一、详细介绍
电子合同在线签署小程序源码,采用的是uniapp Vue3框架搭建,只有前端源码是一个聚合市场上各类电子合同解决方案商的工具,让用户无需一个个对接电子合同厂商,节省时间和精力。该程序提供了简洁的代码和最新的技术栈,全方位适合不同需求的前端开发人员使用。
同时,它也是中小微企业开发需求的不二选择,可以帮助解决前端项目80%以上的重复工作。如果用户不介意界面风格,还可以直接使用该程序提供的风格,无需担心版权问题,能够快速实现项目落地。
电子合同在线签署小程序使用的语言为Vue2.0,提供了Vscode和HBuilder等IDE(前端)工具,以及npm等依赖管理工具,使得用户可以更加方便地进行开发和管理。无论是新手还是有经验的前端开发人员,都可以轻松上手使用该工具。
同时,该程序还提供了全方位的技术支持和使用教程,让用户能够更加顺利地使用该工具。
二、效果展示
1.部分代码
代码如下(示例):
<view class="flex-sb menu-list">
<view class="menu-item flex-col" @click="switchTab(1)">
<view class="num" :class="{ 'num-warn': balanceQuery.myHandle }">
{{ balanceQuery.myHandle || 0 }}
</view>
<view class="text-26 color-base">待我处理</view>
</view>
<view class="line-vertical"></view>
<view class="menu-item flex-col" @click="switchTab(2)">
<view class="num">
{{ balanceQuery.othersHandle || 0 }}
</view>
<view class="text-26 color-base">待他人处理</view>
</view>
<view class="line-vertical"></view>
<view class="menu-item flex-col" @click="navigateTo('/pages/contract/sign/index', 1)">
<view class="num flex-ct">
<image class="icon-contract" src="@/static/IconContract.png"></image>
</view>
<view class="text-26 color-base">签署合同</view>
</view>
</view>
<contractTemplateBox @onClick="navigateTo('/pages/home/contractTemplate/index', 1)" />
<!-- 最近文件 -->
<view class="file-list">
<view class="file-list-title flex-sb">
<view class="text-28 bold color-base">近期合同</view>
<view class="flex-fs" @click="switchTab(0)">
<text class="text-26 color-base-minor">更多</text>
<uni-icons
class="flex-ct icon-forward"
type="forward"
size="16"
color="#B3B3B3"
></uni-icons>
</view>
</view>
<view class="list" v-if="contract.length">
<contractCard :item="item" v-for="(item, i) in contract" :key="item.id" />
</view>
<view class="nodata" v-if="!contract.length">
<BaseEmpty massage="暂无数据~"></BaseEmpty>
</view>
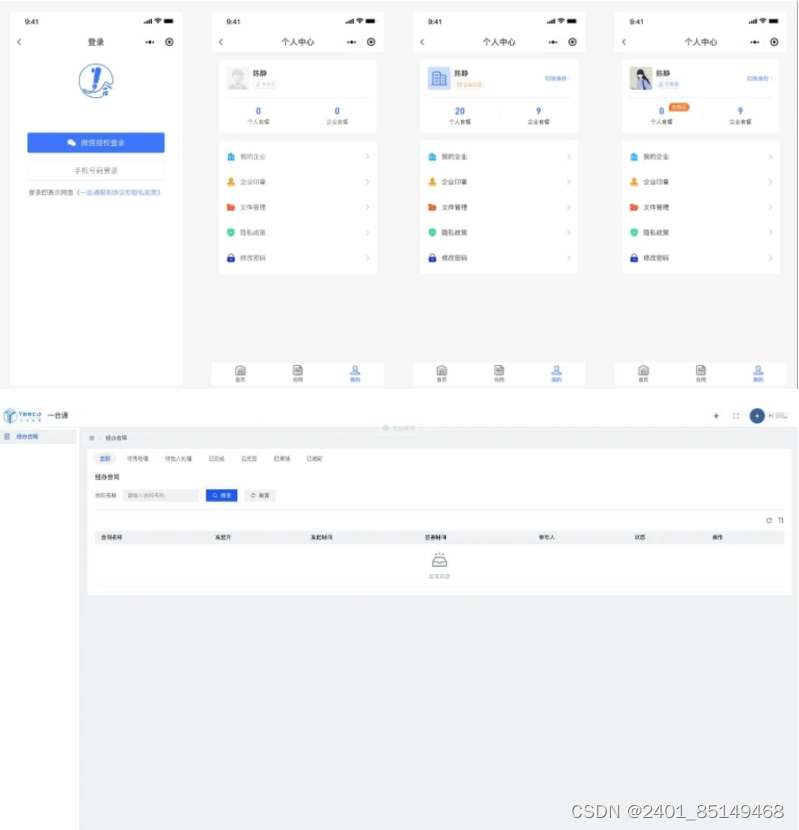
2.效果图展示

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








