pre:将写的文本内容按照我们的格式原封不动的显示内容;
窗前明月光,疑是地上霜。
function checkUser(){
aleter("hello") ;
}
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
-
块级标签div : 独占一行,自带换行;默认宽度为浏览器的部分宽度,高度默认会跟随元素内的文本内容而改变;
-
行级标签span : 所有内容都在同一行,默认高度和宽度都会随着内容改变;
作用:
- 块级标签div主要是结合css做页面分块布局;
- 行级标签span主要进行友好提示信息的显示;
2.8.1 无序列表
ul(unorder list):无序列表
type:
- 默认标识为实心圆 disc
- circle 空心圆
- square 黑色方块
- 兰博基尼
- 法拉利
- 宾利
2.8.2 有序列表
ol(order list):有序列表
type:
- 默认标识为阿拉伯数字 1
- a A 字母字典顺序
- i I 罗马数字
- 兰博基尼
- 法拉利
- 宾利
2.8.3 定义列表
dl(defination list):定义列表
dt(defination title):定义标题
dd(defination description) :定义描述
- 定义描述
定义标题- 定义描述
超链接可以是文本也可以是图片,可以点击链接标签,进入新的文档,或者是当前文档中的某个部分;a标签
属性:
- href="跳转的地址"跳转外网需要添加协议
- target:
* \_self:在当前窗口直接打开* \_blank:新建一个窗口打开这个资源地址* \_search:之前打开的页面存在,则不打开新的页面,直接复用超链接的两个作用:
-
连接到的url资源地址,进行页面的跳转;
-
可以作为锚点来使用;
2.9.1 连接到的url
跳转到百度
连接标签 2.9.2 作为锚点
在同一个html页面中使用:
- 创建一个锚点(在指定的位置指定标记):< a name=“锚点名称” >< /a >
- 创建跳转链接:< a href=“#锚点名称” >跳转< /a >
在不同的html页面中使用:
- 在指定的另一个页面中的某个位置指定标记:< a name=“锚点名称” >< /a >
- 在当前页面中创建跳转连接:< a href=“连接到的另一个页面的url#锚点名称” >跳转< /a >
超链接标签 网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容网站内容
底部内容-底部导航部分
< img /> 独立标签
属性:
- src:图片地址
- width:图片的宽度(单位像素或者百分比)
- height:图片的高度(单位像素或者百分比)
- border:边框
- alt:图片的文字说明 当图片未能正确加载时,才显示
- title:鼠标悬停时,显示的文字
图片标签 
表格由< table />标签来定义,每个表格均有若干行(由tr标签定义行),每行由若干个单元格组成(由td标签来定义);
table属性:
- 默认没有边框体现
- border:边框的宽度
- bordercolor:边框的颜色
- cellspacing:单元格的间距
- cellpadding:单元格与内容的间距
- width:宽度
- height:高度
- align:控制表格的对齐方式 left center right
带有标题的表格:
- caption:给表格添加标题;
2.11.1 普通表格
table tr td
td的属性:
- align:控制的单元格内容的对齐方式 left center right
- valign:控制单元格内容的垂直对齐方式 top middle bottom
表格的标签 学号 姓名 性别 1001 卡卡 男
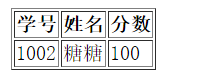
2.11.2 表格的表头
th:默认居中字体加粗;
表格的标签 学号 姓名 分数 1002 糖糖 100
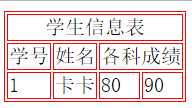
2.11.3 表格的列合并
colspan
表格的合并 学生信息表 学号 姓名 各科成绩 1 卡卡 80 90
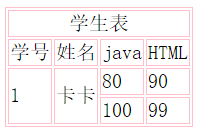
2.11.4 表格的行合并
rowspan
表格的合并 学生表 学号 姓名 java HTML 1 卡卡 80 90 100 99
2.11.5 表格的拆分
表格的拆分:三个部分 thead,tbody,tfoot
- thead:头部分(导航栏部分)
- tbody:主体部分(中间的相关内容)
- tfoot:脚部分(底部相关的内容)
早期使用table做网页布局,网络的带宽比较慢;
- 使用table标签布局,只有等所有的table标签加载完毕后,才可以访问中间的内容,用户体验差;
表格的拆分 学校的平均成绩 学号 姓名 平均成绩 1001 张三 70 1002 李四 95 1003 王五 80
表单标签应用场景:登录、注册
嵌套这个标签,浏览器上的内容才能够提交到服务器上
- 注册:给后台发送注册的请求,后台存储起来,判断用户名是否在,如果存在反馈"注册失败…"
- 登录:给后台发送登录请求,后台判断用户是否已经登录了,给"用户提示"
2.12.1 标签属性
form标签:
- action:提交的地址url(服务器后台地址)
- method:提交方式分为get、post两种方式
- onsubmit:表单提交是否能提交
* οnsubmit=“return checkAll()”返回值是true(表单中所有的内容都满足条件,才能能提交)返回false,提交不成功name属性:给系统后台标记书写的内容
value属性:给输入框一个默认值
placeholder属性:在文本框里显示提示信息,一旦你在文本框里输入了什么信息,提示信息就会隐藏;
disable:是否禁用输入框
2.12.2 表单的两种提交方式
表单提交方式
get方式:
- 将用户的相关所有信息都提交到地址栏上
- get方式提交的不适合提交私密数据(不安全)
- get方式提交的用户的数据大小有限制
post方式(常用):
- 不会将用户的数据提交到地址栏
- Post方式适合提交私密数据
- Post方式提交数据大小没有限制
2.12.3 标签案例
表单标签 用户名
密码
出生年月
- 账户:< input > type=“text” value:默认值 placeholder:提示
- 密码:< input > type=“password” value:默认值 placeholder:提示
- 性别:< input > type=“radio” checked:默认选中 value:默认值
- 地址:
* < select >下拉菜单 selected=“selected”:默认选中* < option > 下拉选项- 爱好:< input > checkbox
- 介绍: < textarea > < /textarea >文本
* rows:写多少行内容* cols:一行指定多个字符- 上传文件 input type=“file”
- 日期相关的 input标签 type=“date”
- 邮箱相关的input标签 type=“email” 符合邮箱格式
- 提交:< input > type=“submit”
- 重置 : < input > type=“reset”
表单标签 账户:
密码:
性别:<input type=“radio” name=“sex” value=“male” checked=“checked” 男
女
地址:
北京 上海 四川省 山西省 湖南省 甘肃省
爱好:<input type="checkbox"name=“hobby” checked=“checked”/>篮球
音乐
跑步
照片:
介绍:
重置
frame来表示框架标签
一个frame标签包含了一个html页面,当前出现两个或者两个页面的时候,需用框架集 (frameset)来表示该结构;
frameset属性:
- rows:按照横向划分(从上往下看)每一部分所占的权重百分比
* 假设有三部分:上、中、下* rows = “20%,70%,\*”(上20%、中70%、下10%)- cols:按照竖向划分(从左往右看)每一部分所占的权重百分比
* 假设有两部分:左、右* cols = “15%,\*”(左边15%、右边85%)frameset框架不能body共存
转义字符:© 代表©
2.14.1 Framset
框架标签 2.14.2 左边菜单页
左边菜单页面 - 信息管理
- 信息查询
- 返回首页
2.14.3 头部文件
头部文件 信息查询管理系统
最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。



























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








