那么怎么办呢?有没有异步的 JDBC 呢?有!
目前市面上异步 JDBC 主要是两种:
-
ADAB:ADBA 是 Oracle 主导的 Java 异步数据库访问的标准 API,它将会集成于未来的 Java 标准发行版中。但是目前发展比较慢,只提供 OpenJDK 的沙盒特性供开发者研究之用。
-
R2DBC:R2DBC 是 Spring 官方在 Spring5 发布了响应式 Web 框架 Spring WebFlux 之后急需能够满足异步响应的数据库交互 API,不过由于缺乏标准和驱动,Pivotal 团队开始自己研究响应式关系型数据库连接 Reactive Relational Database Connectivity,并提出了 R2DBC 规范 API 用来评估可行性并讨论数据库厂商是否有兴趣支持响应式的异步非阻塞驱动程序。最早只有 PostgreSQL 、H2、MSSQL 三家数据库厂商,不过现在 MySQL 也加入进来了,这是一个极大的利好。目前 R2DBC 的最新版本是 0.9.0.RELEASE。
需要注意的是,这两个都不是对原来 JDBC 的补充,都是打算重新去设计数据库访问方案!
好了,现在大家对 R2DBC 有一个基本的认知了,接下来我们就通过一个简单的例子,我们一起来体验一把如何通过 R2DBC 来操作 MySQL 数据库。
2.1 创建项目
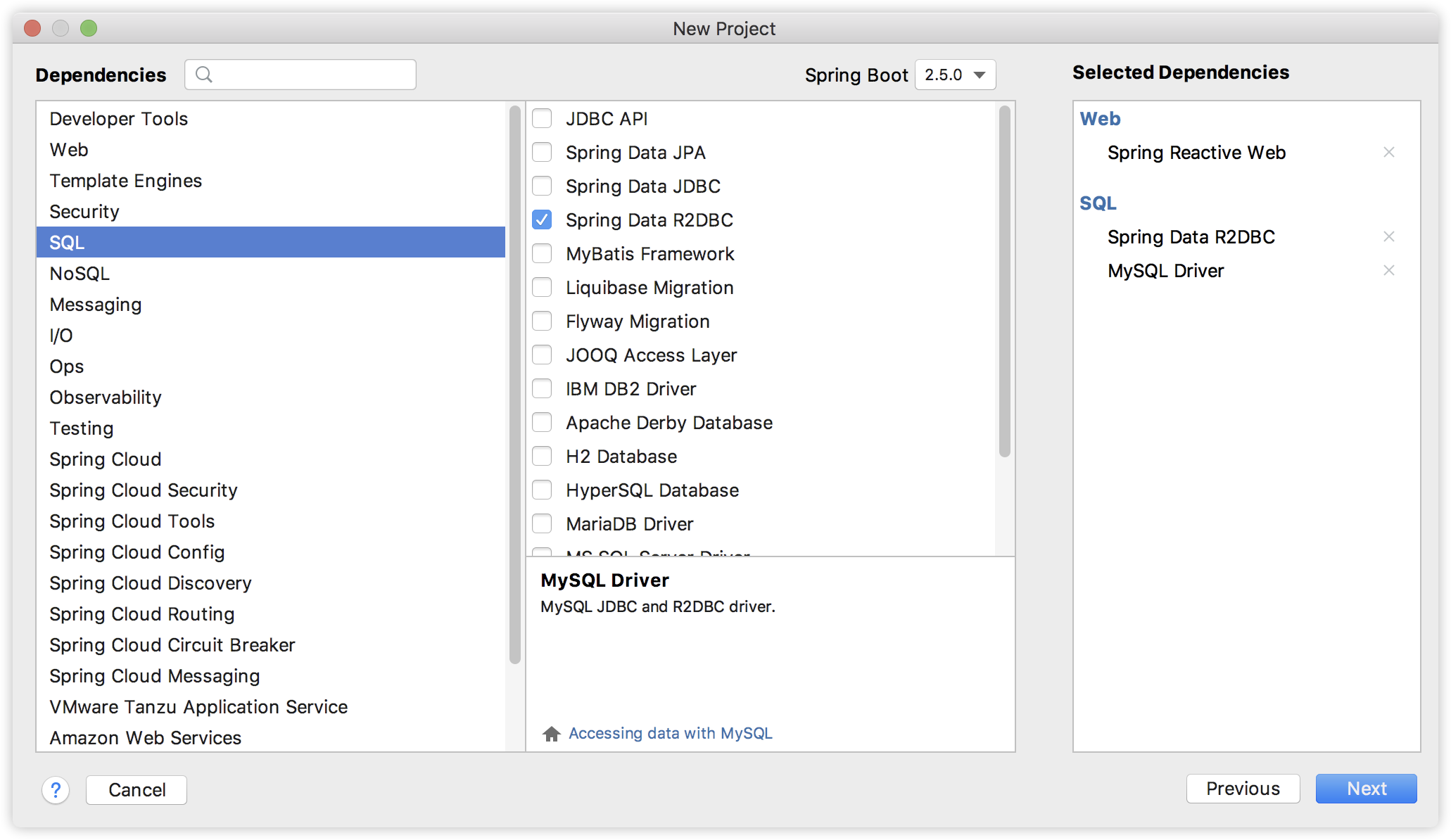
首先我们来创建一个 Spring Boot 项目,引入 WebFlux 和 R2DBC 依赖,如下图:

项目创建成功后,pom.xml 文件中会自动加入 R2DBC 相关的依赖,如下:
org.springframework.boot
spring-boot-starter-data-r2dbc
org.springframework.boot
spring-boot-starter-webflux
dev.miku
r2dbc-mysql
runtime
mysql
mysql-connector-java
runtime
接下来我们在 application.properties 中配置数据库的连接信息,注意这次的配置和之前的有些不同:
spring.r2dbc.url=r2dbcs:mysql://localhost:3306/test01
spring.r2dbc.username=root
spring.r2dbc.password=123
配置文件除了属性的 key 不同之外,数据库的连接协议也从 jdbc 变为 r2dbc 了。
OK,如此,我们的准备工作就算完成了。
2.2 数据库脚本
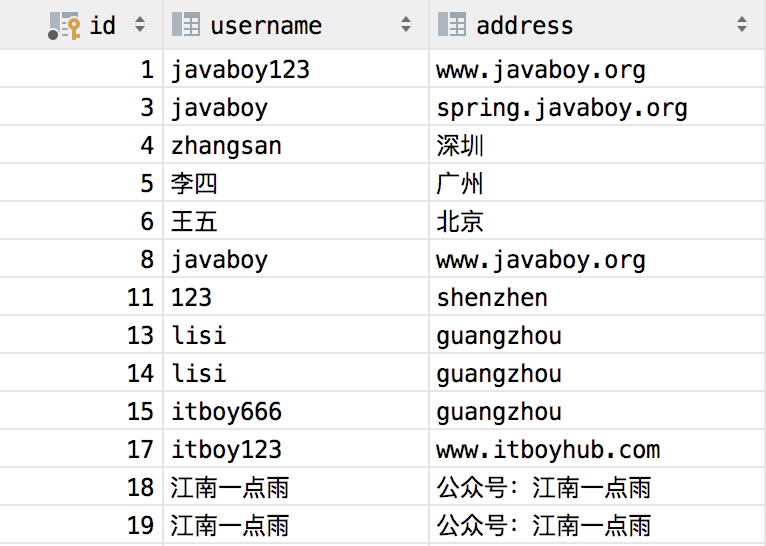
我们准备一个简单的数据表,如下:

这个脚本很简单,应该不用我提供了吧。
2.3 CURD
我们首先来提供一个实体类,如下:
public class User {
@Id
private Long id;
private String username;
private String address;
//省略 getter/setter
}
然后我们需要一个 UserRepository 接口,这个接口直接继承自 ReactiveCrudRepository 即可,这跟之前 MongoDB 的玩法比较类似。
public interface UserRepository extends ReactiveCrudRepository<User,Long> {
}
接下来我们来定义 User 表的处理器,这个也跟之前 MongoDB 中的差不多,如下:
import static java.lang.Long.parseLong;
import static org.springframework.http.MediaType.APPLICATION_JSON;
import static org.springframework.web.reactive.function.server.ServerResponse.notFound;
import static org.springframework.web.reactive.function.server.ServerResponse.ok;
@Component
public class UserHandler {
@Autowired
UserRepository userRepository;
public Mono getAllUsers(ServerRequest serverRequest) {
return ok().contentType(APPLICATION_JSON)
.body(userRepository.findAll(), User.class);
}
public Mono addUser(ServerRequest serverRequest) {
return ok().contentType(APPLICATION_JSON)
.body(userRepository.saveAll(serverRequest.bodyToMono(User.class)), User.class);
}
public Mono deleteUser(ServerRequest serverRequest) {
return userRepository.findById(parseLong(serverRequest.pathVariable(“id”)))
.flatMap(user -> userRepository.delete(user).then(ok().build()))
总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
资料截图 :



高级前端工程师必备资料包






















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








