由于之前有个Web项目,大部分都是表单,而且这些表单是通过请求后端接口返回的数据,动态生成对应的DOM(表单类型),以及表单的初始数据渲染,和修改表单后的数据提交。
根据以上项目情况,所以这次就选择用form-create(表单生成器)来做,虽然它很强大,但项目UI样式是千变万化的,而这次项目的UI和form-create的UI有所不同,所以就使用了form-create提供的自定义表单组件(简单来说:就是js逻辑交互功能还是用form-create的,但UI样式是自己写的)这样一来就可以达到项目的需求了。
他们最新发布了FormCreate Pro版,功能是真的强大!
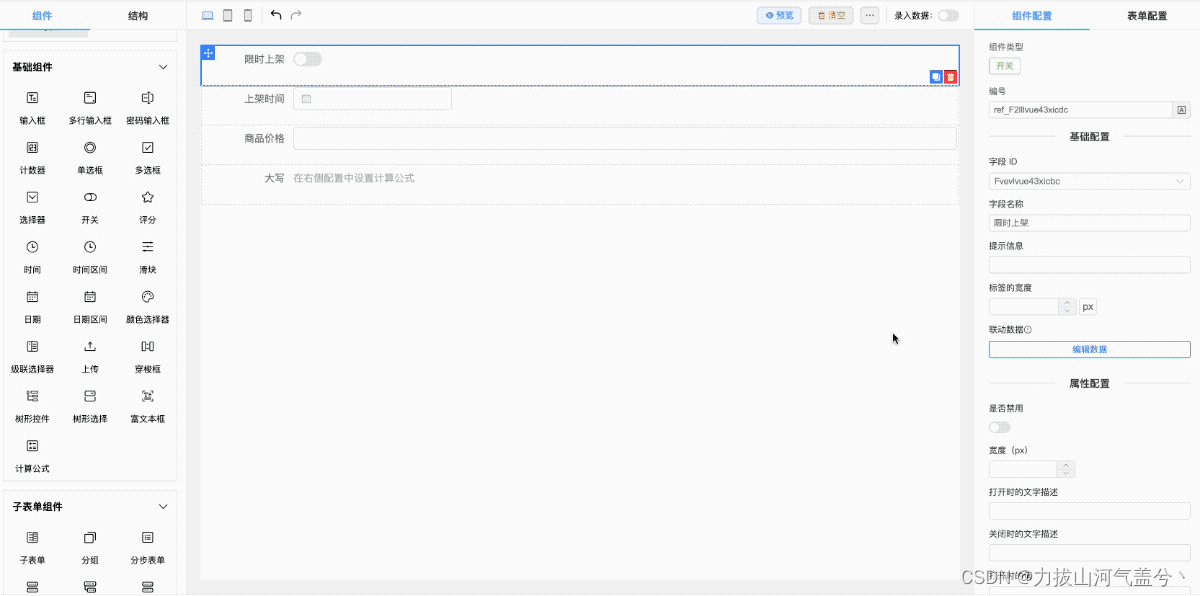
FcDesigner Pro版是一款基于Vue3.0的低代码可视化表单设计器工具,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。目前,在OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。

体验地址:https://pro.form-create.com/view/
项目采用 Vue3.0 和 ElementPlus 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。
组件丰富 随心搭配
提供了45种常用组件,广泛覆盖多种场景需求,以满足不同的用户需求。同时支持自定义扩展,提升个性化使用体验。
多元化布局 灵活多变
多种复杂表单布局方式,包括栅格、弹性盒子、表格等,这些功能让复杂的表单布局变得趋于简洁明了
阅读模式 流畅切换
支持阅读模式与表单模式无缝切换,显著提高代码复用率,优化生产效率,提升用户使用体验
公式计算 提升数据分析力
提供了52种计算公式,能够灵活满足您在实际业务中的计算需求,大大提升数据分析效率,确保数据的准确与有效性
动态交互 便捷处理事件
提供了可配置的组件和表单事件功能,为您处理各种动态交互提供了便利。提供了满足使用者复杂和多样性需求的解决方案
多语言
通过 locale 配置项设置语言,内置了中文,英文,日文
导入语言包
中文
import Zh from "@form-create/designer/locale/zh-cn.js";英文
import En from "@form-create/designer/locale/en.js";日文
import Jp from "@form-create/designer/locale/jp.js";配置语言包
<template>
<fc-designer :locale="locale" />
</template>
<script>
import En from "@form-create/designer/locale/en.js";
export default {
data(){
return {
locale: En,
}
}
}
</script>安装

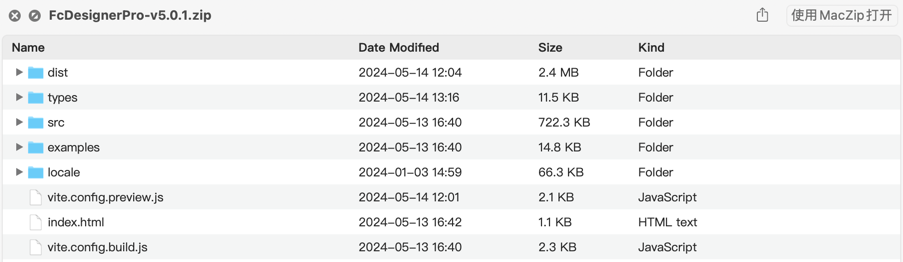
- 下载代码包
- 在项目中创建一个
fcDesignerPro目录 - 解压代码包,将
dist目录复制到刚刚创建的fcDesignerPro目录中
引入
CDN:
<link href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@^3/dist/form-create.min.js"></script>
<script src="/path/to/fcDesignerPro/dist/index.umd.js"></script>
<!-- 挂载组件 -->
<script >
//挂载 ElementUi
app.use(ElementPlus);
//挂载组件
app.use(FcDesigner);
//挂载formCreate
app.use(FcDesigner.formCreate);
</script>NodeJs:
shell
npm install @form-create/element-ui@^3js
import FcDesigner from '/path/to/fcDesignerPro/dist/index.es.js'
import ElementPlus from 'element-plus'
//挂载 ElementUi
app.use(ElementPlus)
//挂载组件
app.use(FcDesigner)
//挂载formCreate
app.use(FcDesigner.formCreate)使用
html
<fc-designer ref="designer"/>开源地址:https://github.com/xaboy/form-create

FormCreate官网:https://www.form-create.com
帮助文档:https://pro.form-create.com/doc
体验地址:https://pro.form-create.com/view
form-create讨论群【官方的】:629709230





















 3576
3576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








