offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
图示:

必须记住的属性看下图:

代码演示:
js代码:
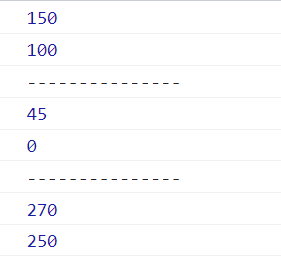
输出结果:
1、返回body上方的偏移; 150就等于margin: 150px;输出数值不带单位;
2、返回body左边框的偏移; 100就是等于margin: 100px;不带单位;
3、返回元素相对带有定位父元素上方的偏移;45就是等于margin-left: 45px;不带单位;
4、返回元素相对带有定位父元素左边框的偏移;0就是等于margin: 0;不带单位;
5、返回自身包括padding、边框、内容区的宽度;270等于width: 200px+padding: 20px+padding: 20px+border: 15px+border: 15px;
6、返回自身包括padding、边框、内容区的高度;250等于width: 200px+padding: 10px+padding: 10px+border: 15px+border: 15px;
二、元素可视区client系列
===============
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
图示:

必须记住的属性:

代码演示:
最后
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它























 1126
1126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








