justify-content: center;
align-items: center;
p {
// 所有日期颜色
color: black;
z-index: 1;
}
}
}
④ 非本月字体颜色修改、周末背景颜色修改
::v-deep .el-calendar-table__row {
.prev, .next {
// 修改非本月
.el-calendar-day {
p {
color: #f0d9d5;
}
}
}
td {
// 修改每一个日期td标签
&:first-child, &:last-child {
background-color: #f5f5f5;
}
}
}
⑤ 按钮样式
button {
padding: 3px 10px;
}
官方文档给的插槽解释是两个,一个日期,一个对象。

而我们通过函数将其打印出来,他们两个是什么一目了然。


可以看到,date就是不同日期Date()实例,data则对应每一个日期块对象。其中包括是否选择,之前一个月/当前月份/下一个月份判断以及日期。
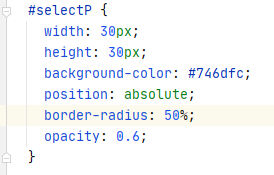
我们给选择的日期,加一个div,设置其border-radius,给其加一个背景圆圈。


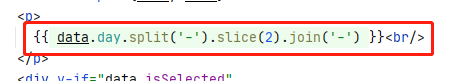
同时,时间只保留日,其余的删掉。

① 隐藏掉原生按钮
::v-deep .el-calendar__header {
.el-calendar__button-group {
// 隐藏原生按钮
display: none;
}
}
② 加上自己的按钮

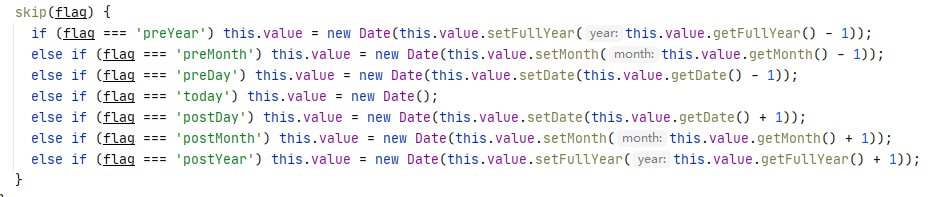
③ 绑定事件
因为日历的时间是和value双向绑定的,所以我们只需要更改value就可以了。

=================================================================
<el-calendar
:first-day-of-week=7
v-model=“value”>
<template
slot=“dateCell”
slot-scope=“{date, data}”>
{{ data.day.split('-').slice(2).join('-') }}
<el-button @click=“skip(‘preYear’)” type=“primary” round size=“mini”>年
<el-button @click=“skip(‘preMonth’)” type=“warning” round size=“mini”>月
<el-button @click=“skip(‘preDay’)” type=“success” round size=“mini”>日
<el-button @click=“skip(‘today’)” type=“info” round size=“mini”>今天
<el-button @click=“skip(‘postDay’)” type=“success” round size=“mini”>日
<el-button @click=“skip(‘postMonth’)” type=“warning” round size=“mini”>月
<el-button @click=“skip(‘postYear’)” type=“primary” round size=“mini”>年





















 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








