需求分析
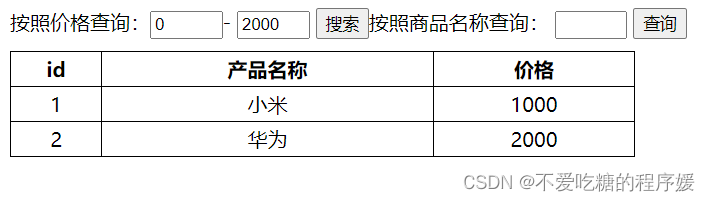
1.能够根据价格搜索出对应的商品;
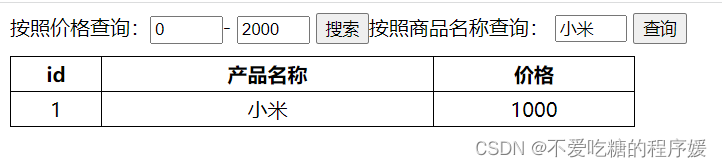
2.能够根据商品名称查询出对应商品;

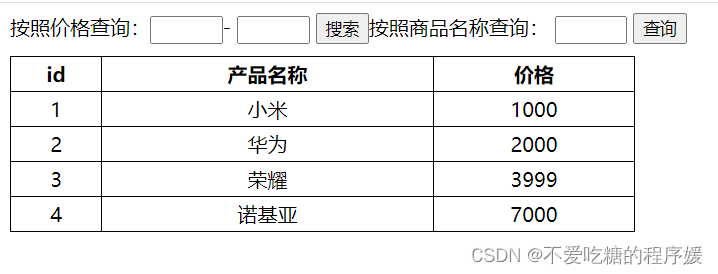
实现效果
1.
2.

源代码
<style>
.search{
margin: 0 auto;
margin-bottom:10px;
}
input{
width: 50px;
}
table,table tr th, table tr td { border:1px solid #000; }
table { width: 500px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse; padding:2px;}
</style>
<body>
<div class="search">
按照价格查询:<input type="text" class="start">- <input type="text" class="end">
<button class="search-price">搜索</button>按照商品名称查询:
<input type="text" class="product">
<button class="search-name">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var data = [{
id:1,
pname:'小米',
price:1000
},
{
id:2,
pname:'华为',
price:2000
},
{
id:3,
pname:'荣耀',
price:3999
},
{
id:4,
pname:'诺基亚',
price:7000
}];
//1.先获取相应是元素
var tbody = document.querySelector('tbody');
var search_price = document.querySelector('.search-price');
# 总结
谈到面试,其实说白了就是刷题刷题刷题,天天作死的刷。。。。。
为了准备这个“金三银四”的春招,狂刷一个月的题,狂补超多的漏洞知识,像这次美团面试问的算法、数据库、Redis、设计模式等这些题目都是我刷到过的
**并且我也将自己刷的题全部整理成了PDF或者Word文档(含详细答案解析)**

66个Java面试知识点
**架构专题(MySQL,Java,Redis,线程,并发,设计模式,Nginx,Linux,框架,微服务等)+大厂面试题详解(百度,阿里,腾讯,华为,迅雷,网易,中兴,北京中软等)**

**算法刷题(PDF)**

)**
[外链图片转存中...(img-5bfNwzUd-1721836948441)]
**算法刷题(PDF)**
[外链图片转存中...(img-2s0GGsE4-1721836948442)]






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








