《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private ObservableMap<String, Object> people;
@SuppressLint({“SetTextI18n”, “InlinedApi”})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
people = new ObservableArrayMap<>();
people.put(“NorthernBrain1”, 25);
people.put(“NorthernBrain2”, “NorthernBrain2 = 26”);
people.put(“NorthernBrain3”, “NorthernBrain3 = 27”);
people.put(“NorthernBrain4”, 28);
activityMainBinding.setPeople(people);
}
}
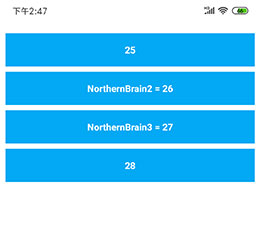
ObservableMap 运行效果

ObservableList
布局文件稍微改动以下,导入 ObservableList ,老规矩,如果你用的是int类型的值,就转成String,这里是String类型的值:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<variable
name=“people”
type=“ObservableList<String>” />
<android.support.constraint.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#FFFFFF”
tools:context=“.MainActivity”>
<TextView
android:id=“@+id/name1”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[0]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name2”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[1]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name1”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name3”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[2]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name2”
tools:ignore=“MissingConstraints” />
<TextView
android:id=“@+id/name4”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:layout_marginStart=“8dp”
android:layout_marginLeft=“8dp”
android:layout_marginTop=“8dp”
android:layout_marginEnd=“8dp”
android:layout_marginRight=“8dp”
android:background=“#03A9F4”
android:gravity=“center”
android:text=‘@{people[3]}’
android:textColor=“#FFFFFF”
android:textStyle=“bold”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/name3”
tools:ignore=“MissingConstraints” />
</android.support.constraint.ConstraintLayout>
修改 MainActivity.java,稍微变动一下即可:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableArrayList;
import android.databinding.ObservableList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private ObservableList people;
@SuppressLint({“SetTextI18n”, “InlinedApi”})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
people = new ObservableArrayList<>();
people.add(“NorthernBrain1”);
people.add(“NorthernBrain2”);
people.add(“NorthernBrain3”);
people.add(“NorthernBrain4”);
activityMainBinding.setPeople(people);
}
}
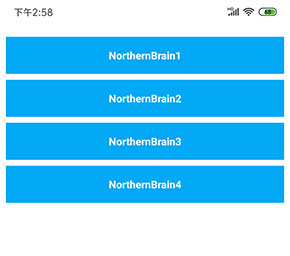
ObservableList 运行效果

更新UI
下面呢,我写出一个更新UI的操作,这里以 ObservableList 为例,Map也一样。
加上点击事件:
package com.lkdot.data;
import android.annotation.SuppressLint;
import android.databinding.DataBindingUtil;
import android.databinding.ObservableArrayList;
import android.databinding.ObservableList;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.lkdot.data.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding activityMainBinding;
private ObservableList people;
@SuppressLint({“SetTextI18n”, “InlinedApi”})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
//这句不用管,是关于安卓状态栏的
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
people = new ObservableArrayList<>();
people.add(“NorthernBrain1”);
people.add(“NorthernBrain2”);
people.add(“NorthernBrain3”);
people.add(“NorthernBrain4”);
activityMainBinding.setPeople(people);
//注意加上这一句,否则你的事件没反应
activityMainBinding.setChangeui(new ChangeUI());
}
public class ChangeUI {
public void changeName() {
for (int i = 0, size = people.size(); i < size; i++) {
people.set(i, “改变UI:” + i);
}
}
}
}
布局文件增加按钮和事件:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”>
<variable
name=“people”
type=“ObservableList<String>” />
<variable
name=“changeui”
type=“ChangeUI” />
<android.support.constraint.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”





















 638
638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








