implementation ‘com.github.bumptech.glide:glide:4.12.0’
annotationProcessor ‘com.github.bumptech.glide:compiler:4.12.0’
1、第一版本实现
某一天,小明想实现一个加载图片的功能,于是三下五除二的就把功能给实现了;
功能很简单;
第一步:下载图片;
第二步:将图片设置给imageView;
代码也很简单,短短几行就实现了,请看下面的伪代码:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView image = findViewById(R.id.image);
String url = “图片链接”;
// 访问网络,下载图片
Bitmap bitmap = downLoadImage(url);
// 将图片bitmap设置给ImageView
image.setImageBitmap(bitmap);
}
public Bitmap downLoadImage(String url) {
// 访问网络,下载图片
…
return bitmap;
}
}
这样的功能看起来是不是一下子就能记住呢? 这个功能是在是太简单了,甚至都不用思考就能记住它;
但是这样的功能并不通用,于是小明决定将其抽出来,设计成一个框架,以后在其他页面有用到的话,就可以直接拿过来使用;
2、第二版本实现
于是小明先做了第一步的改造,设计出一个RequestManager用于管理请求操作,具有开启,暂停,关闭网络请求的操作,同时还要有生命周期监听,在生命周期销毁的时候,关闭网络请求;
于是封装好之后,就有了下面这几个方法:
public class RequestManager {
public void startRequest() {
// 开启网络请求
}
public void paustRequest() {
// 暂停网络请求
}
public void onStart() {
// 生命周期onStart
}
public void onStop() {
// 生命周期onStop
}
public void onDestroy() {
// 生命周期onDestroy
}
}
当然看到这里你就会有疑问了,RequestManager的生命周期是怎么回调的?
实现方法有很多种,最简单的方法是在Activity或者fragment里面手动回调!
第二步则设计一个请求的构建者,用于构建请求;
一个复杂的请求,必定有着各种各样的参数,回调监听,加载失败图片的设置等等;
那么设计出来差不多就是下面这个效果:
public class RequestBuilder {
public RequestBuilder load(@Nullable Object model) {
// 赋值加载的参数
return this;
}
public RequestBuilder listener(@Nullable RequestListener requestListener) {
// 添加监听操作
return this;
}
public RequestBuilder error(@DrawableRes int resourceId) {
// 设置错误图片
return this;
}
}
既然有了RequestBuilder,那么最终是为了构建请求,那么小明还得设计出一个用于获取图片的Request,设计出来后的效果如下:
public interface Request {
// 开始请求
void begin();
// 清除请求
void clear();
// 暂停请求
void pause();
}
请求类已经设计好了,那么在Request的begin的时候就开始获取图片;
当图片请求完之后,或者加载失败,加载展位图,都需要对控件进行设置,因此还需要设计一个类,专门用于设置图片控件;
于是小明设计出了一个ImageViewTarget,用于设置图片控件,请看下面的伪代码;
public class ImageViewTarget {
public void onLoadStarted(@Nullable Drawable placeholder) {
// 开始加载,设置图片展位图
}
public void onLoadFailed(@Nullable Drawable errorDrawable) {
// 加载失败,设置图片加载失败展位图
}
public void onResourceReady(@NonNull Drawable resource) {
// 加载成功,设置图片
}
}
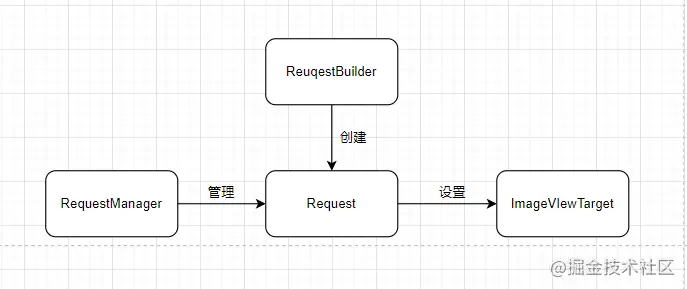
那么将这个简单组合一个,就成了一个小小的“框架”,有了获取图片进行加载的功能了;
当然,我这里省略了部分代码,你只要知道大概的加载流程就可以了,不必深究细节;

(1)通过RequestBuilder构建请求Request;
(2)通过RequestManager管理Request;
(3)Request请求成功或者失败回调ImageViewTarget设置给图片控件;
很简单,三步实现了一个小小的图片“框架”;
3、第三版本实现
第一步我们已经简单实现了,通过网络请求,加载图片,设置给控件;
但是每一次都从网络上获取图片,在现实情况下,是非常不合理的;
因为每次都从网络上获取,不但会导致网络资源的浪费,并且还会影响加载速度,万一遇到网络不好的情况下,就容易加载很久才出来;





















 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








