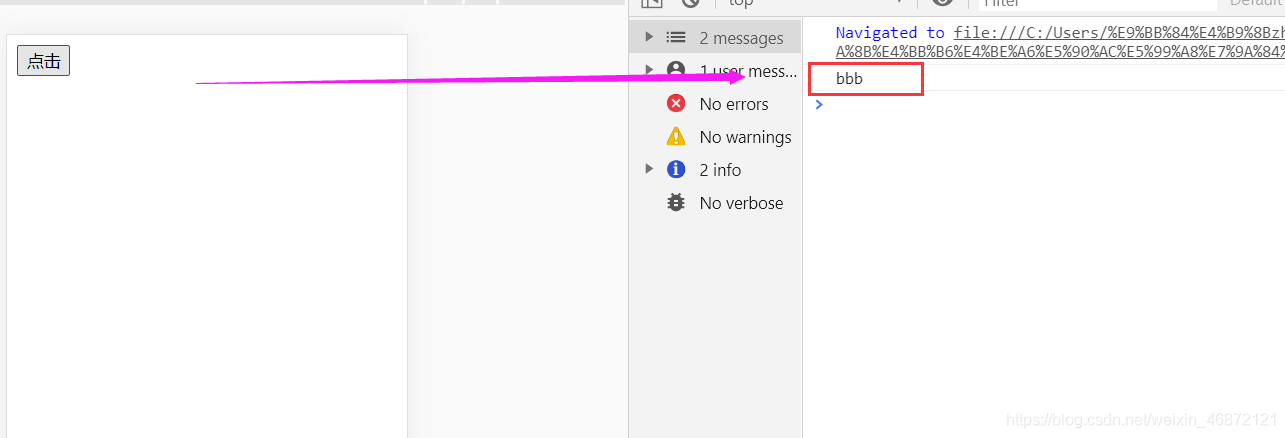
当点击了按钮时,只触发了后面绑定的监听事件

2. 解决问题:使用事件侦听器
演示如下:
点击
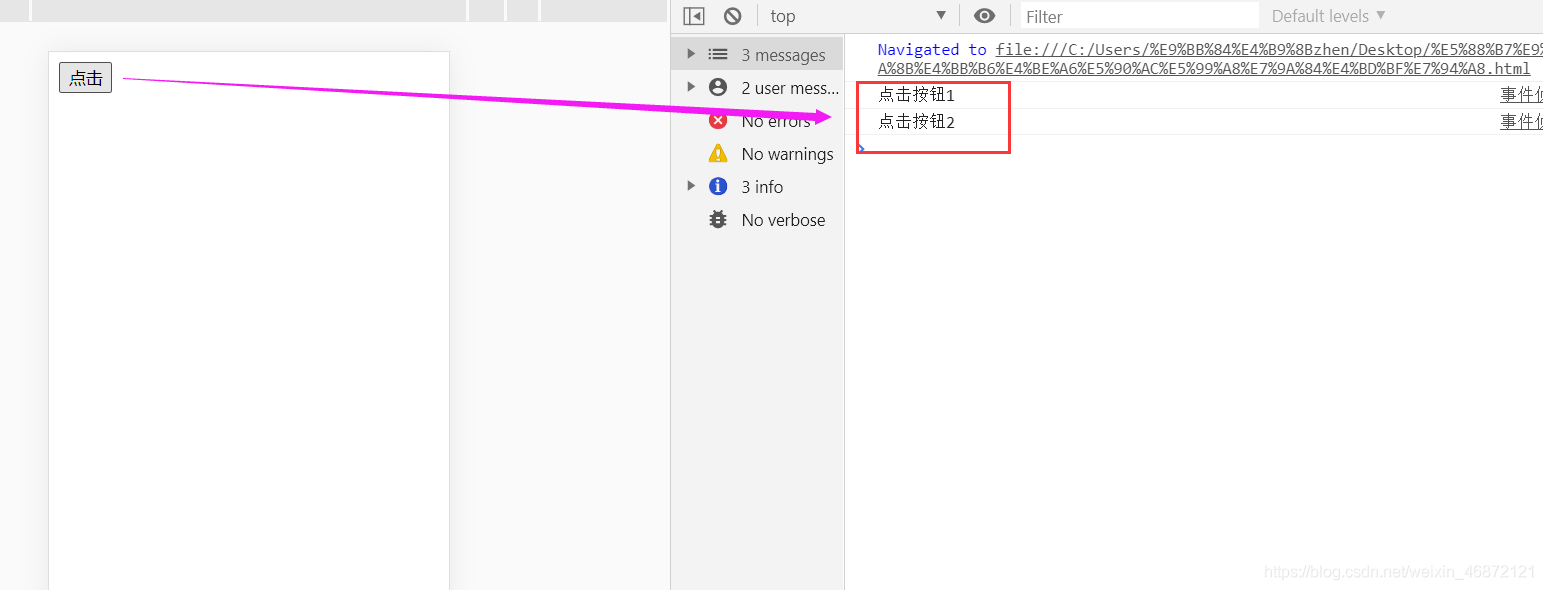
点击按钮,同时触发了两个监听事件

3.通用的事件侦听函数
3.1通用:即是浏览器之间的兼容性
3.2事件侦听的语法:
1)一般浏览器的语法:
-
元素.addEventListener(“事件类型不加on”,事件处理函数,事件是否在捕获阶段执行); -
第三个参数是可选项,默认值是false
2)由于事件侦听器在低版本IE中有兼容问题,因此针对低版本的ie浏览器的语法
-
元素.attachEvent(“on加事件类型”,处理函数); -
没有第三个参数 - 在低版本IE中,不存在捕获阶段,IE中只有目标阶段和冒泡阶段
3)封装一个简单的事件侦听器函数
//封装事件侦听器函数
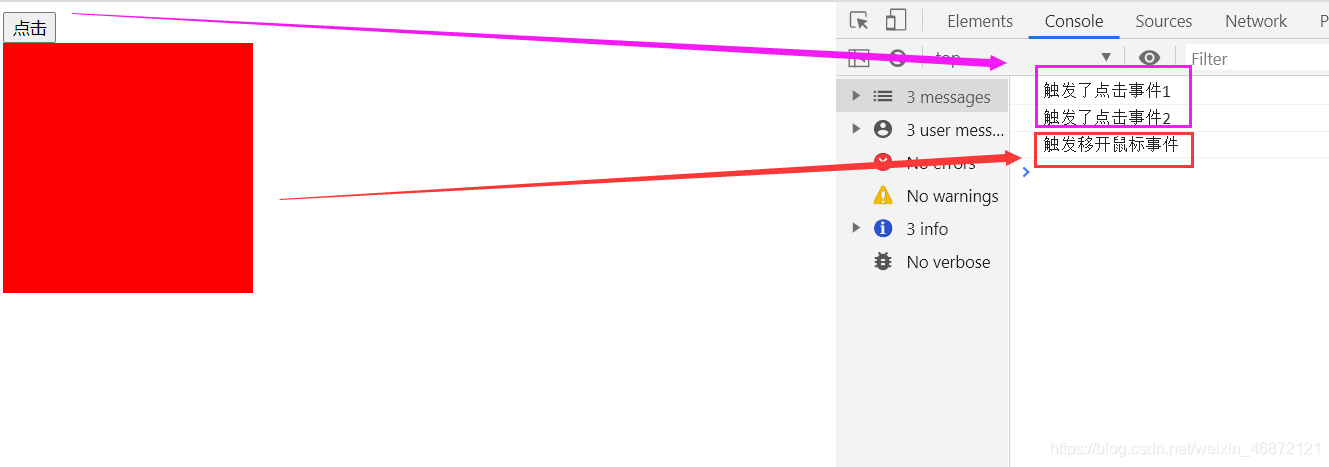
点击
结果:

3.3 封装一个通用的使事件侦听器函数
3.3.1 主要封装以下事件
-
添加事件
-
移除事件
-
获取事件目标
-
获取event对象的引用,取到事件的所有信息,确保随时能使用event
-
阻止事件
-
取消事件的默认行为
3.2 封装步骤如下
1)新建一个js文件,用于存放封装函数(我这里新建的是 封装事件侦听器函数.js 文件)
const EventUtils = {
//1. 页面加载后
readEvent: function (fn) {
//当没有传递页面加载完毕时执行的函数时,将其赋值为document对象
if (fn === null) {
fn = document;
}
var oldonload = window.onload;
if (typeof window.onload !== ‘function’) {
window.onload = fn
} else {
window.onload = function () {
oldonload();
fn();
}
}
},
//2. 添加事件
addEvent: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false)
} else if (element.attachEvent) {
element.attachEvent(‘on’ + type, handler)
} else {
element[‘on’ + type] = handler
}
},
//3. 移除事件
moveEvent: function (element, type, handler) {
if (element.removeEventListener) {
element.removeEventListener(type, handler, false)
最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
HTML 和 CSS:
























 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








