

3、指定项目的名称及项目文件的保存地址

4、创建成功

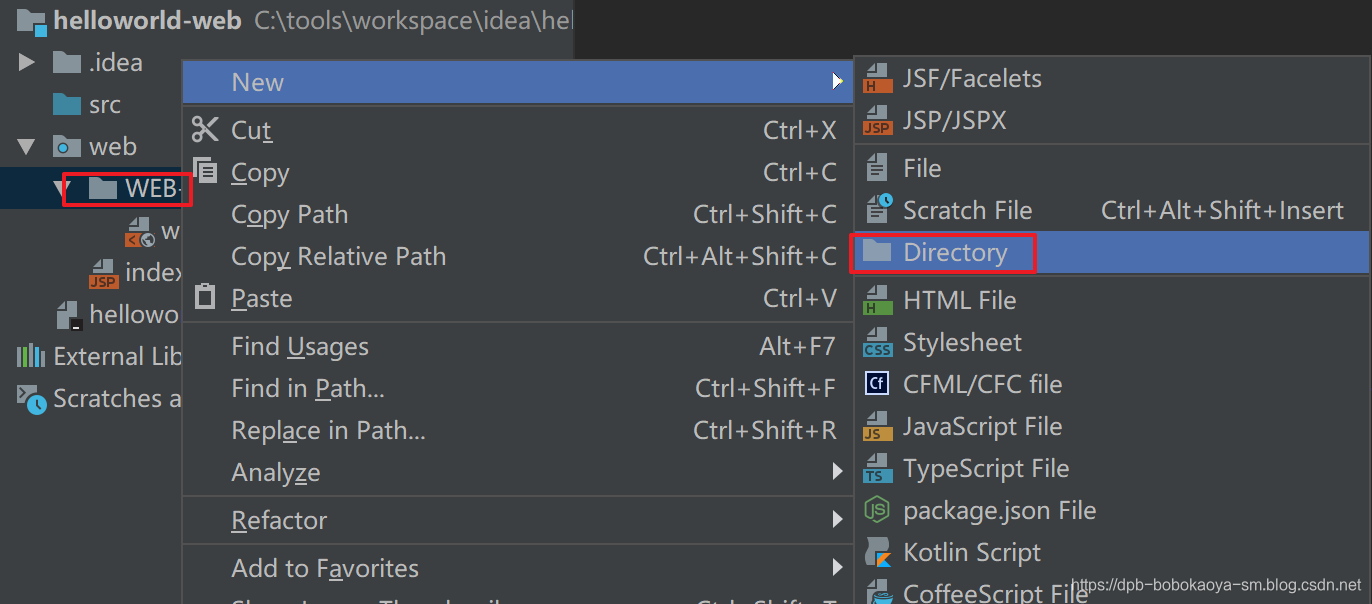
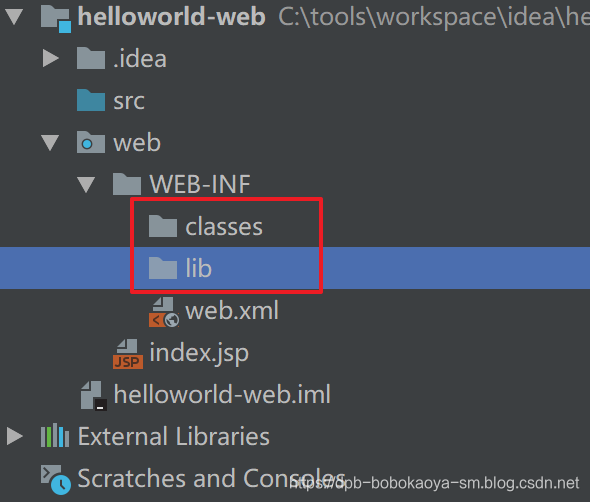
5、创建class文件和lib文件夹
点击项目的WEF-INF文件夹 ,右键,New → Directory 创建两个文件夹,classes(用来存放编译后输出的class文件) 和 lib(用于存放第三方jar包)


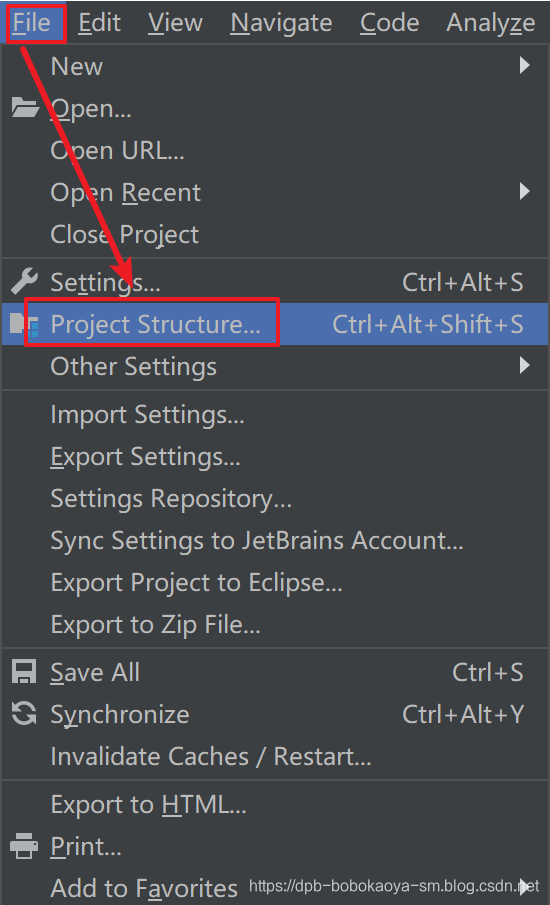
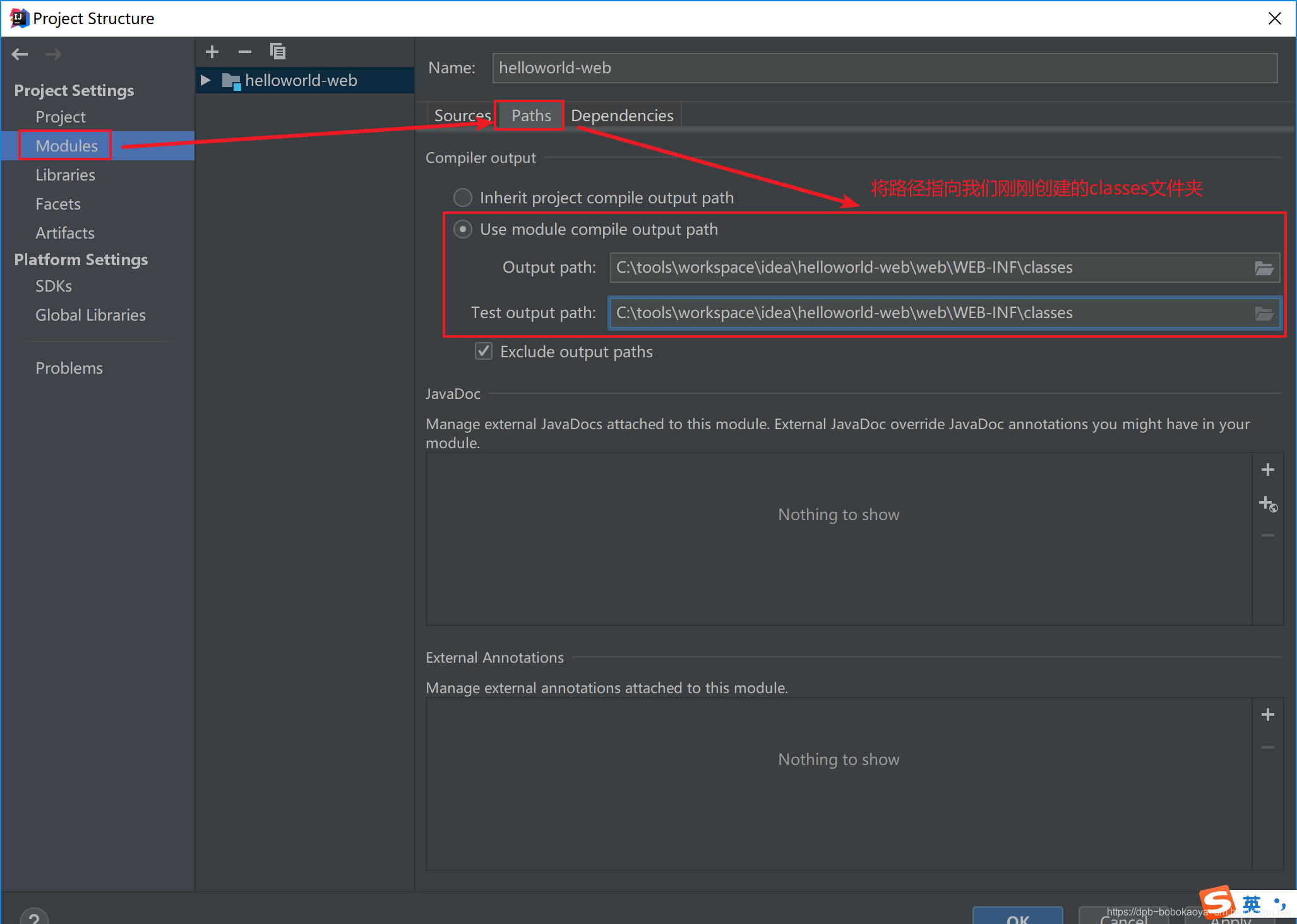
6、配置classes文件夹路径
File → 选择 Project Structure → 选择 Module → 选择Paths → 选择 “Use module compile output path” -> 将Output path和Test output path都选择刚刚创建的classes文件夹。


7、配置lib文件夹路径
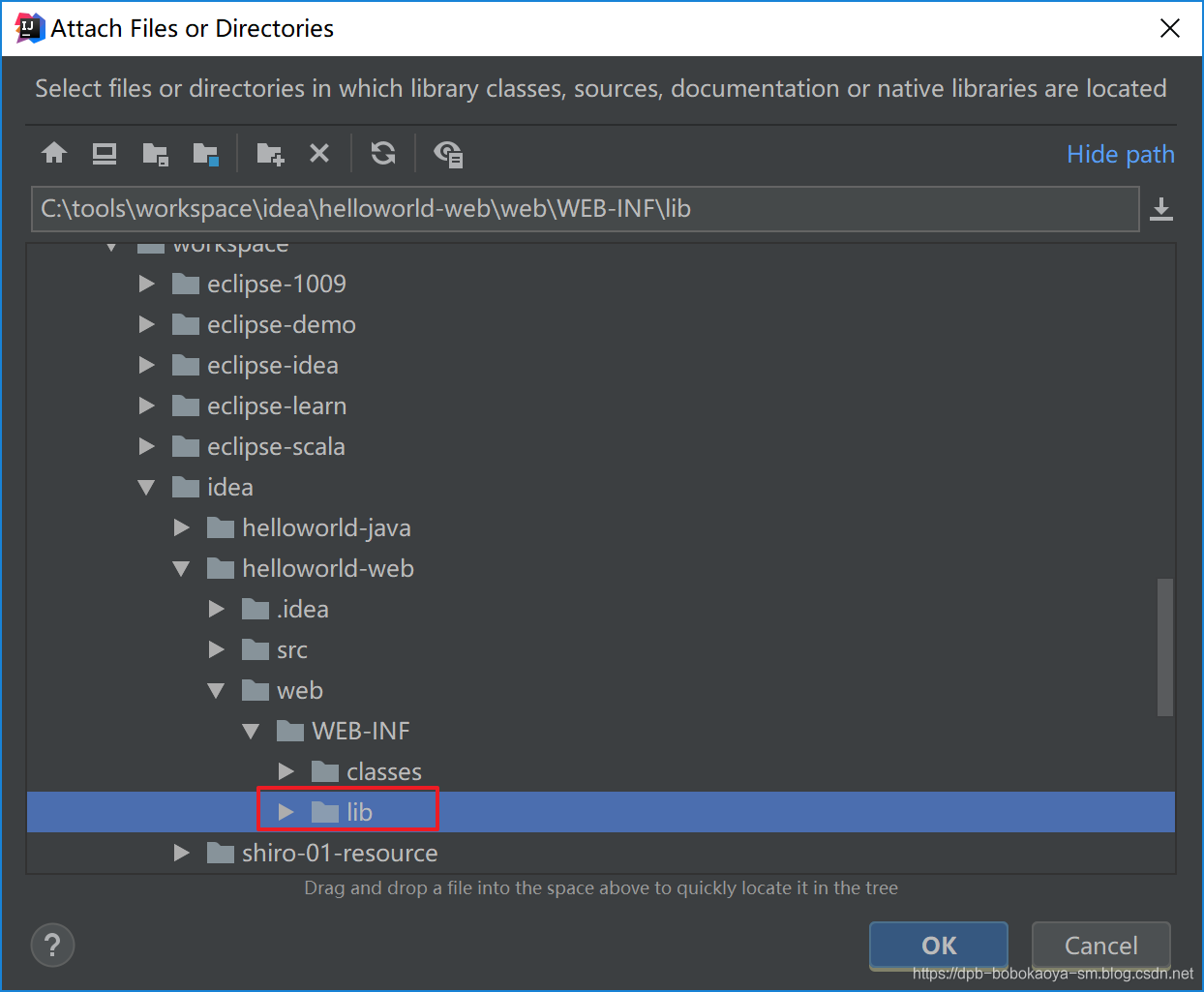
点击Paths旁边的Dependencies 点击右边的”+”号 → 选择”Jars or Directories” -> 将Output path和Test output path都选择刚刚创建的classes文件夹 → 选择”Jar Directory” 然后一路OK就行了.

选择刚刚创建的lib文件夹


==========================================================================
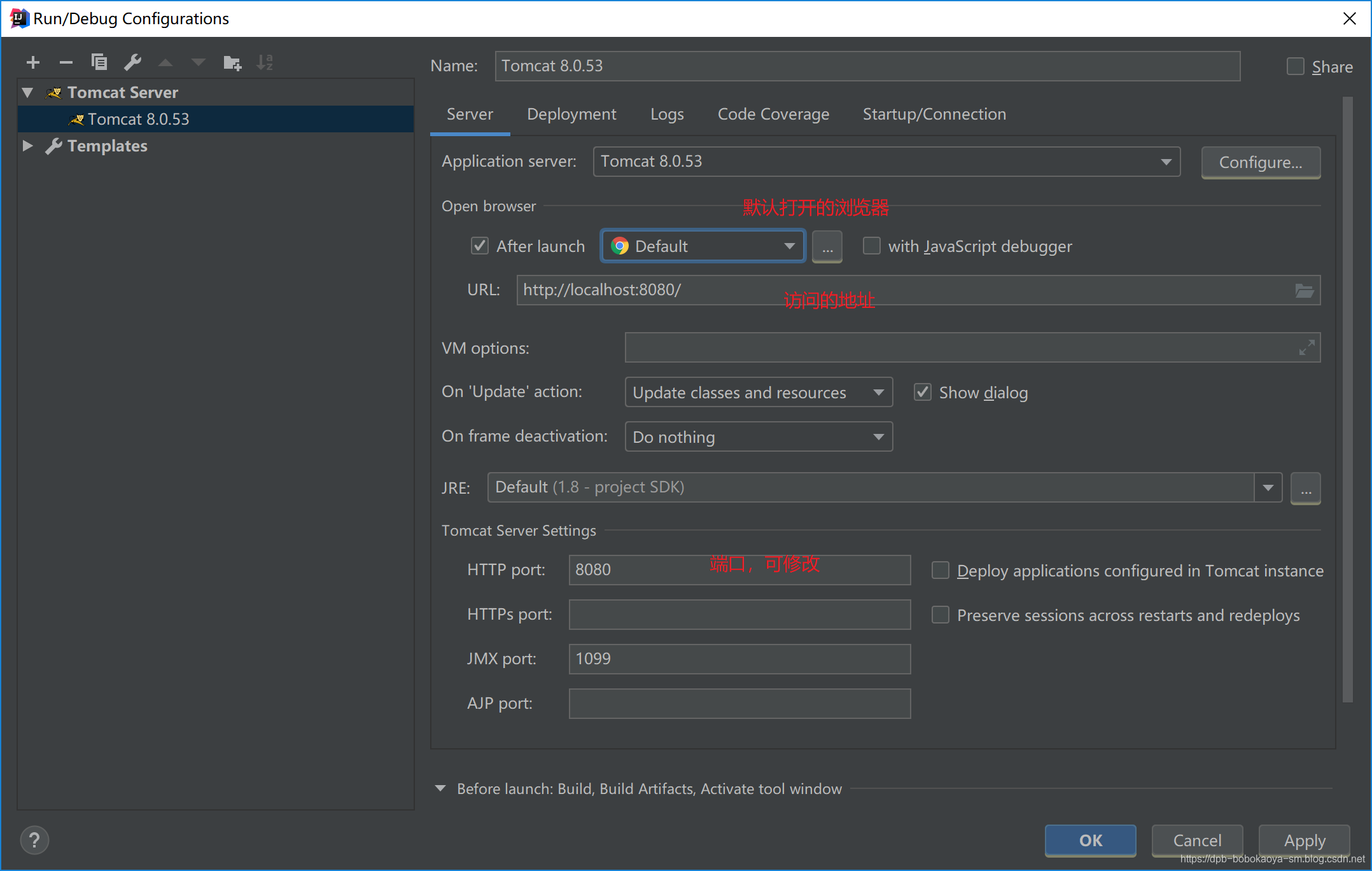
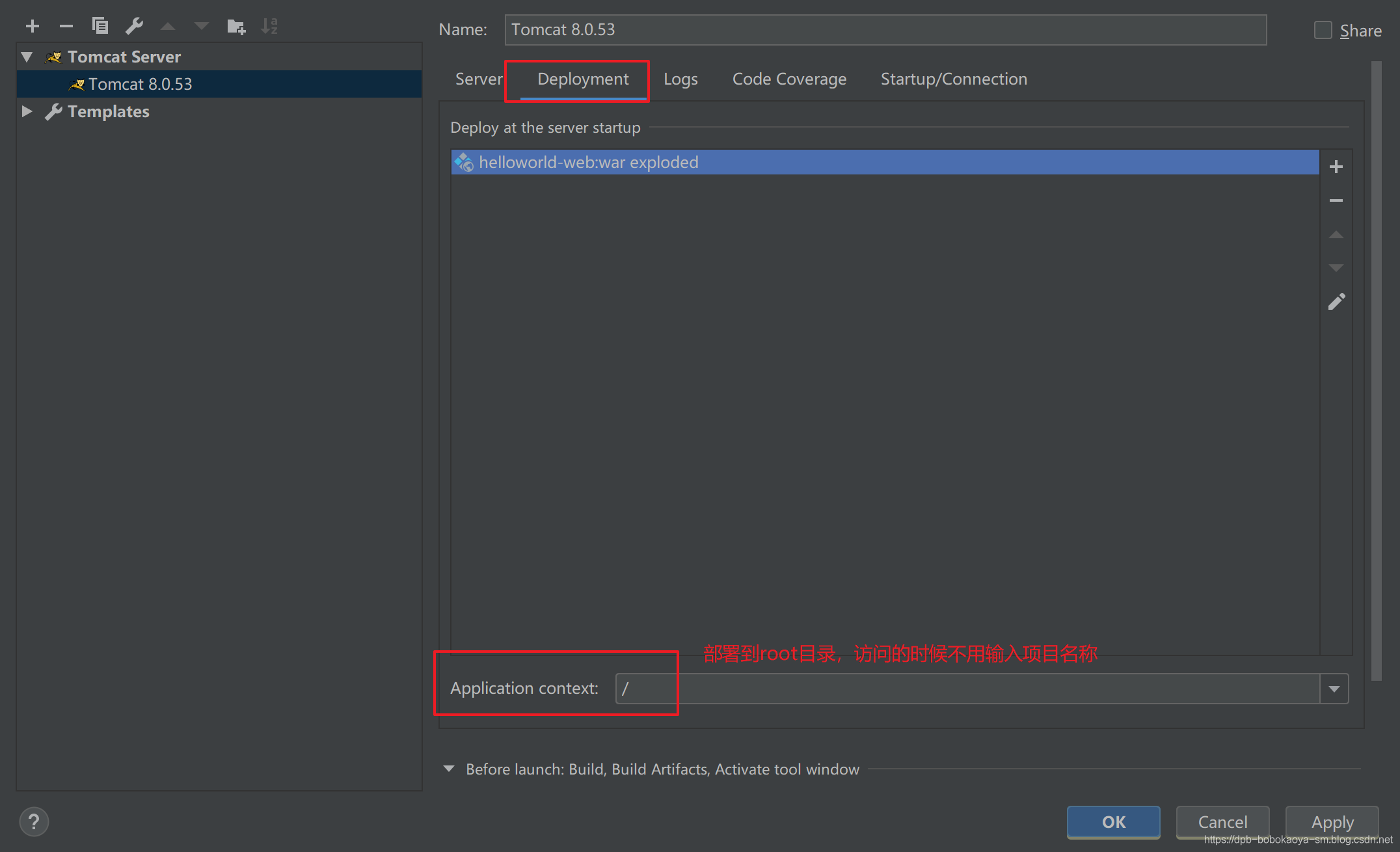
1.配置tomcat
点击Run ,选择Edit Configurations.


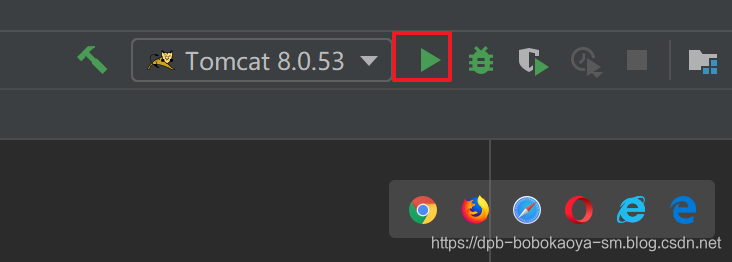
点击右上角的三角形,运行


=========================================================================
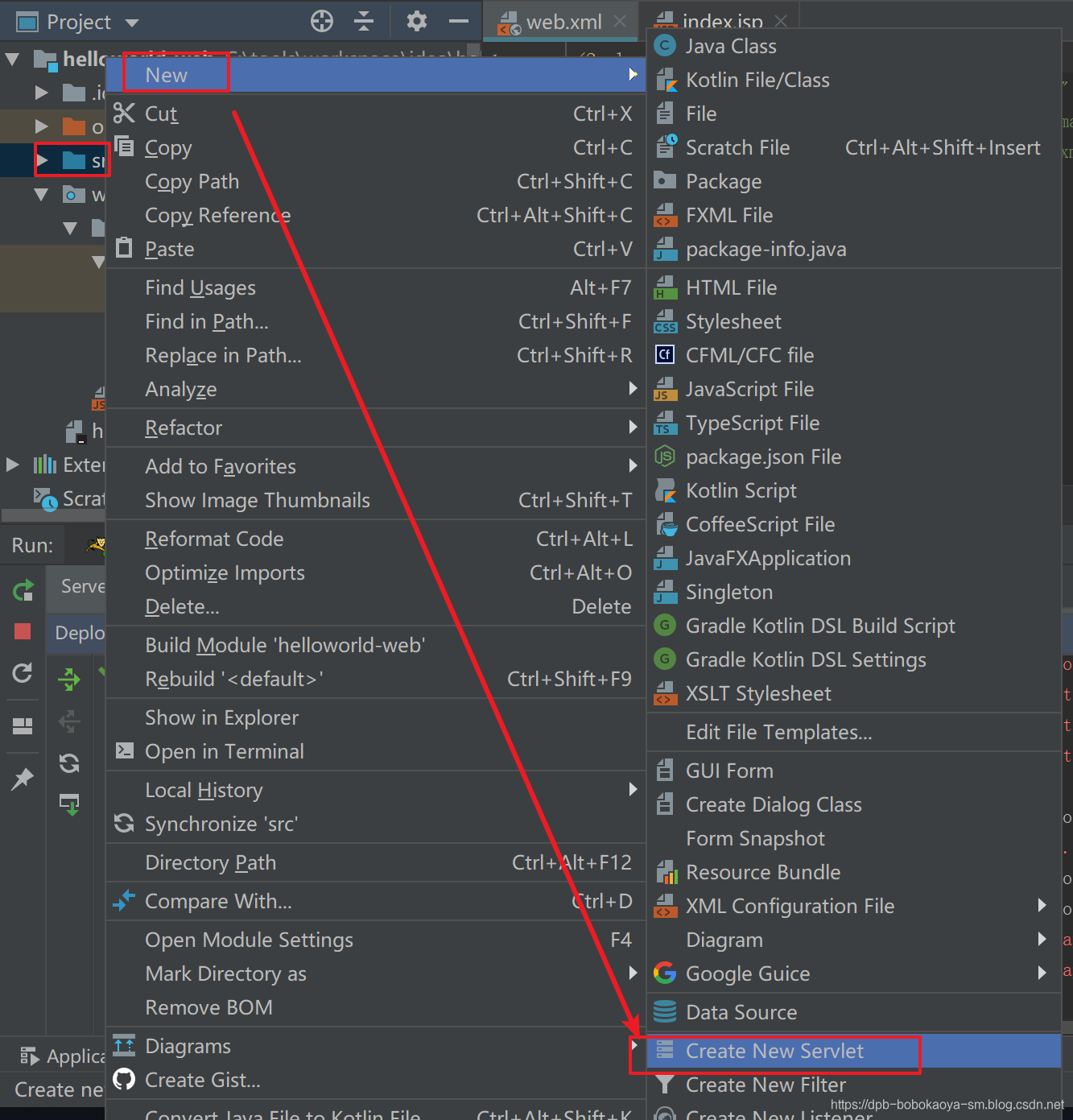
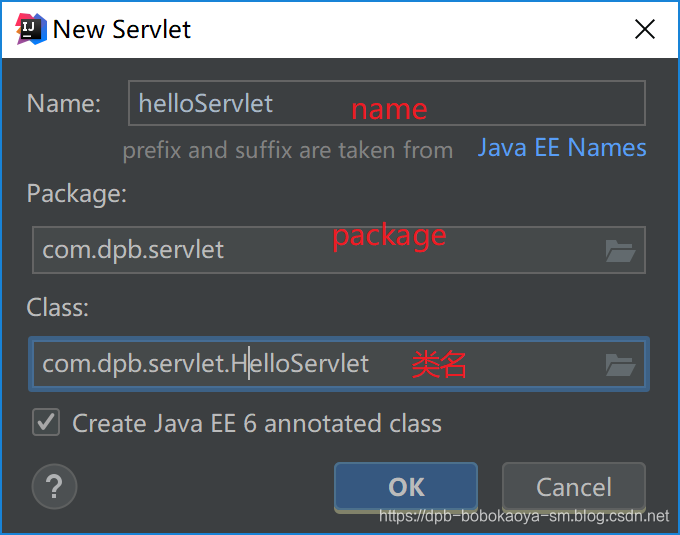
src–>New–>Create New Servlet


servlet中简单代码
React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








