-
android:layout\_width\="fill\_parent" -
android:layout\_height\="match\_parent" -
android:layout\_weight\="1" -
\> -
<TextView -
android:id\="@+id/view1" -
android:layout\_width\="wrap\_content" -
android:layout\_height\="wrap\_content" -
android:text\="nihao" -
/> -
<TextView -
android:id\="@+id/view2" -
android:layout\_width\="wrap\_content" -
android:layout\_height\="wrap\_content" -
android:text\="nihenhao" -
/> -
</FrameLayout\> -
<TabWidget -
android:id\="@android:id/tabs" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="wrap\_content" -
/> -
</LinearLayout\> -
</TabHost>
main.xml
- <?xml version\="1.0" encoding\="utf-8"?>
-
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:orientation\="vertical" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent" -
\> -
<TextView
-
android:layout\_width\="fill\_parent" -
android:layout\_height\="wrap\_content" -
android:text\="@string/hello" -
/> -
</LinearLayout>
TestHostActivity.java
-
package com.lingdududu.test;
-
import android.app.TabActivity;
-
import android.os.Bundle;
-
import android.widget.TabHost;
-
public class TestHostActivity extends TabActivity {
-
/\*\* Called when the activity is first created. \*/ -
@Override -
public void onCreate(Bundle savedInstanceState) { -
super.onCreate(savedInstanceState); -
setContentView(R.layout.tabs); -
TabHost tabhost = getTabHost(); -
tabhost.addTab(tabhost.newTabSpec("111").setIndicator("view1").setContent(R.id.view1)); -
tabhost.addTab(tabhost.newTabSpec("222").setIndicator("view2").setContent(R.id.view2)); -
} -
}
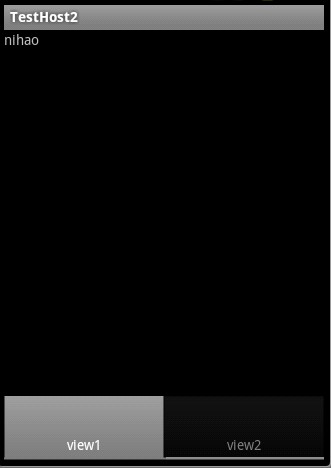
效果:
第二种:
在LinerLayout布局里面嵌套FrameLayout和RelativeLayout布局,将TabWidget放置在RelativeLayout里面,之后设置RelativeLayout的android:layout_alignParentBottom=“true” 属性,这个属性的功能是将TabWidget置于父元素(也就是LinerLayout)的底部。这样就能将Tab置于底部了。
- <?xml version\="1.0" encoding\="utf-8"?>
-
<LinearLayout
-
xmlns:android\="http://schemas.android.com/apk/res/android" -
android:orientation\="vertical" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent"\> -
<TabHost -
android:id\="@+id/tabhost" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent"\> -
<FrameLayout -
android:id\="@android:id/tabcontent" -
android:layout\_width\="fill\_parent" -
android:layout\
_height=“fill_parent”
-
android:paddingBottom\="62px" -
\> -
<TextView -
android:id\="@+id/tab1" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent" -
android:text\="这是TabOne" -
/> -
<TextView -
android:id\="@+id/tab2" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent" -
android:text\="这是TabTwo"/> -
</FrameLayout\> -
<RelativeLayout -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent" -
\> -
<TabWidget -
android:id\="@android:id/tabs" -
android:layout\_alignParentBottom\="true" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="65.0px" -
android:background\="@drawable/tab\_bg" -
/> -
</RelativeLayout\> -
</TabHost\> -
</LinearLayout>
main.xml
- <?xml version\="1.0" encoding\="utf-8"?>
-
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
-
android:orientation\="vertical" -
android:layout\_width\="fill\_parent" -
android:layout\_height\="fill\_parent" -
\> -
<TextView
-
android:layout\_width\="fill\_parent" -
android:layout\_height\="wrap\_content" -
android:text\="@string/hello" -
/> -
</LinearLayout>
fill_parent"
-
android:layout\_height\="fill\_parent" -
\> -
<TextView
-
android:layout\_width\="fill\_parent" -
android:layout\_height\="wrap\_content" -
android:text\="@string/hello" -
/> -
</LinearLayout>






















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








