+ [二、方案实现](#_11)
+ [三、延伸阅读 transition标签](#__transition_99)
+ [四、拓展阅读](#_116)
一、前言
在Vue项目开发过程中,应用全家桶vue-router实现路由跳转,且页面前进、后退跳转过程中,分别对应不同的切换动画。vue-router 切换页面时怎么设置过渡动画?
首先,需要考虑以下问题:
- 如何判断切换路由时是前进还是后退?
- 每次切换时向左向右切换动画如何实现?
可通过以下解决方案实现:
给各个页面定义层级,在切换路由时判断用户是进入哪一层页面。如果用户进入更高层级路由那么做前进动画,如果用户退到低层级路由那么做后退动画。
二、方案实现
// router/index.js
import VueRouter from 'vue-router'
import Home from '../components/home/home'
import User from '../components/user/user'
var router = new VueRouter({
routes:[{
name:'test',
path:'/',
meta:{index:0},//meta对象的index用来定义当前路由的层级,由小到大,由低到高
component:{
template:'<div>test</div>'
}
},{
name:'home',
path:'/home',
meta:{index:1},
component:Home
},{
name:'user',
path:'/user/:id',
meta:{index:2},
component:User
}]
});
通过watch监听函数监控路由跳转,判断切换页面之间的层级关系,并以此来判断路由前进或者后退。
<template>
<div id="app">
<transition :name="transitionName">
<router-view></router-view>
</transition>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
transitionName:''
}
},
watch: {//使用watch 监听$router的变化
$route(to, from) {
//如果to索引大于from索引,判断为前进状态,反之则为后退状态
if(to.meta.index > from.meta.index){
//设置动画名称
this.transitionName = 'slide-left';
}else{
this.transitionName = 'slide-right';
}
}
}
}
</script>
<style>
// 编写slide-left 和 slide-right 类的动画
.slide-right-enter-active,
.slide-right-leave-active,
.slide-left-enter-active,
.slide-left-leave-active {
will-change: transform;
transition: all 500ms;
position: absolute;
}
.slide-right-enter {
opacity: 0;
transform: translate3d(-100%, 0, 0);
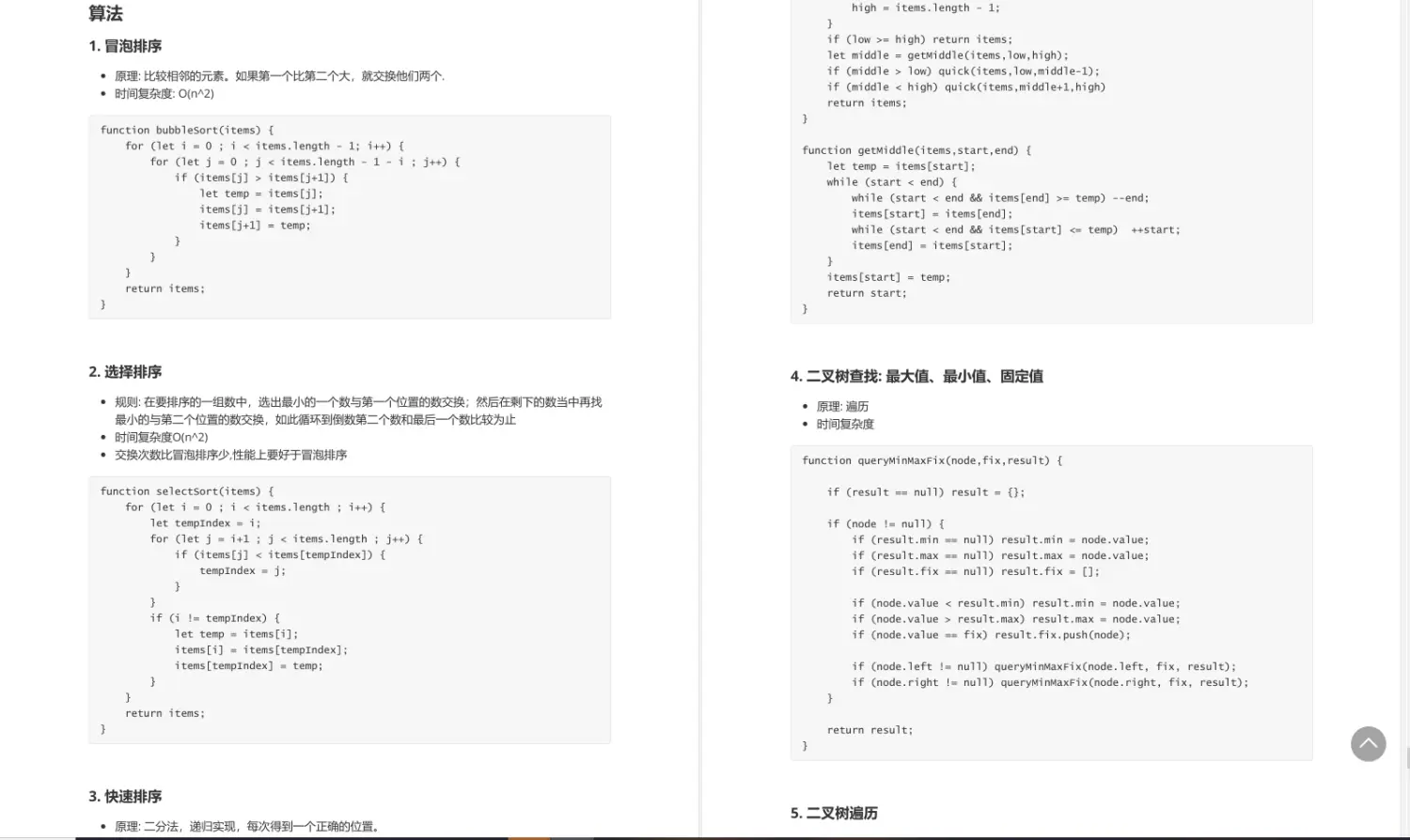
## 算法
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
单链表有环
[外链图片转存中...(img-FBqa51Ih-1719231418543)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!





















 2895
2895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








