如上环境准备完毕的话开始编写相关配置文件!
预览一下:所有配置文件结束后的架构,再root目录下,按照如下规则把nginx的目录和html目录创建出来
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k6DlQ6bh-1638621063064)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204195826542.png)]](https://img-blog.csdnimg.cn/cbd479d7031b49a387e870521a3635a1.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
从左到右分别是
-
html(目录):存放我们Vue的前端项目打包后的结果!
-
nginx.conf : 我们Nginx的核心配置
-
blog-api:我们的后端的Spriongboot项目打的jar包
-
docker-compose.yml:我们Docker-Compose的核心配置文件
-
Dockerfile:我们的Springboot项目,无法直接在DockerHub拉取,需要借助其built镜像
接下来让我们的逐个击破
4.1、编写Docker-Compose.yml
version: ‘3’
services:
nginx: #服务名称
image: nginx:latest
ports:
- 80:80
volumes:
-
/root/nginx/html:/usr/share/nginx/html #挂载:前面是挂载到哪儿,后面是nginx得配置目录
-
/root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true #解决nginx得文件调用权限的问题
mysql:
image: mysql:5.7
ports:
- 3307:3306 #前面是宿主机的端口,后边是容器自身的端口
environment:
- MYSQL_ROOT_PASSWORD= #输入自己的密码
redis:
image: redis:latest
vueblog:
image: vueblog:latest
build: .
ports:
- 8888:8888
depends_on:
-
mysql
-
redis
4.2、编写Dockerfile
FROM java:8
EXPOSE 8888
ADD blog-api-1.0-SNAPSHOT.jar app.jar #前半部分,自己项目打包后的名称!
RUN bash -c ‘touch /app.jar’
ENTRYPOINT [“java”,“-jar”,“/app.jar”,“–spring.profiles.active=prod”]
已经解决图中的2个了,并且将2个配置文件上传到/root目录下
由于我们的是2个模块,不要直接Maven声明周期直接package,采用如下方法
5.1、打包预处理
如下的三处配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7VLPSzti-1638621063065)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201339338.png)]](https://img-blog.csdnimg.cn/baa3ea49aa664d3287f84244f037767a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
跨域的配置记得改了:不然本地跨域的处理是无效的!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FskRoQSX-1638621063066)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201427282.png)]](https://img-blog.csdnimg.cn/dab77290873d415280269c3b0e209a52.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
5.2、开始打包

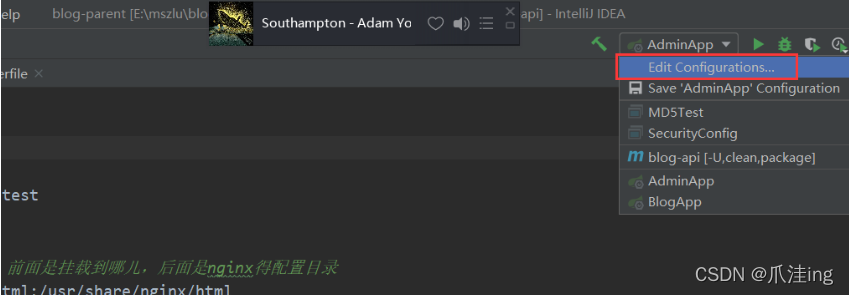
选择+号,找到Maven,进行如下配置
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4166ExJ5-1638621063066)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204200751998.png)]](https://img-blog.csdnimg.cn/78c12150acbb4ebe9e19030c2fcf2565.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
找到target就会发现已经打成jar包
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r4pIwnRV-1638621063067)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201029224.png)]](https://img-blog.csdnimg.cn/e8a2b18ba6754423840ff31b28f68c5a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
完成,然后将其上传服务器/root目录下
6.1、打包预处理
把生产环境下的这个配置问文件改为ip+端口+请求前缀
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jIBok5kE-1638621063067)(C:\Users\48107\AppData\Roaming\Typora\typora-user-images\image-20211204201206737.png)]](https://img-blog.csdnimg.cn/c7304f9a51d64a5fb31dc644095dd83c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
6.2、开始打包
终端下执行
npm run build
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dSVK63y7-1638621063068)(Docker-Compose + Nginx 部署前后端分离项目.assets/image-20211204202008736.png)]](https://img-blog.csdnimg.cn/8de15989202540669a7c63ecb7790322.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA54iq5rS8aW5n,size_20,color_FFFFFF,t_70,g_se,x_16)
完成,然后将其上传服务的html目录下
7.1、编写nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; #千万加上!
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;





















 2477
2477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








