queryParams: {
signDate: ''
},
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7)
picker.$emit('pick', [start, end])
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30)
picker.$emit('pick', [start, end])
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date()
const start = new Date()
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90)
picker.$emit('pick', [start, end])
}
}]
}
}
},
created() {
// 初始化默认时间
this.defaultDate()
},
methods: {
// 初始化默认时间
defaultDate() {
var date = new Date()
var year = date.getFullYear().toString()
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1).toString() : (date.getMonth() + 1).toString()
// var da = date.getDate() < 10 ? '0' + date.getDate().toString() : date.getDate().toString()
var da = new Date(date.getFullYear(), month, 0).getDate()
da < 10 ? '0' + da.toString() : da.toString()
var beg = year + '-' + month + '-01'
var end = year + '-' + month + '-' + da
this.queryParams.signDate = [beg, end] //将值设置给插件绑定的数据
}
},
watch: {
// 监听日期清理后数据为null进行处理否则会报错
‘queryParams.signDate’(newVal) {
if (newVal == null) {
this.queryParams.signDate = ‘’
this.queryParams.startTime = ‘’
this.queryParams.endTime = ‘’
}
}
}
}
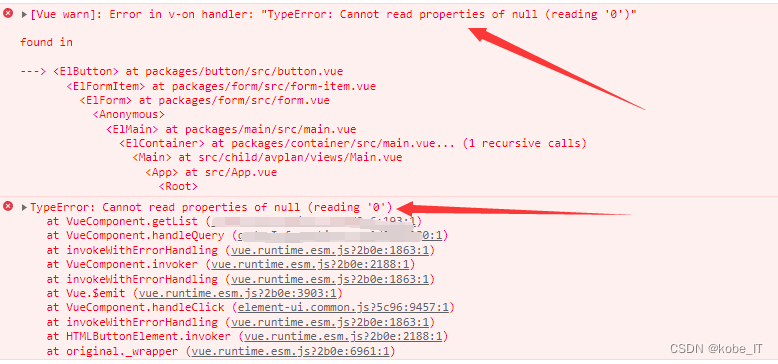
注意:日期选择器清除完后这边有坑,选择完日期格式清除后重新加载,他会给绑定的signDate赋值为null,重新加载页面会报错,所以要设置上面的监听器,如果值为null时赋值为空字符串'',不然会报下面的错,设置了监听器可以正常运行

第二种方式:将开始日期和结束日期分为两个时间选择器

</el-form-item>
<el-form-item label="至" prop="endTime">
<el-date-picker
v-model="queryParams.endTime"
type="date"
size="small"
placeholder="结束日期"
value-format="yyyy-MM-dd"
format="yyyy-MM-dd"
style="width: 130px"
:picker-options="pickerOptionsEnd"
>
</el-date-picker>
</el-form-item>
定义绑定的参数及方法






















 5680
5680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








