bindtap=“testMovableView”>movable-view
<button
style=“margin-top:15px”
bindtap=“testCoverView”>cover-view
<button
style=“margin-top:15px”
bindtap=“testSwiper”>swiper
//index.wxss
view{
margin:16px;
}

//index.js
testview(){
wx.navigateTo({
url:'../view/view',})},
testscrollView(){ wx.navigateTo({
url:'../scroll-view/scroll-view'})
testMovableView(){
wx.navigateTo({
url:'../movable-view/movable-view',})},
testCoverView(){ wx.navigateTo({
url:'../cover-view/cover-view',})},
testSwiper(){ wx.navigateTo({
url:'../swiper/swiper',})}}
...
(3)运行代码,首页效果如下图所示。在接下来的小节里,我们将通过点击不同的按钮进入到对应的组件展示中。

(4)接下来新建一个页面view,用来展示本小节的内容,代码如下:
//view.wxml
视图容器测试
class=“parent-view”
hover-class=“hover-view” hover-start-time=“1000” hover-stay-time=“2000”>
class=“sub-view”
hover-stop-propagation=“false”>
// view.wxss
.parent-view{
background-color:gray;
width:100%;
height:300px;
display:flex;
justify-content:center ;
align-items:center;
}
.hover-view{
background-color:green;
}
.sub-view{
background-color:white; width:100px; height:100px;
}
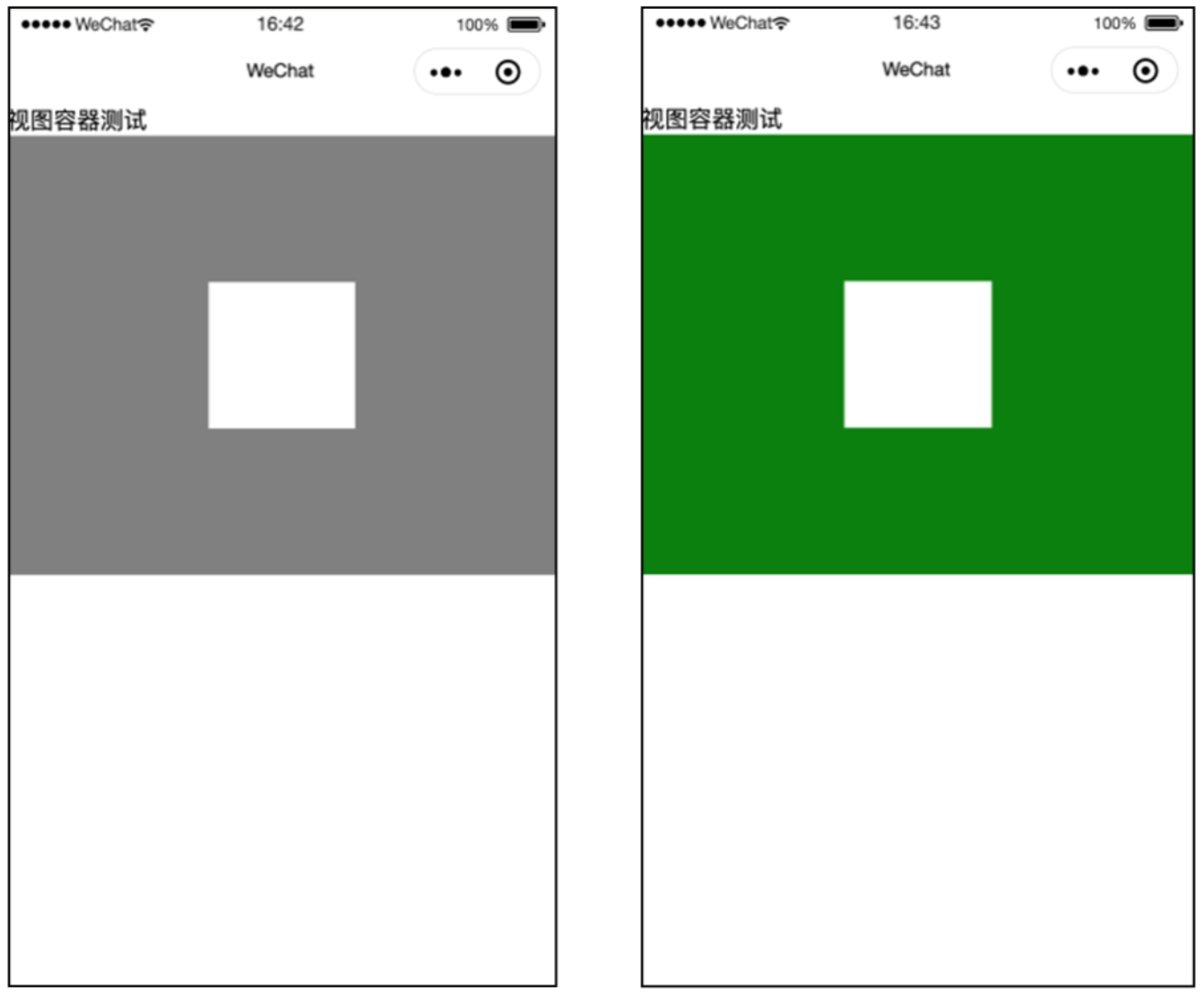
运行效果如图所示。

【代码解析】我们给parent-view设置了hover-class,在点击的时候颜色会发生变化。另外,延长了hover-start-time和hover-stay-time的时间,读者可以自行测试代码。最后sub-view中的hover-stop-propagation设置为false,所以点击中间白色部分是不会让parent-view变色的,如果想传递点击态,只需要改为true即可。
[]( )3.1.2 滚动视图scroll-view
---------------------------------------------------------------------------------
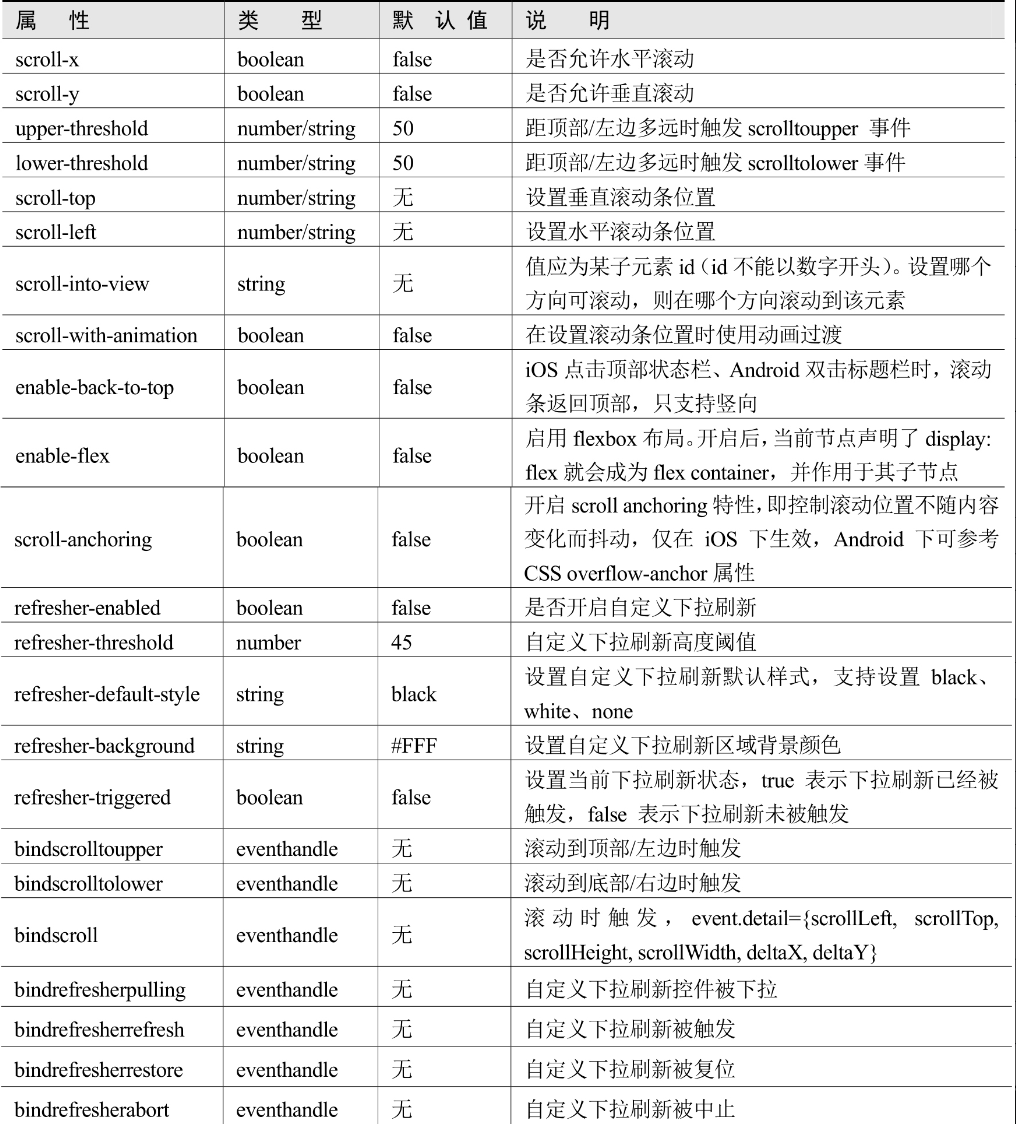
介绍完了基本的视图容器,我们继续来看滚动视图容器——scroll-view。scroll-view的自带属性如表所示。

**【示例3-2】**
由于scroll-view组件支持的属性特别多且大多不常用,因此我们只进行基本功能的展示,代码如下:
//scroll-view.wxml
<viewclass=“scroll-view-item-x”>aa
<viewclass=“scroll-view-item-x”>bb
<viewclass=“scroll-view-item-x”>cc
<viewclass=“scroll-view-item-y”>aa
<viewclass=“scroll-view-item-y”>bb
<viewclass=“scroll-view-item-y”>cc
// scroll-view.wxss
scroll-view{
width:100%;
height:100px;
white-space: nowrap;
}
.scroll-view-item-x{
background-color: #7FFFAA width:100%;
line-height:100px;
font-size:35px;
display:inline-block;
text-align: center;
}
.scroll-view-item-y{
background-color: #E1FFFF;
heiqht:100px;
line-height:100px;
font-size:35px;
text-align: center;
}
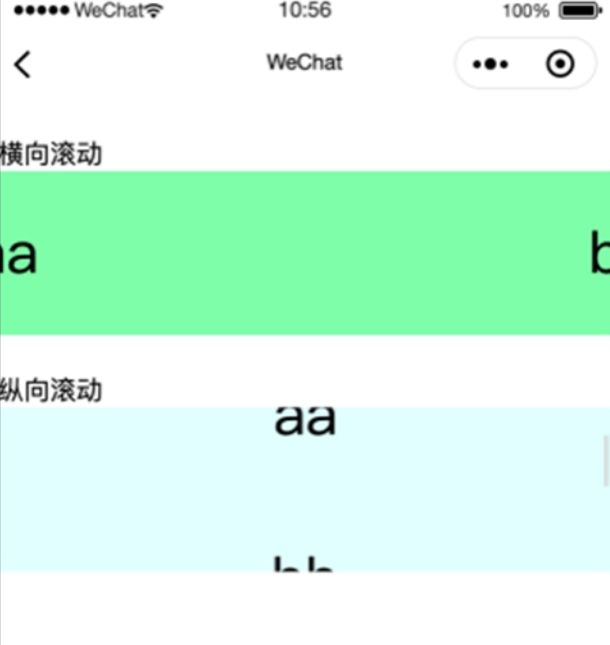
运行效果如图所示

**【代码解析】**
scroll-view的应用十分简单,我们写好标签后,使用scroll-x、scroll-y标记出是横向或纵向滚动,样式方面需要设置宽、高等属性,即可满足大多数需求。
[]( )3.1.3 可移动视图movable-view
-----------------------------------------------------------------------------------
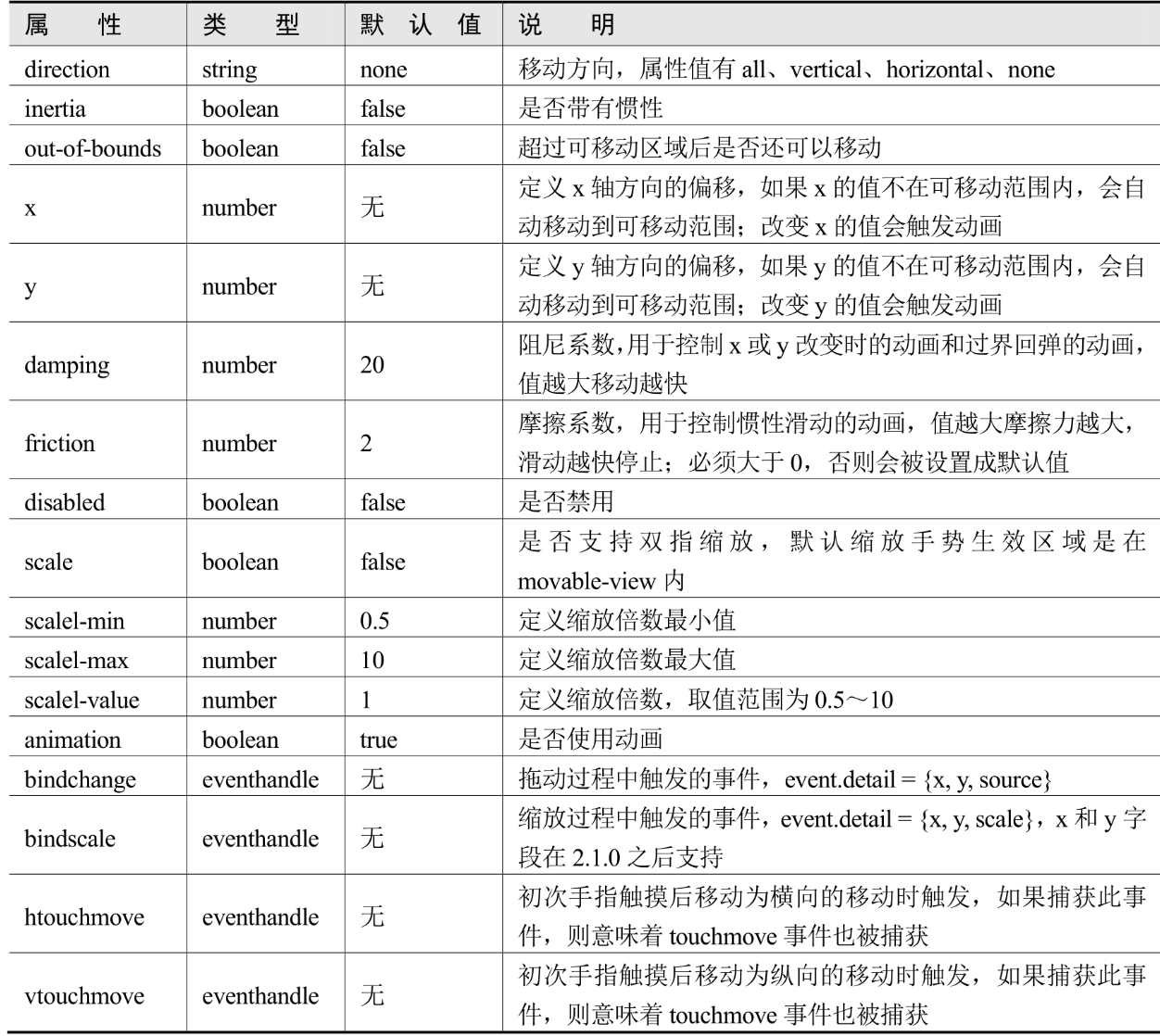
在手机的使用中,拖动也是一种常见的操作。接下来我们展示一下如何使用可移动视图容器——movable-view。movable-view的自带属性如表所示。

**【示例3-3】**
使用movable-view组件进行拖动方块的展示,代码如下:
// movable-view.wxml
<movable-view style=“background-color:white;width:50px;height:50px’”
direction=“all”>
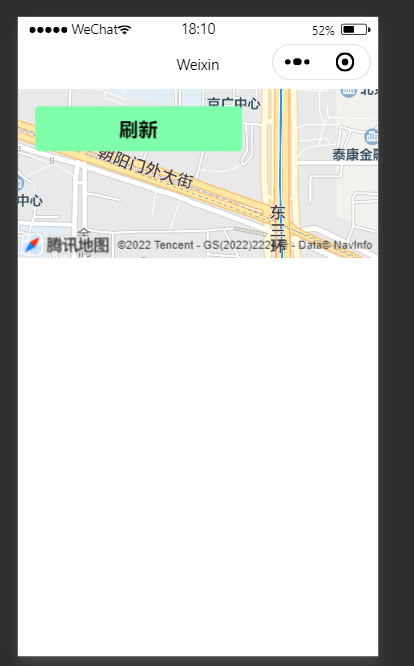
运行效果如图所示。

**【代码解析】**
这个组件的代码比较少,我们只需要设置movable-area为背景板,并在里面创建一个movable-view即可进行拖动操作,拖动方向direction通常设置为all。movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
[]( )3.1.4 覆盖视图
----------------------------------------------------------------------
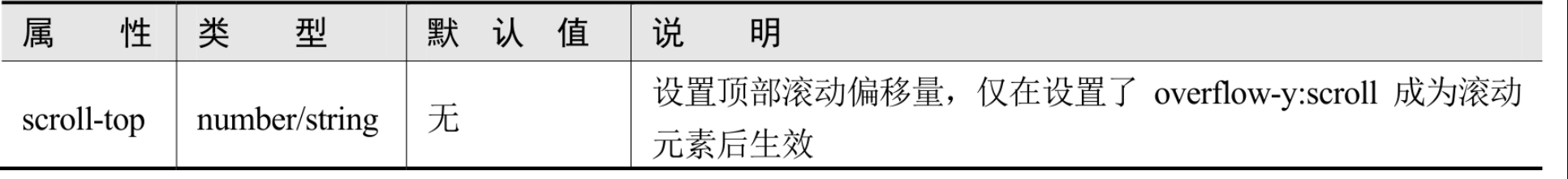
cover-viewcover-view是可以覆盖于原生组件之上的文本视图容器,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,并且可以与cover-view和cover-image进行嵌套。cover-view的自带属性如表所示。

cover-view的属性也只有一个,不算是一个常用的组件。覆盖功能使用CSS的position也可以达到同样的效果,不过直接使用该功能也可以提高一些开发效率。
**【示例3-4】**
创建一个地图组件,并使用cover-view进行覆盖,代码如下:
// cover-view.wxml
刷新

【代码解析】在map组件内设置cover-view,就相当于在一个画布里面,坐标会回到左上角,接下来正常编写自己要展示的内容并设置样式即可。
[]( )3.1.5 滑块视图swiper
----------------------------------------------------------------------------
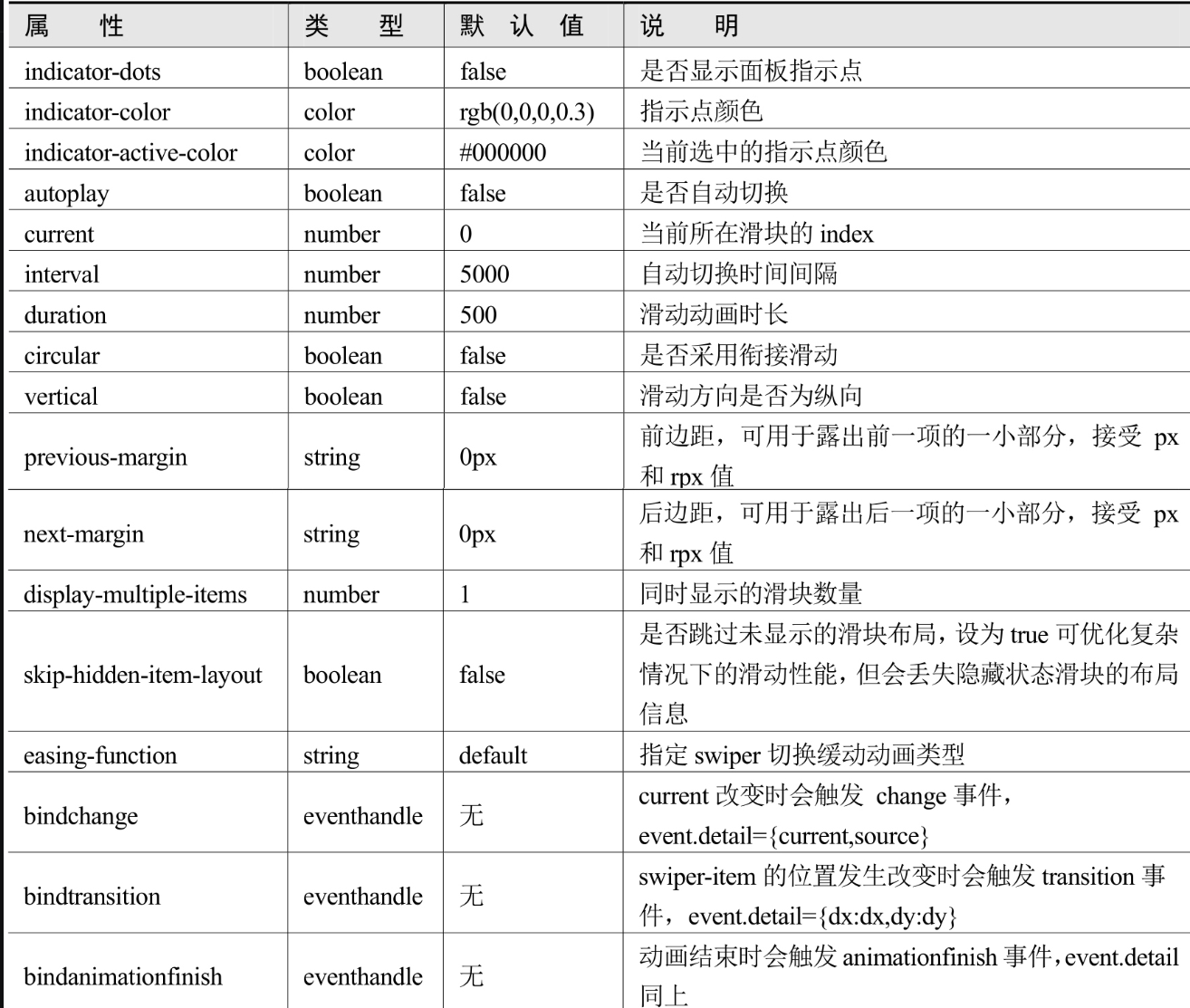
swiper是滑块视图容器,一般可以用作轮播图等效果。目前市面中的App通常都会在首页顶部做一个轮播图,所以该组件还是很常用的。swiper的自带属性如表所示。

easing-function的默认值为default,还支持linear(线性动画)、easeInCubic(缓入动画)、easeOutCubic(缓出动画)、easeInOutCubic(缓入缓出动画),读者可以根据喜好自行选择。**【示例3-5】**
swiper的属性比较复杂,我们挑选几个常用的来演示,代码如下:
// cover-view.wxml
autoplay
indicator-dots
interval=“3000”
duration=“2000”
easing-function=“easeInOutCubic”>
A
B
<viewclass=“item-view”>C
// swiper.wxss
/* pages/swiper/swiper.wxss */
swiper {
height:200pxi}
.item-view{
background-color: #7FFFAA;
height:200px;
line-height:200px; font-size:25px;
text-align: center;
}
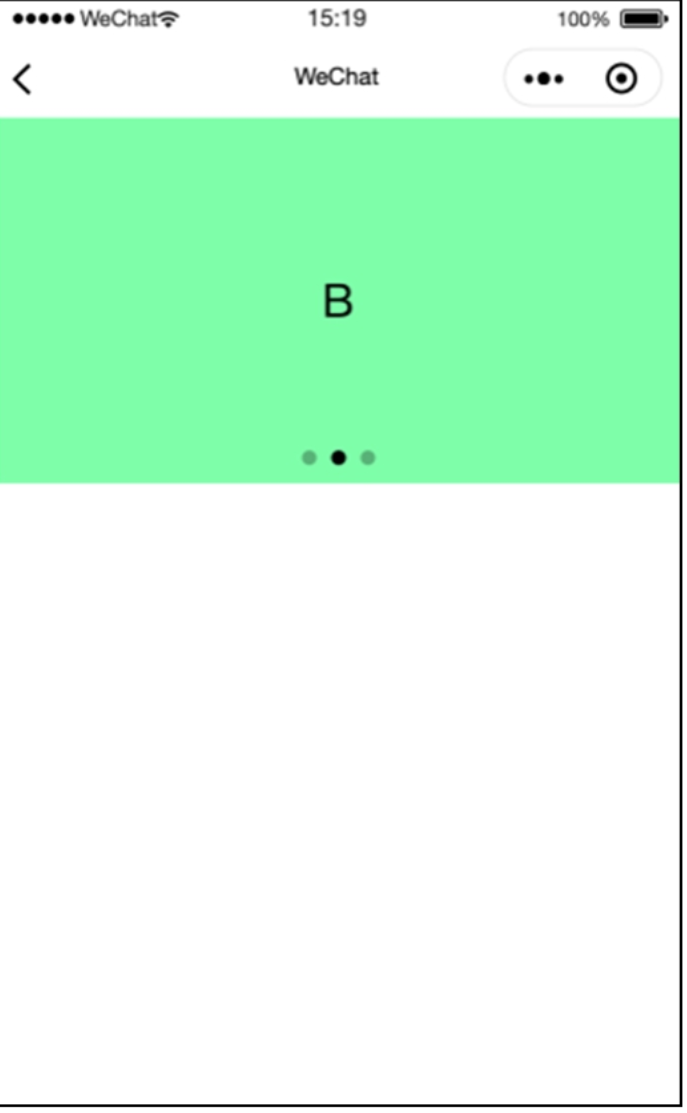
运行效果如图所示。

**【代码解析】**
swiper设置了自动滚动、显示指示器、切换间隔、切换速度、动画效果等属性,这些都可以在表格中找到一一对应的解释。swiper-item是必须放在swiper中使用的,通常轮播图中会放置一些图片,为了方便演示,本例直接用ABC的文字进行替代。
[]( )3.2 内容组件
====================================================================
相较于视图组件,内容组件的内容会少很多。在微信小程序中,仅提供了icon(图标组件)、text(文本组件)、rich-text(富文本组件)、progress(进度条组件)。通常大家都会选择设置CSS样式来改变文字效果,所以富文本组件不是很常用。所以,在本节的学习中主要掌握图标、文本和进度条组件即可。
[]( )3.2.1 图标icon
------------------------------------------------------------------------
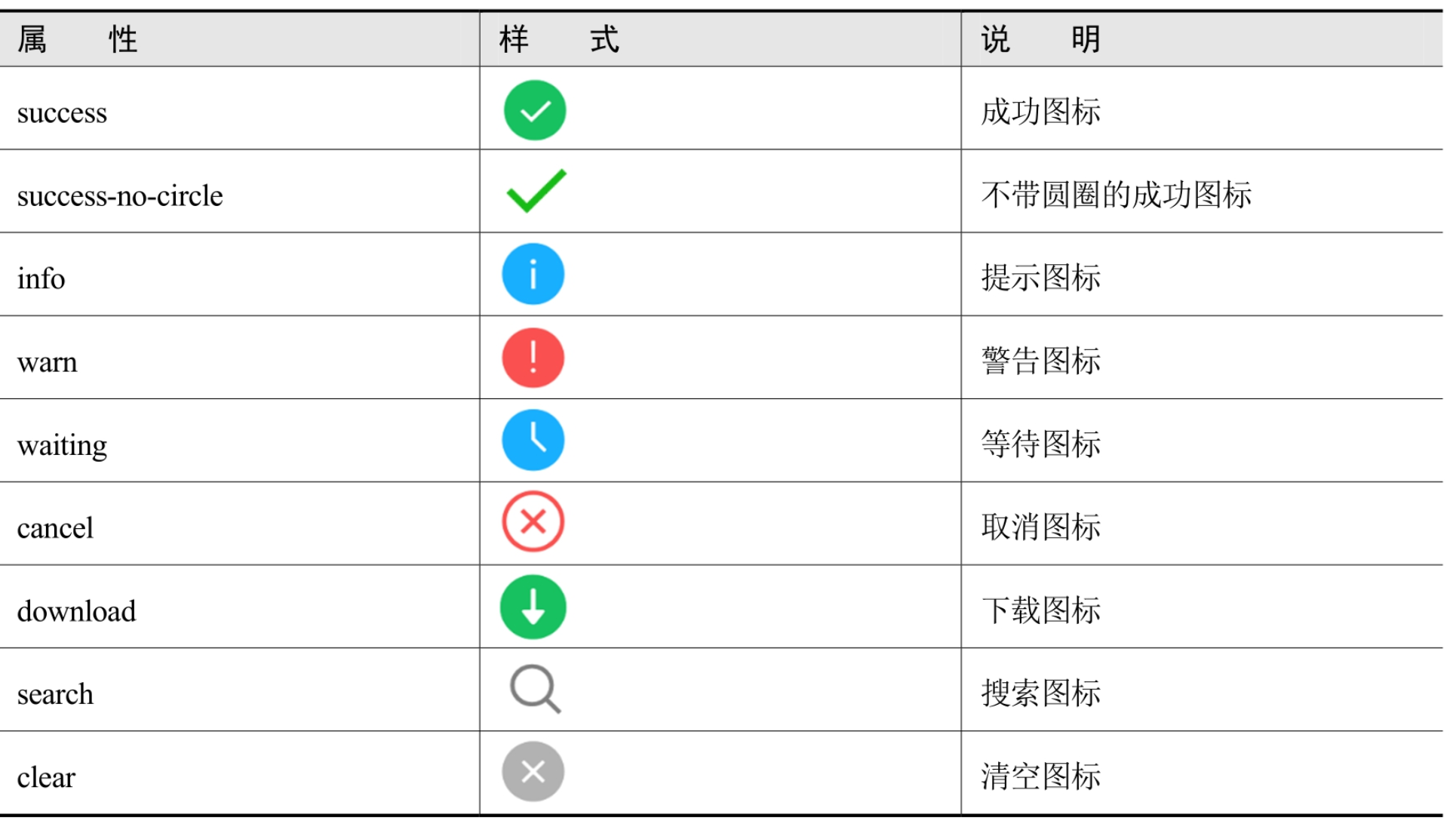
其实,icon的功能实际上用image也可以实现,主要是小程序官方提供了很多内置的图标,方便开发者使用,而且这些图标与系统风格一致。icon的自带属性如表所示。

icon的type属性对应的样式如表所示。

**【示例3-6】**
在演示代码之前,我们先修改index.wxml和index.js,增加基础内容组件的演示按钮。
// index.wxml
小程序基础内容组件测试
<button
style=“margin-top:15px”
bindtap=“testIcon”>icon
<button
style=“margin-top:15px”
bindtap=“testProgress”>progress
<button
style=“margin-top:15px”
bindtap=“testText”>text
// index.js
···
testIcon() {
wx.navigateTo({
url:'../icon/icon',})
},
testProgress(){
wx.navigateTo({
url:'../progress/progress',})
},
testText(){
wx.navigateTo({
url:'../text/text',})
}
首页效果如图所示。

接下来继续演示icon组件。它的属性不多,这里直接演示3个属性效果,代码如下:
// icon.wxml
<icon wx:for=“{{iconColor}}” type=“success” size=“40” color=“{{item}}”
/>
总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
``
首页效果如图所示。

接下来继续演示icon组件。它的属性不多,这里直接演示3个属性效果,代码如下:
// icon.wxml
<!--pages/icon/icon.wxml-->
<view class="icon-type">
<icon wx:for="{{iconType}}" type="{{item}}" size="40" /></view>
<view class="icon-size">
<icon wx:for="{{iconSize}}" type="success" size="{{item}}" />
</view>
<view class="icon-color">
<icon wx:for="{{iconColor}}" type="success" size="40" color="{{item}}"
/>
</view>
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。























 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








