一、详细介绍
有奖猜歌游戏是一款基于uni-app、uniCloud、uniAD 开发的小游戏,通过猜歌曲、观看广告赚取现金奖励。
本游戏基本特征如下:
玩家可以通过猜歌、做任务等方式直接获取现金奖励
玩家可以通过猜歌、拆红包、做任务等方式获取金币奖励,当金币累积到一定数量可以兑换现金
玩家可以通过做带有抽奖字样的任务获取现金抽奖次数
现金抽奖次数可以通过大转盘获取不等额的现金
玩家每猜对一首歌曲,会显示连对,连续猜对会有更多奖励,并可以通过观看激励视频广告获取不同倍数的奖励
玩家猜错歌曲可以通过观看激励视频广告复活一次,否则连对奖励会重置,不能得到任何奖励
当达成一定条件玩家可以从游戏现金账户提现不等额的现金
二、效果展示
1.部分代码
代码如下(示例):
<div class="p-4 w-100 flex-grow-1 d-flex align-items-center">
<div class="w-100">
<!-- Header -->
<div class="text-center mb-5">
<p class="mb-3">
<img src="./uiassets/favicons/favicon.png">
</p>
<h1 class="fw-bold mb-2">登录</h1>
<p class="fw-medium text-muted">
欢迎,请登录或 <a href="reg.php">注册</a> 一个新帐户。
</p>
</div>
<!-- END Header -->
<!-- Sign In Form -->
<div class="row g-0 justify-content-center">
<div class="col-sm-8 col-xl-4">
<form name="form" class="form-validation" method="post" action="login.php">
<input type="hidden" name="csrf_token" value="<?php echo $csrf_token?>">
<div class="mb-4">
<select class="form-select form-select-lg form-select-alt py-3" name="type">
<option value="1">密码登录</option>
<option value="0">密钥登录</option>
</select>
</div>
<div class="mb-4">
<input type="text" class="form-control form-control-lg form-control-alt py-3" value="" name="user" placeholder="邮箱/手机号/UID" onkeydown="if(event.keyCode==13){$('#submit').click()}">
</div>
<div class="mb-4">
<input type="password" class="form-control form-control-lg form-control-alt py-3" value="" name="pass" placeholder="请输入密码/密钥" onkeydown="if(event.keyCode==13){$('#submit').click()}">
</div>
<?php if($conf['captcha_open_login']==1){?>
<div class="mb-4">
<div class="list-group-item" id="captcha" style="margin: auto;">
<div id="captcha_text">正在加载验证码</div>
<div id="captcha_wait">
<div class="loading">
<div class="loading-dot"></div>
<div class="loading-dot"></div>
<div class="loading-dot"></div>
<div class="loading-dot"></div>
</div>
</div>
</div>
</div>
<div id="captchaform"></div>
<?php }?>
<div class="d-flex justify-content-between align-items-center mb-4">
<div>
<a class="text-muted fs-sm fw-medium d-block d-lg-inline-block mb-1" href="findpwd.php">忘记密码?</a>
</div>
<div>
<button type="button" id="submit" class="btn btn-lg btn-alt-primary">
<i class="fa fa-fw fa-sign-in-alt me-1 opacity-50"></i> 登录
</button>
</div>
</div>
<?php if(!isset($_GET['connect'])){?>
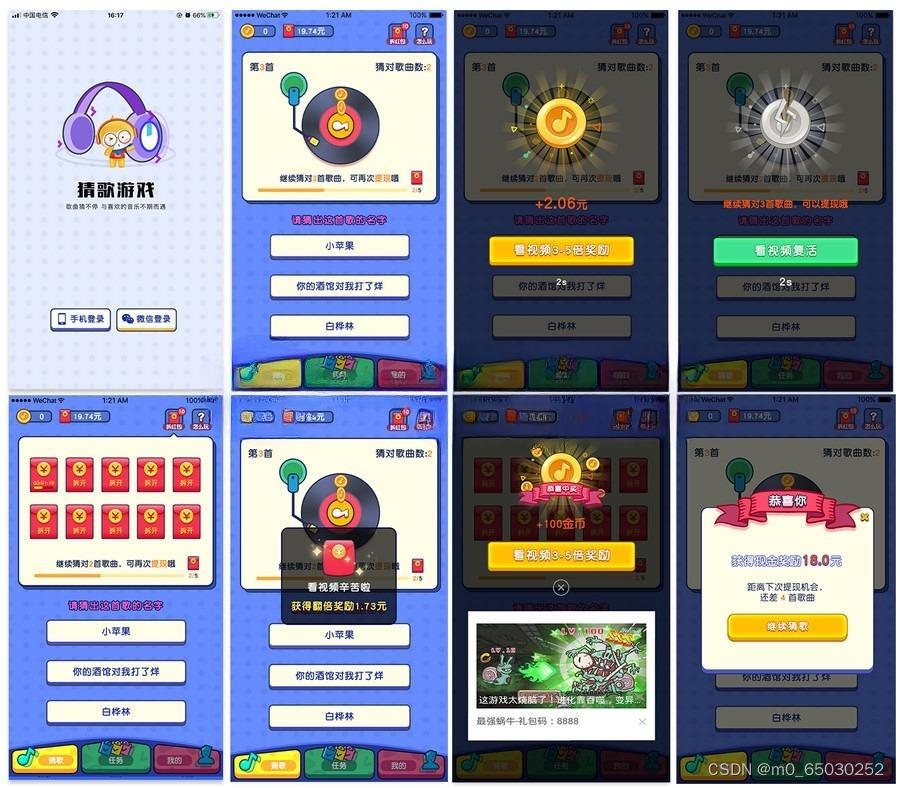
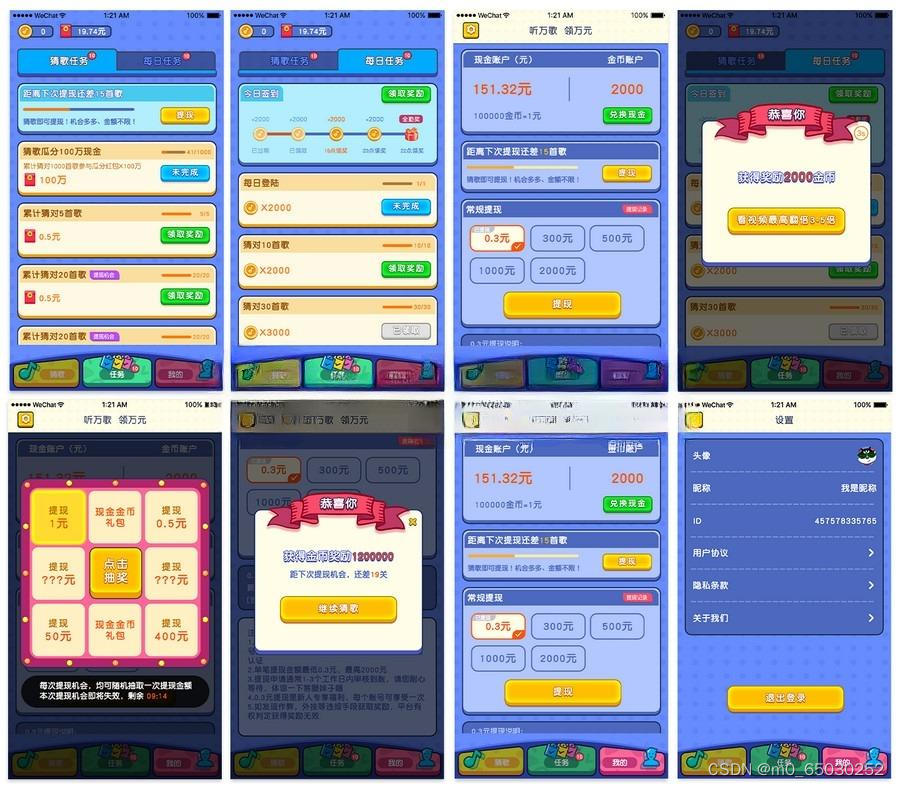
2.效果图展示
























 1503
1503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








