匹配多个字符后面是三个数字,后面的内容和前面多个字符相同,
如:abc123abc
var str='aaaphp123phpaaajavascript589javascriptaasma470smbaa';
var reg=/(\w+)\d\d\d\1/gi;
var result=str.match(reg);
alert(result);*/
例2:习题:
查找连续的四个数字,如:3569
var reg=/\d\d\d\d/gi; \d{4}
查找连续的相同的四个数字,如:1111
var reg=/(\d)\1\1\1/gi;
查找数字,如:1221,3443
Var reg=/(\d)(\d)\2\1/gi;
查找字符,如:AABB,TTMM
Var reg=/(\w)\1(\w)\2/gi;
查找连续相同的四个数字或四个字符
Var reg=/(\w)\1\1\1/gi;
一般情况,后面的内容要求与前面的一致,就会用到子表达式、捕获、反向引用的概念
例3:在一个字符串,查找一对html标记以及中间的内容(好例子)
var str='adsfsadf<div>商品</div>adsflkj<p>100.00</p>sadfsadf';
var reg=/<(\w+)>.+<\/\1>/gi;
alert(str.match(reg));
例4:关于子表达式和exec方法
<script>
var str='ad1221sdsalkf4554sadlkj7667fsad1234fds';
var reg=/(\d)(\d)\2\1/gi;
var result;
while(result=reg.exec(str)){
alert(result);
//result[0] ==>1221
//result[1] ==>1
//result[2] ==>2
//.......
}
/\*var str='aaaphp123phpaaajavascript589javascriptaasma470smbaaa';
var reg=/(\w+)(\d)\d\d\1/gi;
var result;
while(result=reg.exec(str)){
alert(result);
}\*/
//每一次匹配都放到一个数组中
//数组结构:
//result[0] ====> php123php
//result[1] ====> 第一个子表达式匹配的结果 php
//result[2] ====> 第二个子表达式匹配的结果 1
//result[0] ====> javascript589javascript
//result[1] ====> javascript
//result[2] ====> 5
</script>
exec方法和match方法的比较:
Exec方法是RegExp类下的方法
Match是String下的方法
Match方法直接返回一个数组
Exec方法需要使用循环反复调用
如果有子表达式,exec方法会将子表达式的捕获结果放到数组对应的数组元素中
五、正则语法细节
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式的构成:
1)普通字符 :a b c d 1 2 3 4 ………
2)特殊字符(元字符):\d \D \w . …….
我们在写正则表达式的时候,需要确定这样几件事:
1)我们要查什么
2)我们要从哪查
3)我们要查多少
1、限定符
限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
* — 匹配前面的组件零次或多次
- — 匹配前面的组件一次或多次
? — 匹配前面的组件零次或一次
{n} — 匹配确定的 n 次
{n,} — 至少匹配n 次
{n,m} — 最少匹配 n 次且最多匹配 m 次
也可以使用以下方式表示:
* == {0,}
- =={1,}
? =={0,1}
代码:
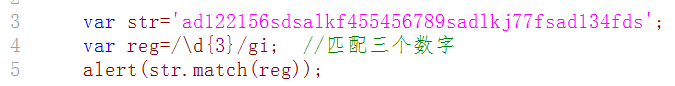
例1:
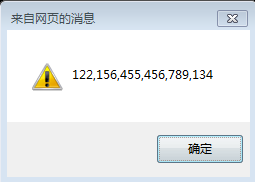
结果:
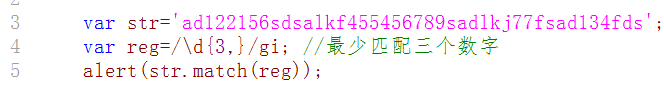
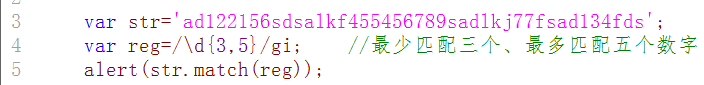
例2:
结果:
例3:
结果:
\d{3,5} :如在上题字符串中,既匹配三个,也可以匹配五个,那么,正则表达式中会自动匹配多的那一种,这在正则中贪婪匹配原则。
如果在表达式的后面使用”?”,表示非贪婪匹配原则,就会尽可能匹配少的,示例如下:
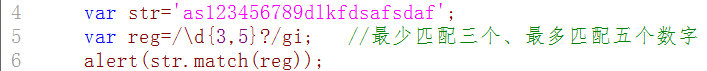
例4:
{3,5}? 表示匹配3个
2、字符匹配符
字符匹配符用于匹配某个或某些字符
-
字符簇
- [a-z] :表示a-z任意一个字符
- [A-Z] :表示A-Z任意一个字符
- [0-9] :表示0-9任意一个数字
- [0-9a-z] :表示0-9 a-z任意一个字符
- [0-9a-zA-Z] :表示0-9 a-z A-Z任意一个字符
- [abcd] :表示a 或b 或c 或 d
- [1234] :表示 1 或2 或3 或 4
- [^a-z] :表示匹配除了a-z之间任意一个字符
- [^0-9] :表示匹配除了0-9之间任意一个字符
- [^abcd] :表示匹配除a b c d 之外的任意一个字符
- \d :匹配一个数字字符。[0-9]
- \D :匹配一个非数字字符。[^0-9]
- \w :匹配包括下划线的任何单词字符。[0-9a-zA-Z_]
- \W :匹配任何非单词字符。[^\w]
- \s :匹配任何空白字符 空格、制表符、换行符
- \S :匹配任何非空白字符。
- . :匹配除 “\n” 之外的任何单个字符 如果想匹配任意字符 [.\n]
3、定位符
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ 匹配输入字符串的开始位置
$ 匹配输入字符串的结束位置
\b 匹配一个单词边界
\B 匹配非单词边界
例1:
<script>
var str='hello,php!你好JavaScript\_,123,javA!';
//var reg=/[0-9]/gi; //1,2,3
//var reg=/[A-Z]/g; //J,S,A 注意:这里没有i标识
//var reg=/[hp2r]/g; //h,p,h,p,r,p,2
//var reg=/[^a-z2]/g; //匹配除了a-z和数字2之外的任意一个字符
//var reg=/\D/g; //匹配非数字
//var reg=/\w/gi; // 匹配大小写字母、数字、下划线
var reg=/./gi; //匹配所有字符,除了\n
alert(str.match(reg));
</script>
例2:验证年龄
<script>
/\*var str='18';
var reg=/^\d\d$/gi;
alert(reg.test(str));\*/
</script>
4、转义符
\ 用于匹配某些特殊字符
例1:
var str='hello,my name is .zhangsan.';
var reg=/\./gi;
alert(str.match(reg));
上题中,如果直接使用 /./ 匹配的是任意一个字符,我们只想匹配字符‘.’,所以需要转义
需要的转义字符:
(
)
[
]
{
}
\
.
/
*
+
?
^
$
5、选择匹配符
| 可以匹配多个规则
代码:
<script>
var str='hello,javascript.hello,php.';
//var reg=/hello,javascript|php/gi;
//hello,javascript,php
var reg=/hello,(javascript|php)/gi;
//hello,javascript,hello,php
alert(str.match(reg));
</script>
六、关于正则表达式的几种特殊用法
1、(?=)
正向预查
2、 (?!)
负向预查
3、 (?😃
匹配内容,结果不被捕获
script>
/*var str='李东超好人,李东超大侠。李东超帅哥!';
//我想查询不是“好人”前面的名字
var reg=/李东超(?!好人)/gi;
alert(str.match(reg));
alert(RegExp.lastIndex);*/
var str='hellojavascript,hellophp,hellojava,helloajax';
var reg=/hello(?:javascript|php)/gi;
var result;
while(result=reg.exec(str)){
alert(result);
}
</script>
上题中,(javascript|php)会被当做子表达式来处理,内容会被捕获,但在程序中,捕获的内容没有任何用途,这种情况下,可以使用(?:)符合,让系统不去捕获子表达式匹配的内容
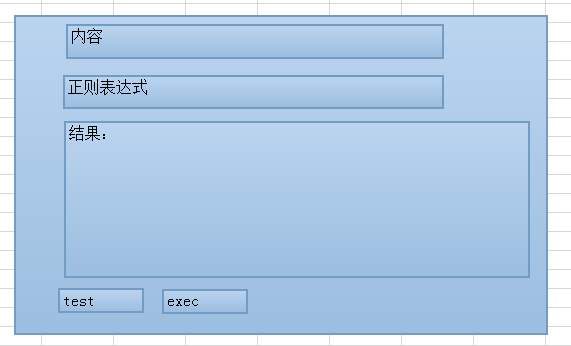
七、正则学习工具
代码:
<head>
<script language='javascript' src='public.js'></script>
<script>
window.onload=function(){
$('btn1').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
var result=reg.test(content);
$('result').value=result;
};
$('btn2').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
var result;
$('result').value='';
while(result=reg.exec(content)){
$('result').value+=result+'\n';
}
};
$('btn3').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
$('result').value=content.search(reg);
};
$('btn4').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
$('result').value=content.match(reg);
};
$('btn5').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
$('result').value=content.replace(reg,'\*');
};
$('btn6').onclick=function(){
var content=$('content').value;
var exp=$('exp').value;
var reg=eval('/'+exp+'/gi');
$('result').value=content.split(reg);
};
};
</script>
</head>
<body>
内容:<input type='text' id='content' size=60><br><br>
正则:<input type='text' id='exp' size=40><br><br>
结果:<textarea id='result' cols='60' rows='8'></textarea><br><br>
<input type='button' id='btn1' value='test'>
<input type='button' id='btn2' value='exec'>
<input type='button' id='btn3' value='search'>
<input type='button' id='btn4' value='match'>
<input type='button' id='btn5' value='replace'>
<input type='button' id='btn6' value='split'>
</body>
八、正则习题:
1、验证手机号是否有效
var str='13890008000';
var reg=/^13[0-35-9]\d{8}$/gi;
if(reg.test(str)){
alert('合法');
}else{
alert('不合法');
}
2、验证邮箱是否有效
var str='zhang.san@163.com.com.com.cn';
var reg=/^[\w\.]+@(\w+\.)+[a-z]{2,4}$/gi;
if(reg.test(str)){
alert('合法');
}else{
alert('不合法');
}
3、验证ip地址是否有效
/\*1.1.1.1
0--255
第一个段不能是0
不能以0开头 如:086\*/
var str='1.1.1.1';
var reg=/^([1-9]|[1-9][0-9]|1[0-9][0-9]|
2[0-4][0-9]|25[0-5])(\.([0-9]|[1-9][0-9]
|1[0-9][0-9]|2[0-4][0-9]|25[0-5])){3}$/gi;
if(reg.test(str)){
alert('合法');
}else{
alert('不合法');
}
九、结巴程序
结巴程序
我…我是是…一个个…帅帅帅帅…哥!”;
我是一个帅哥!
replace();
Try…catch语句
例1:
var str='我我我...我我...是是...一一个个个个...帅帅帅帅帅帅帅帅帅帅哥!';
var reg=/\./gi;
//将所有.替换成空
str=str.replace(reg,'');
alert(str);
//我我我我是是是是一个个个
reg=/(.)\1+/gi;
//使用1号缓冲区内容替换重复的内容
str=str.replace(reg,'$1');
alert(str);
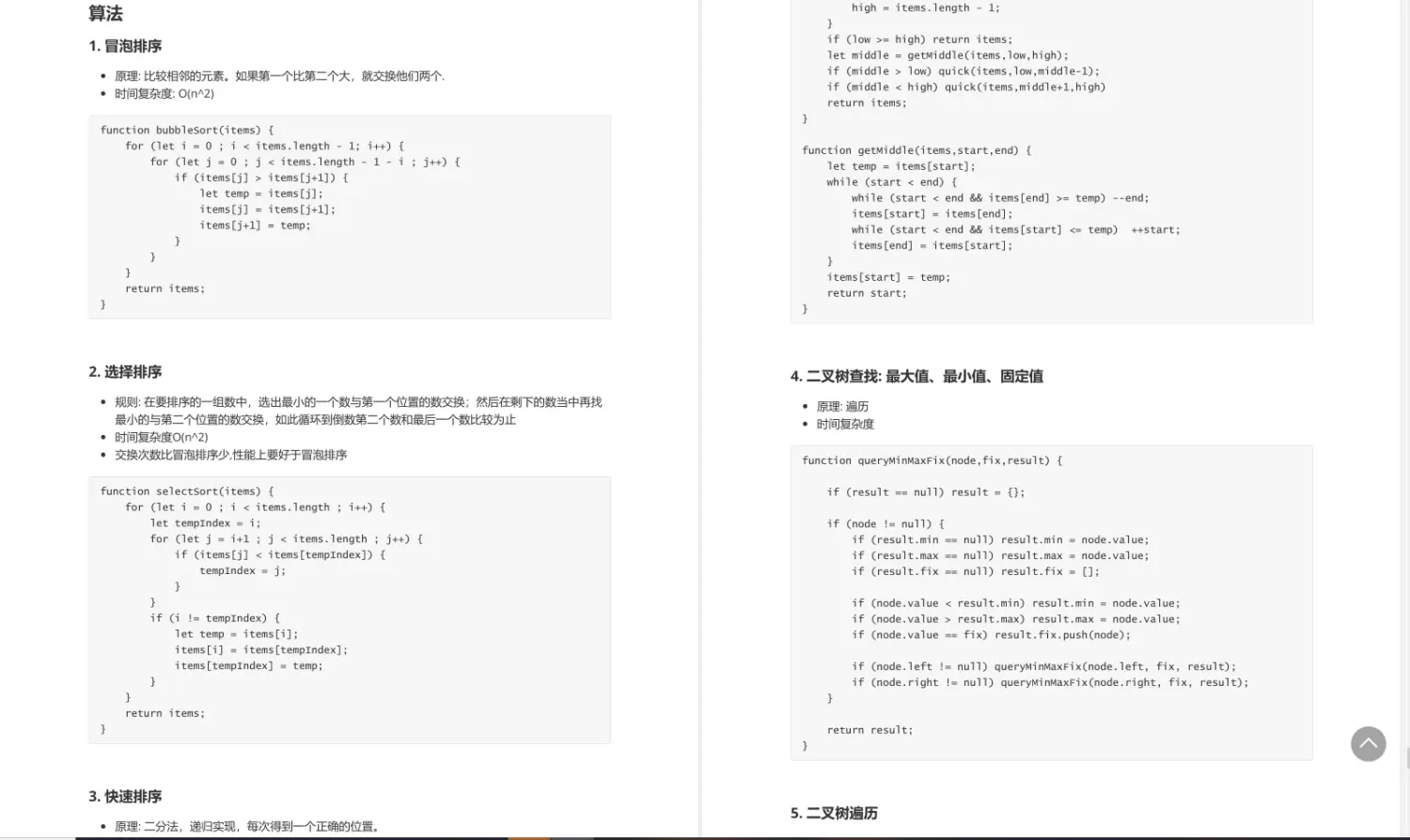
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
var str='我我我...我我...是是...一一个个个个...帅帅帅帅帅帅帅帅帅帅哥!';
var reg=/\./gi;
//将所有.替换成空
str=str.replace(reg,'');
alert(str);
//我我我我是是是是一个个个
reg=/(.)\1+/gi;
//使用1号缓冲区内容替换重复的内容
str=str.replace(reg,'$1');
alert(str);
算法
-
冒泡排序
-
选择排序
-
快速排序
-
二叉树查找: 最大值、最小值、固定值
-
二叉树遍历
-
二叉树的最大深度
-
给予链表中的任一节点,把它删除掉
-
链表倒叙
-
如何判断一个单链表有环
[外链图片转存中…(img-JPE0CT2l-1718010811793)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!






























 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








