child: Icon(Icons.play_arrow),
onPressed: () {
setState(() {
_visible = !_visible;
});
},
),
),
);

资料获取→专栏
}
}

lass AnimatedContainerApp extends StatefulWidget {
@override
_AnimatedContainerAppState createState() => _AnimatedContainerAppState();
}
class _AnimatedContainerAppState extends State {
bool _visible = true;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Stack(
children: [
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 3000),
// The green box must be a child of the AnimatedOpacity widget.
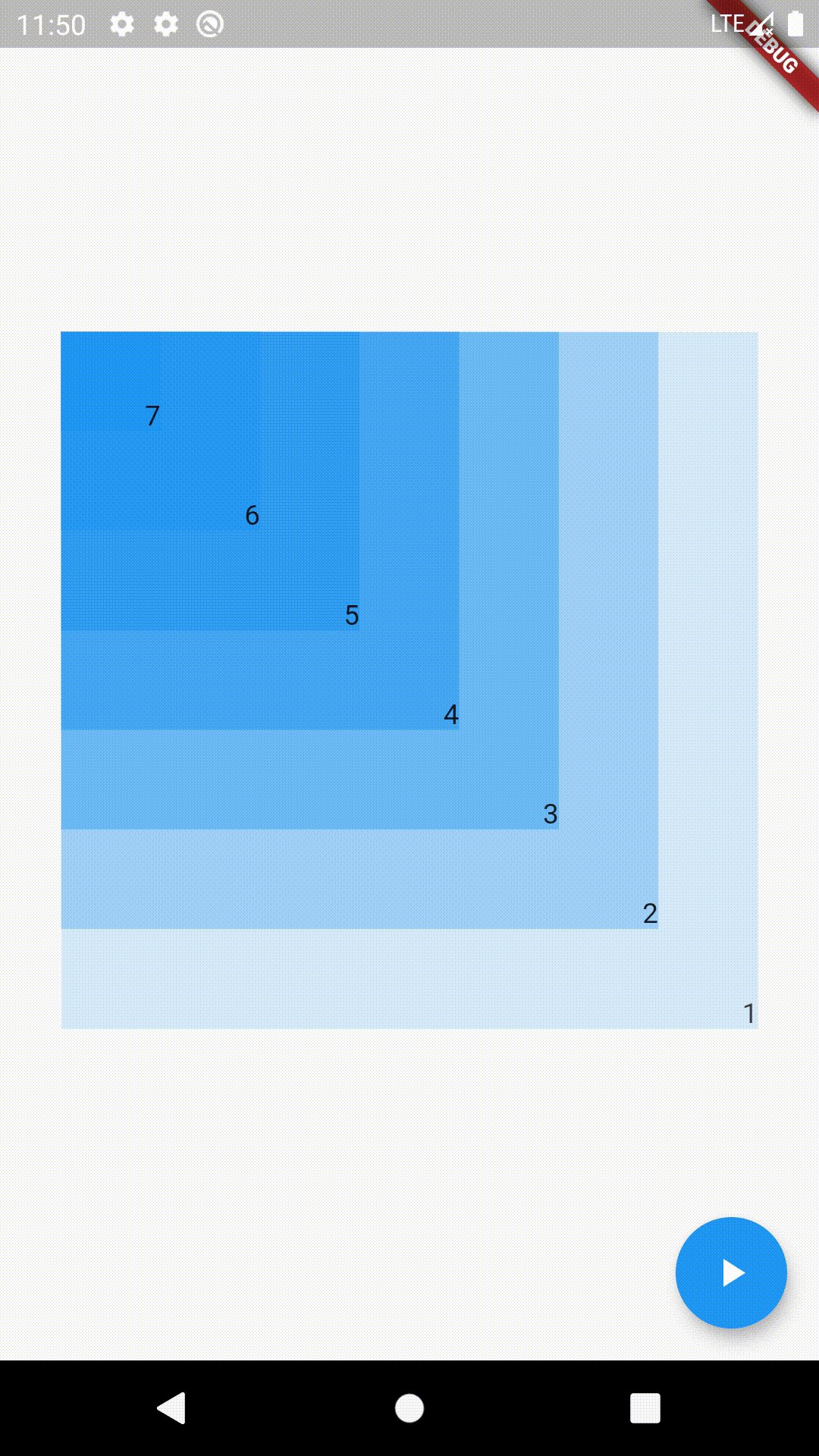
child: Container(
width: 350.0,
height: 350.0,
color: Colors.blue.withOpacity(0.2),
child: Text(‘1’),
alignment: Alignment.bottomRight,
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 2500),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 300.0,
height: 300.0,
color: Colors.blue.withOpacity(0.3),
child: Text(‘2’),
alignment: Alignment.bottomRight,
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 2500),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 250.0,
height: 250.0,
color: Colors.blue.withOpacity(0.4),
child: Text(‘3’),
alignment: Alignment.bottomRight,
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 2000),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 200.0,
height: 200.0,
color: Colors.blue.withOpacity(0.5),
child: Text(‘4’),
alignment: Alignment.bottomRight,
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 1500),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 150.0,
height: 150.0,
color: Colors.blue.withOpacity(0.6),
alignment: Alignment.bottomRight,
child: Text(‘5’),
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 1000),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 100.0,
height: 100.0,
color: Colors.blue.withOpacity(0.64),
alignment: Alignment.bottomRight,
child: Text(‘6’),
),
curve: Curves.linear,
),
AnimatedOpacity(
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 500),
// The green box must be a child of the AnimatedOpacity widget.
child: Container(
width: 50.0,
height: 50.0,
alignment: Alignment.bottomRight,
color: Colors.blue.withOpacity(0.98),
child: Text(‘7’),
),
curve: Curves.linear,
),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.play_arrow),
onPressed: () {
setState(() {
_visible = !_visible;
});
},
),
),
);
}
}
AnimatedContainer+AnimatedOpacity组合使用

class _AnimatedContainerAppState extends State {
bool _visible = true;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: AnimatedOpacity(
//opacity=0.0透明
//opacity=1.0完全显示
opacity: _visible ? 1.0 : 0.0,
duration: Duration(milliseconds: 500),
// The green box must be a child of the AnimatedOpacity widget.
child: AnimatedContainer(
width: _visible ? 200.0 : 100.0,
height: _visi
ble ? 100.0 : 200.0,
color: _visible ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.ease,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.ac_unit),
dOpacity widget.
child: AnimatedContainer(
width: _visible ? 200.0 : 100.0,
height: _visi
ble ? 100.0 : 200.0,
color: _visible ? Colors.red : Colors.blue,
duration: Duration(seconds: 2),
curve: Curves.ease,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.ac_unit),





















 1352
1352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








