swap(nums,right,i);
}
}
}
public void swap(int[] nums,int i,int j){
int tmp=nums[i];
nums[i]=nums[j];
nums[j]=tmp;
}
}
## 题解:
本题的含义很清晰,对于数组中 0,1,2 三种数据,我们要将其进行排序,如果用普通的排序方法来解决该题不是最好的办法
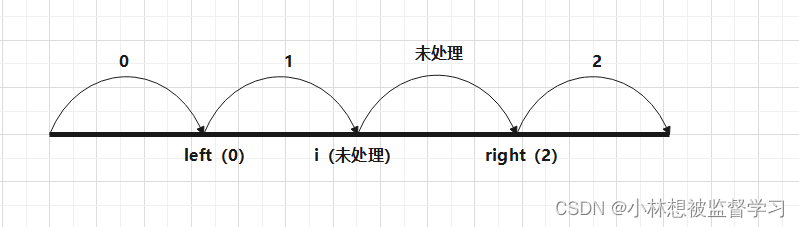
该题要把数组中的数据分为 3 个区间,分别是等于 0,1,2 的区间,我们可以通过定义两个指针来帮助划分区间,如下图所示:

其中 left 指针指向最后一个 0 的位置,right 指针指向第一个 2 的位置,i 指针用来遍历数组,划分遍历到的数据
i 指针遍历数组时会遇到以下 3 种情况:
(1).nums[ i ] = 0 ,需要将 0 数据放到 [ 0,left ],区间,所以需要先执行 left++,为 0 数据留出一个位置,交换 left 和 i 下标对应的数据,left ++ 以后指向的数据为 1,将 1 交换到 i 下标刚好放到了 1 区间,所以直接 i ++ 去处理下一个数据即可,依次要执行的代码是: left++ ,swap( ledt,i ) ,i++
(2).nums[ i ] = 1 ,由于 1 区间就在 i 下标之前,所以当前遍历到的数据 1 实际上就在 1 区间中,直接 i++ 即可
(3).nums[ i ] = 2,需要将 2 数据放到 [ right , nums.length-1] 区间,先让 right - - ,为 2 数据留出一个位置,交换 right 和 i 下标对应的数据,right - - 以后
**真题解析、进阶学习笔记、最新讲解视频、实战项目源码、学习路线大纲**
**详情关注公中号【编程进阶路】**
指向的数据是未处理的数据,该未处理的数据经过交换到达了 i 下标,所以此时还需要对 i 下标指向的数据进行处理,i 指针不能 ++,依次要执行的代码是:right - -,swap ( right , i ) ,
当 i = right 时就不存在未处理的数据了,处理完毕,划分结束
### 基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。























 3637
3637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








