable(column.editable)
.off(‘hidden’).on(‘hidden’, function (e, reason) {
var data = that.getData(),
index = $(this).parents(‘tr[data-index]’).data(‘index’),
row = data[index];
that.trigger(‘editable-hidden’, column.field, row, $(this), reason);
});
});
this.trigger(‘editable-init’);
};
}(jQuery);
在渲染表格数据时,设置某列可以编辑。
{






















 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








