}
当一个 Activity或者是Dialog 这样的 Window对添加的布局完成测量和布局后就会触发这个回调,从这里可以推断键盘弹出和收起的时候一定触发了 Activity 的重新布局
为什么键盘弹出会触发 Activity 的重新布局
Android提供了 windowSoftInputMode这个属性给开发者去配置键盘的状态以及界面该如何适配键盘
// 当前界面不做改变,键盘直接覆盖在界面上,不会重新布局所以不会触发 GlobalLayoutListener 回调
android:windowSoftInputMode=“adjustNothing”
// 改变当前布局的大小来适应键盘,会触发 GlobalLayoutListener 回调,这个配置就非常适合做微信这种 IM 聊天界面
android:windowSoftInputMode=“adjustResize”
// 直接把布局向上顶,会触发 GlobalLayoutListener 回调
android:windowSoftInputMode=“adjustPan”
// 默认值,界面可以滑动会设置成 adjustResize,反之 adjustPan
android:windowSoftInputMode=“adjustUnspecified”
键盘弹起会改变界面布局,所以可以通过上述方式去判断键盘是否弹起
如何判断键盘弹起
键盘弹起会改变当前 Window 的可见区域,那么如果当前可见高度小于原始的高度,我们就判断键盘弹起了
可以通过 View 中的方法获取该 View 所在 Window 的可见区域
view.getWindowVisibleDisplayFrame(Rect)
那么原始高度和现在高度相减的值就是键盘的高度
RecyclerView 顶部渐变消失效果
=====================

RecyclerView提供了这个属性可以达到这个效果(做项目的时候不知道有这个属性,难死了)android:requiresFadingEdge=“vertical”,不过设置这个属性之后android:overScrollMode="never"就没作用了,所以这里重写了RecyclerView
// android:overScrollMode=“never” 样式
edgeEffectFactory = object : EdgeEffectFactory() {
override fun createEdgeEffect(view: RecyclerView, direction: Int): EdgeEffect {
return object : EdgeEffect(context) {
override fun draw(canvas: Canvas): Boolean {
return false
}
}
}
}
RecyclerView 设置最大高度
===================
直播中的弹幕一般都是随着弹幕数量的增加高度也会增加
,直到一个最大高度,所以在 xml里设置高度打不到这种效果,这里重写 onMeasure方法设置一下 MeasureSpec
override fun onMeasure(widthSpec: Int, heightSpec: Int) {
// 设置最大高度
val heightMeasureSpec = MeasureSpec.makeMeasureSpec(maxHeight, MeasureSpec.AT_MOST)
super.onMeasure(widthSpec, heightMeasureSpec)
}
具体实现方案
======
在直播的 Activity中要设置android:windowSoftInputMode=“adjustNothing”,不能让界面布局响应键盘的变化,把监听键盘的工作交给弹幕输入框,输入框用 Dialog实现并且设置全屏,这样就可以在 Dialog中添加 GlobalLayoutListener 去监听键盘的状态了.
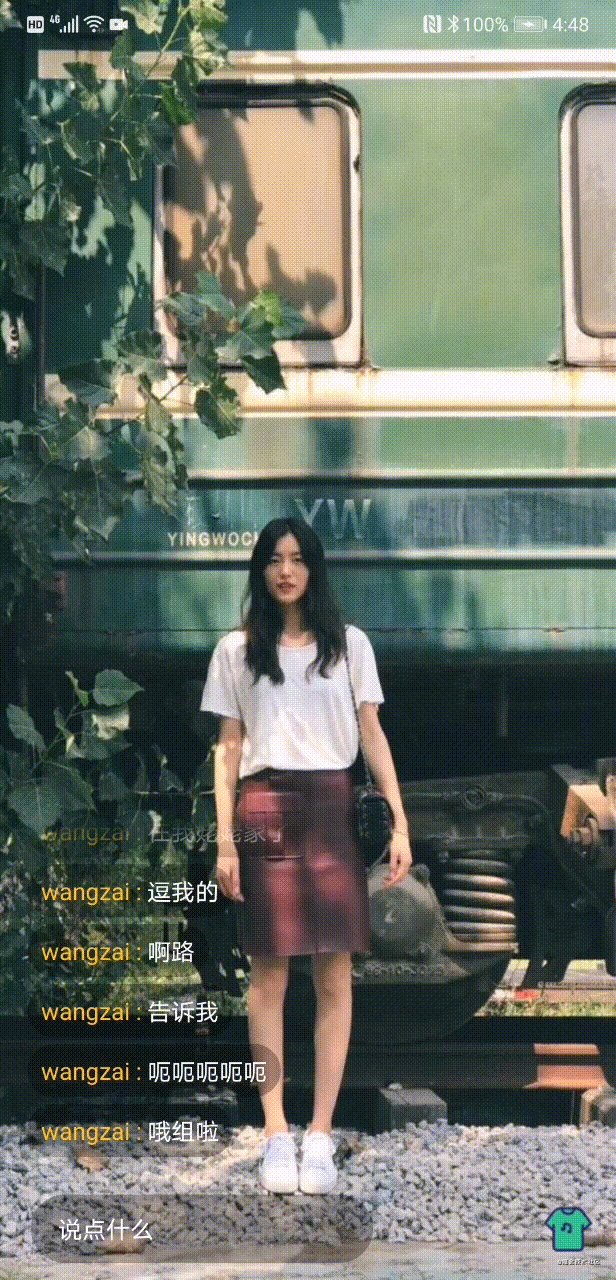
效果图
===



什么?这么详细还不会?那你可得好好看看音视频相关的资料了。
我和几位大佬一起收录整理的 音视频进阶资料以及Android学习PDF+架构视频+面试文档+源码笔记 ,并且还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料……





















 1770
1770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








