xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:padding=“10dp”
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:gravity=“center”
android:orientation=“horizontal”>
<TextView
android:id=“@+id/id”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“id” />
<TextView
android:id=“@+id/name”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“姓名” />
<TextView
android:id=“@+id/age”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“年龄” />
<TextView
android:id=“@+id/address”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“地址” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:layout_weight=“1”
android:layout_gravity=“right”
android:orientation=“horizontal”>
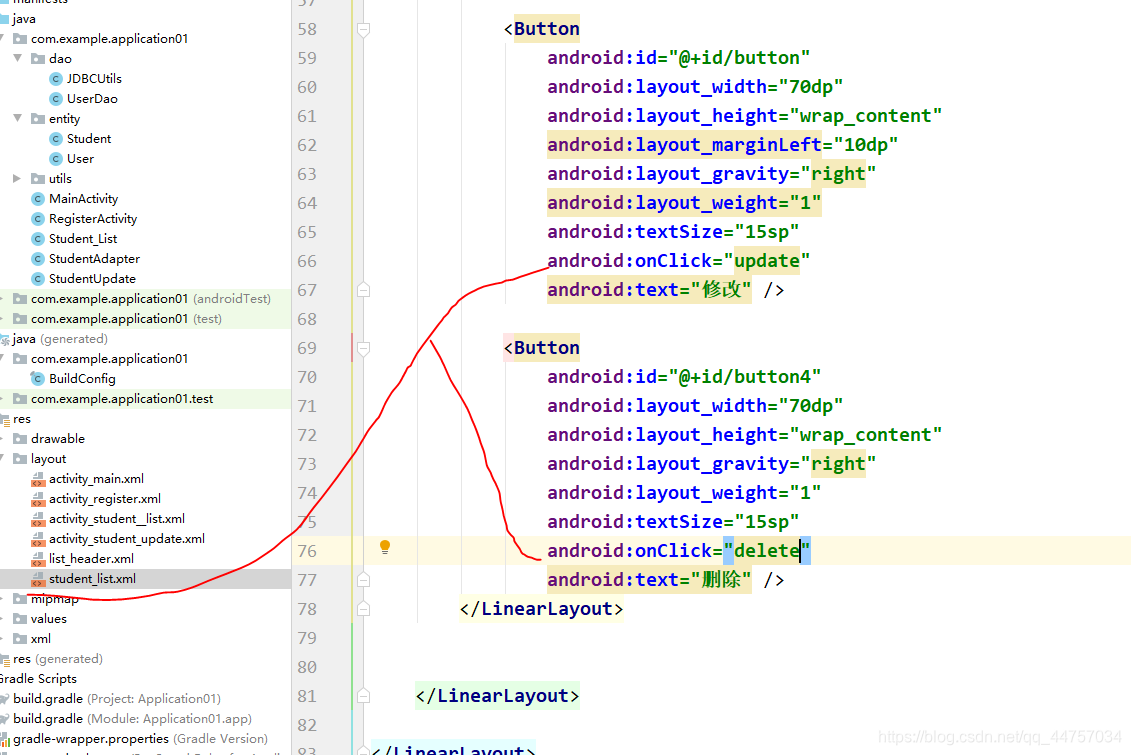
<Button
android:id=“@+id/button”
android:layout_width=“70dp”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:layout_gravity=“right”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“修改” />
<Button
android:id=“@+id/button4”
android:layout_width=“70dp”
android:layout_height=“wrap_content”
android:layout_gravity=“right”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“删除” />
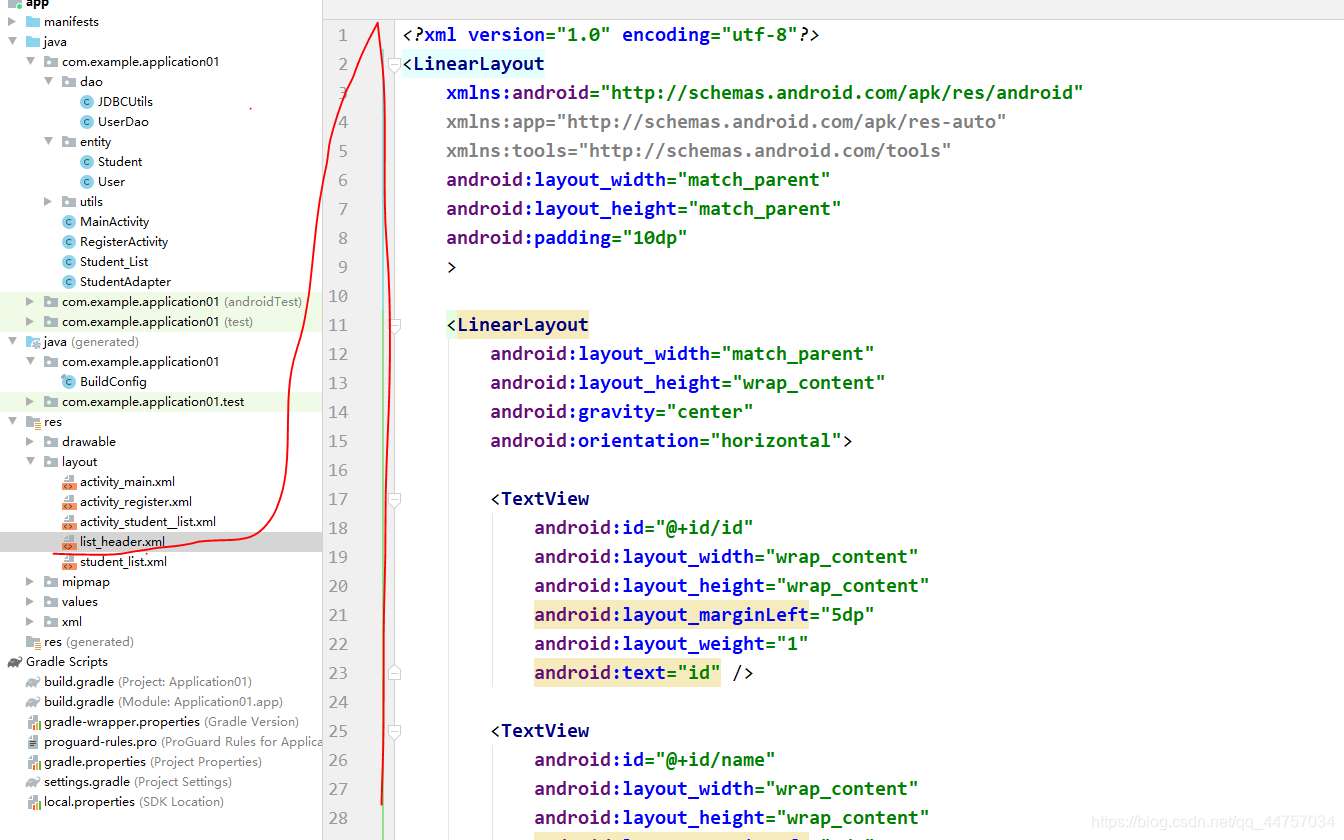
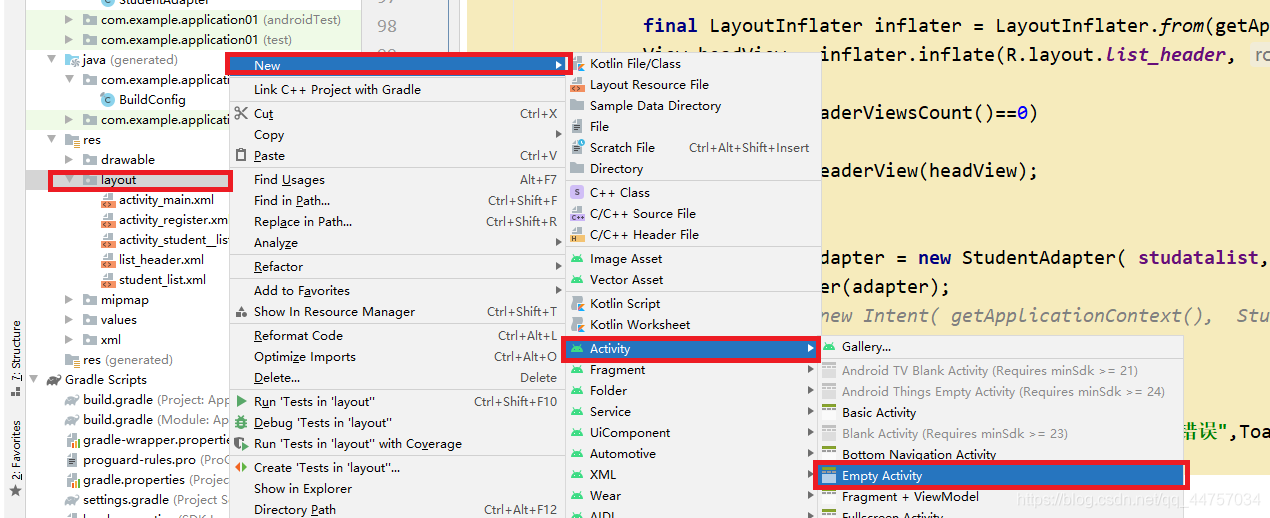
2、添加表头的xml,创建list_header.xml

<LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:padding=“10dp”
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:gravity=“center”
android:orientation=“horizontal”>
<TextView
android:id=“@+id/id”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“id” />
<TextView
android:id=“@+id/name”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“姓名” />
<TextView
android:id=“@+id/age”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“年龄” />
<TextView
android:id=“@+id/address”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“5dp”
android:layout_weight=“1”
android:text=“地址” />
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:layout_weight=“1”
android:layout_gravity=“right”
android:orientation=“horizontal”>
<TextView
android:id=“@+id/button”
android:layout_width=“70dp”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:layout_gravity=“right”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“修改” />
<TextView
android:id=“@+id/button4”
android:layout_width=“70dp”
android:layout_height=“wrap_content”
android:layout_gravity=“right”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“删除” />
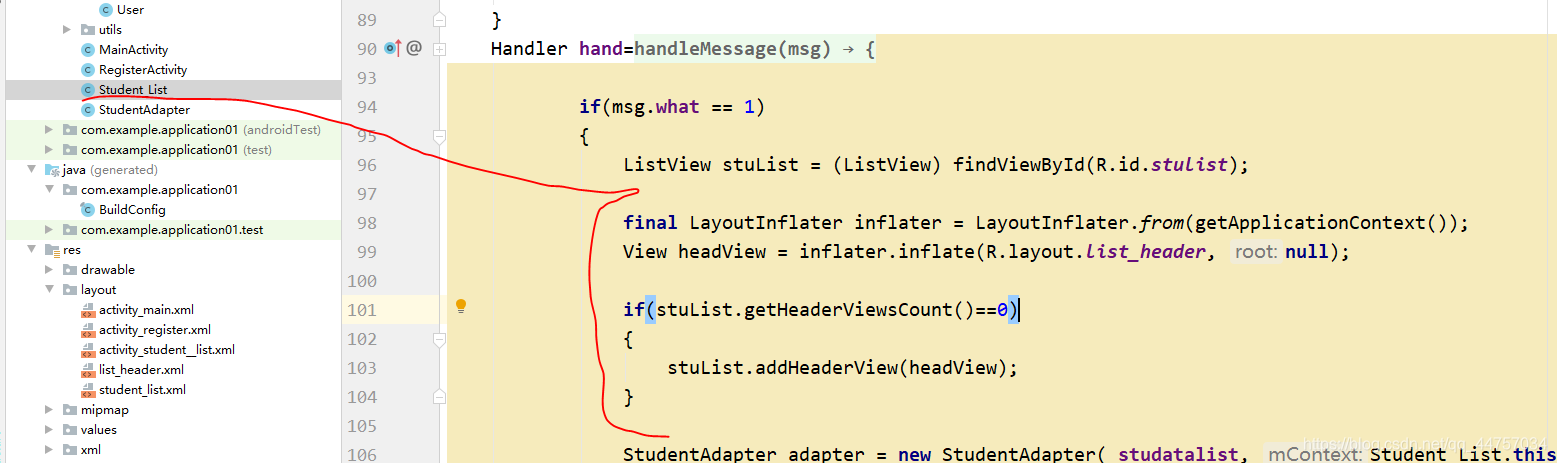
3、在adapter当中动态加载表头

final LayoutInflater inflater = LayoutInflater.from(getApplicationContext());
View headView = inflater.inflate(R.layout.list_header, null);
if(stuList.getHeaderViewsCount()==0)
{
stuList.addHeaderView(headView);
}

(一)安卓端
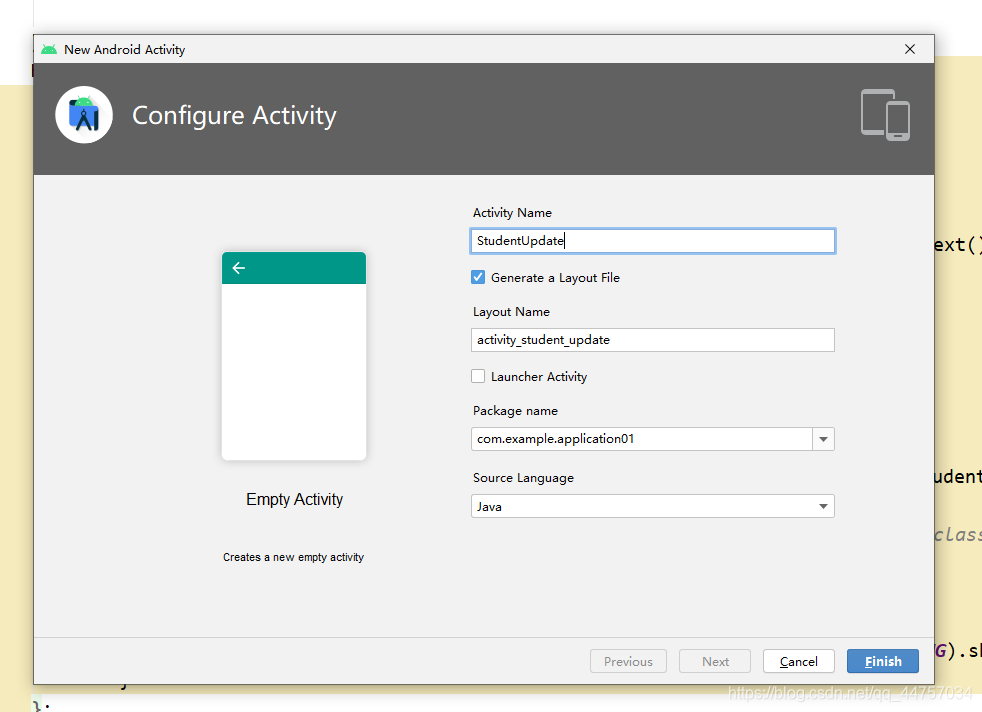
1、创建显示学生信息的页面



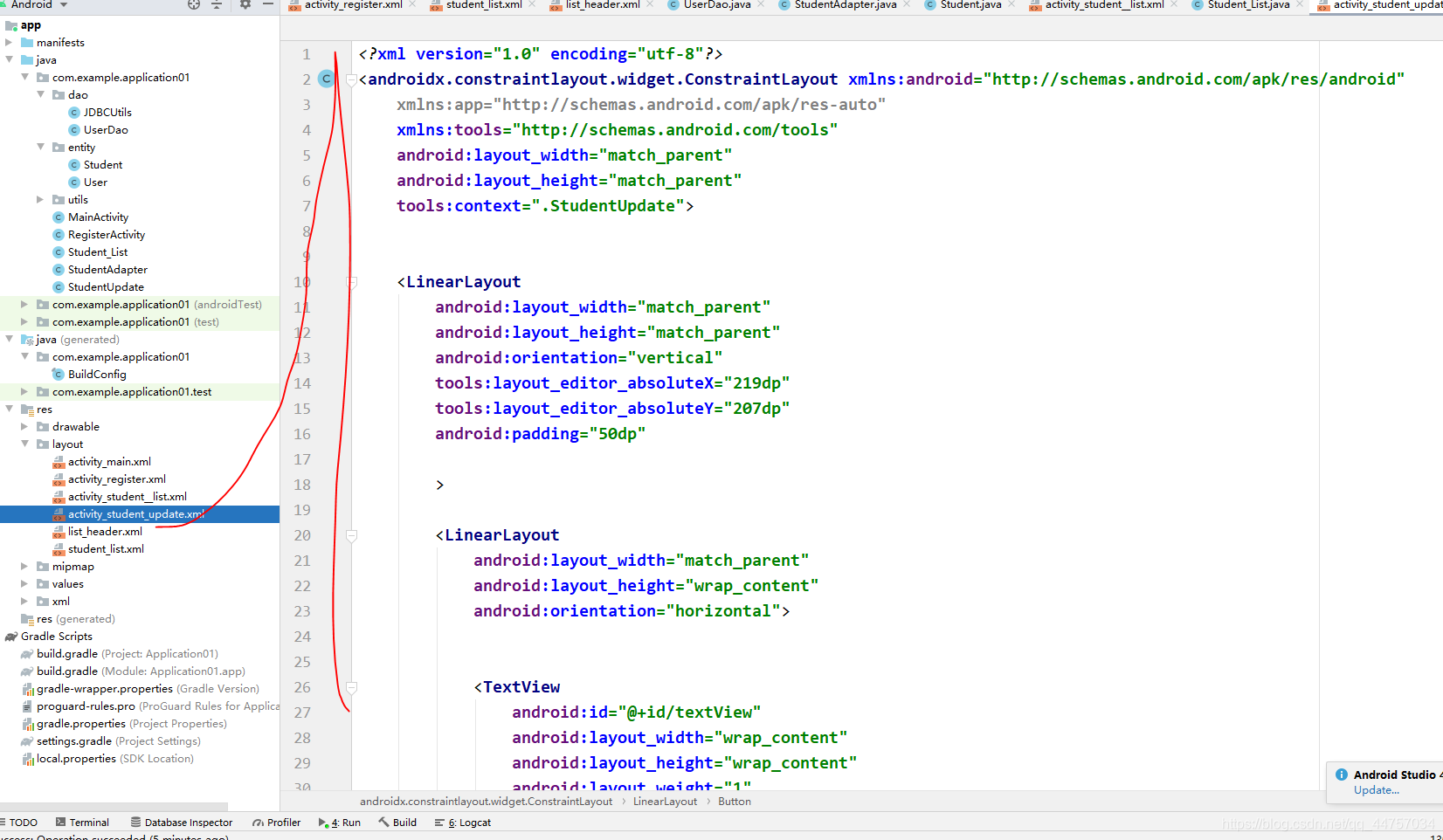
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.StudentUpdate”>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”
tools:layout_editor_absoluteX=“219dp”
tools:layout_editor_absoluteY=“207dp”
android:padding=“50dp”
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<TextView
android:id=“@+id/textView”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“ID:” />
<TextView
android:id=“@+id/id”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:ems=“10”
/>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“昵称:” />
<EditText
android:id=“@+id/name”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:ems=“10”
android:inputType=“textPersonName”
/>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<TextView
android:id=“@+id/textView2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“年龄:”
/>
<EditText
android:id=“@+id/age”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:ems=“10”
/>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:textSize=“15sp”
android:text=“地址:”
/>
<EditText
android:id=“@+id/address”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:ems=“10”
android:inputType=“phone”
/>
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“horizontal”>
<Button
android:layout_marginTop=“50dp”
android:id=“@+id/button2”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“提交”
android:onClick=“updatestudent”
/>
<Button
android:id=“@+id/button3”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“重置” />
</androidx.constraintlayout.widget.ConstraintLayout>
2、在student_list.xml页面上的按钮上添加onClick

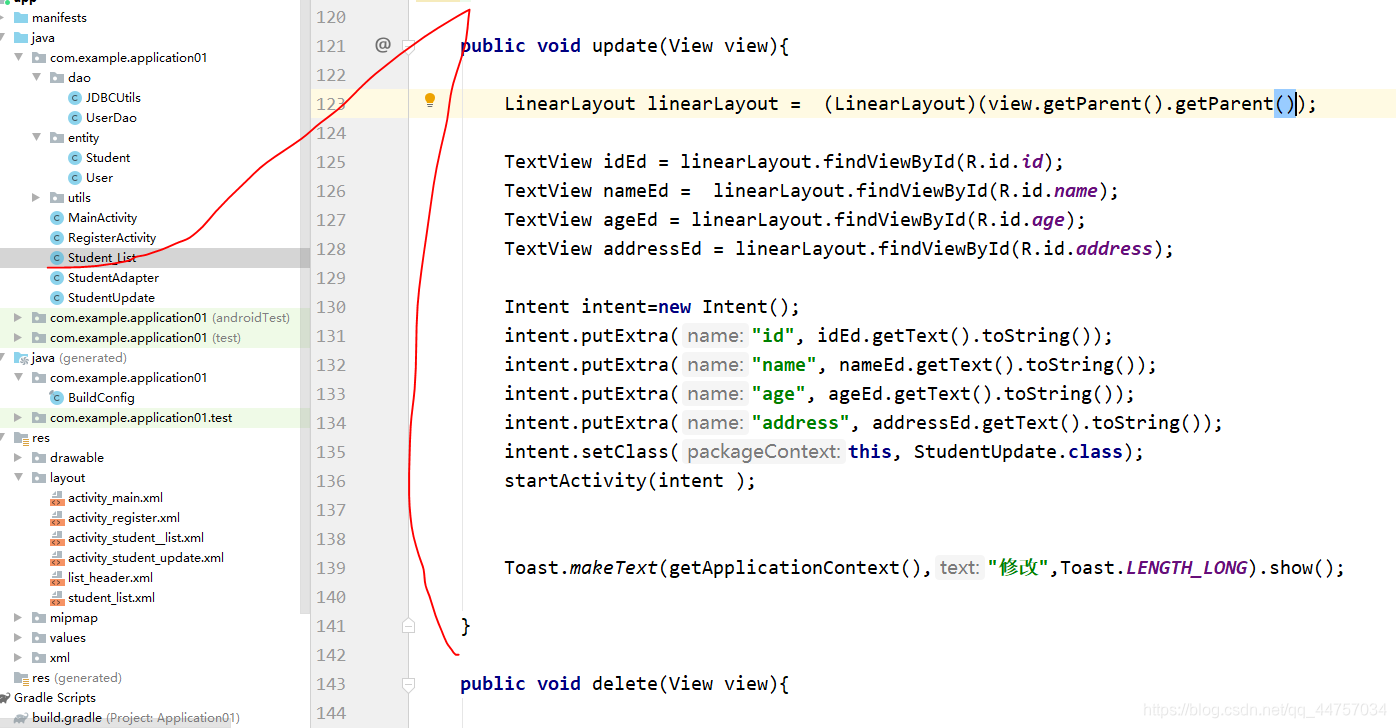
3、完善Student_List当中的update方法

public void update(View view){
LinearLayout linearLayout = (LinearLayout)(view.getParent().getParent());
TextView idEd = linearLayout.findViewById(R.id.id);
TextView nameEd = linearLayout.findViewById(R.id.name);
TextView ageEd = linearLayout.findViewById(R.id.age);
TextView addressEd = linearLayout.findViewById(R.id.address);
Intent intent=new Intent();
intent.putExtra(“id”, idEd.getText().toString());
intent.putExtra(“name”, nameEd.getText().toString());
intent.putExtra(“age”, ageEd.getText().toString());
intent.putExtra(“address”, addressEd.getText().toString());
intent.setClass(this, StudentUpdate.class);
startActivity(intent );
Toast.makeText(getApplicationContext(),“修改”,Toast.LENGTH_LONG).show();
}
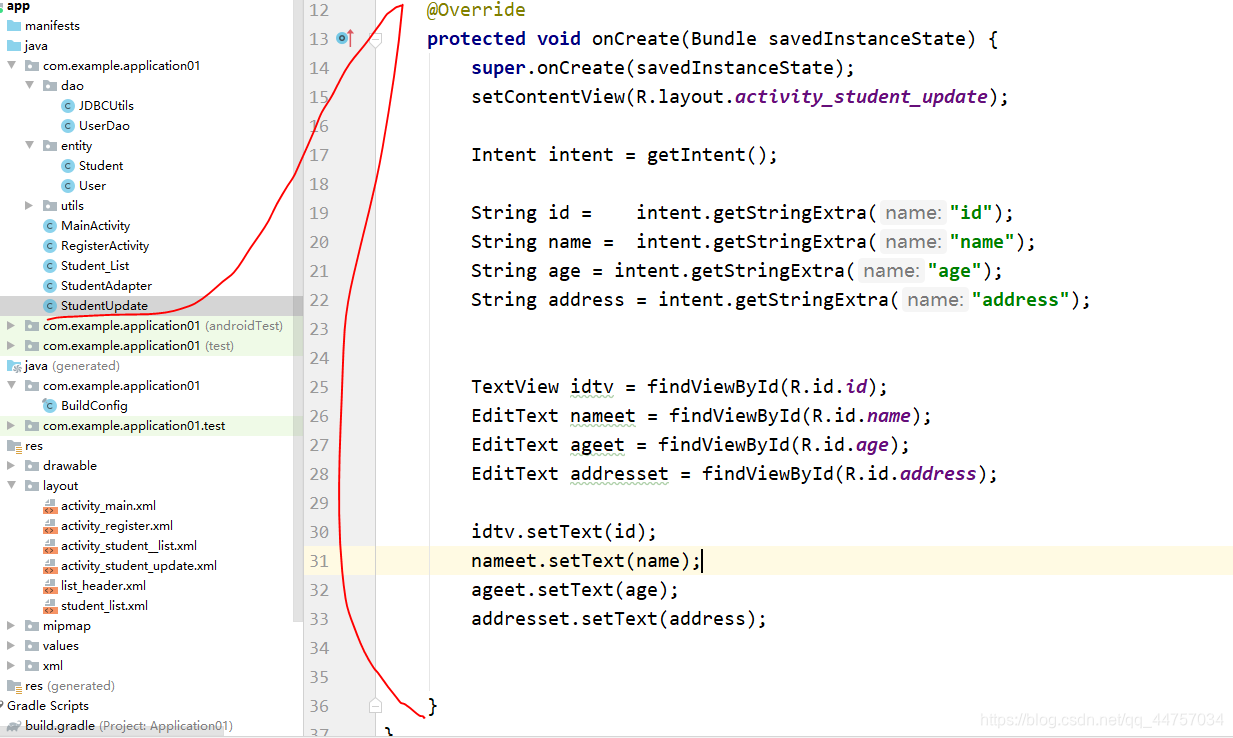
4、StudentUpdate当中获取对应Intent 对象当中的值并放入到页面当中的修改框当中

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_student_update);
Intent intent = getIntent();
String id = intent.getStringExtra(“id”);
String name = intent.getStringExtra(“name”);
String age = intent.getStringExtra(“age”);
String address = intent.getStringExtra(“address”);
TextView idtv = findViewById(R.id.id);
EditText nameet = findViewById(R.id.name);
EditText ageet = findViewById(R.id.age);
EditText addresset = findViewById(R.id.address);
idtv.setText(id);
nameet.setText(name);
ageet.setText(age);
addresset.setText(address);
}
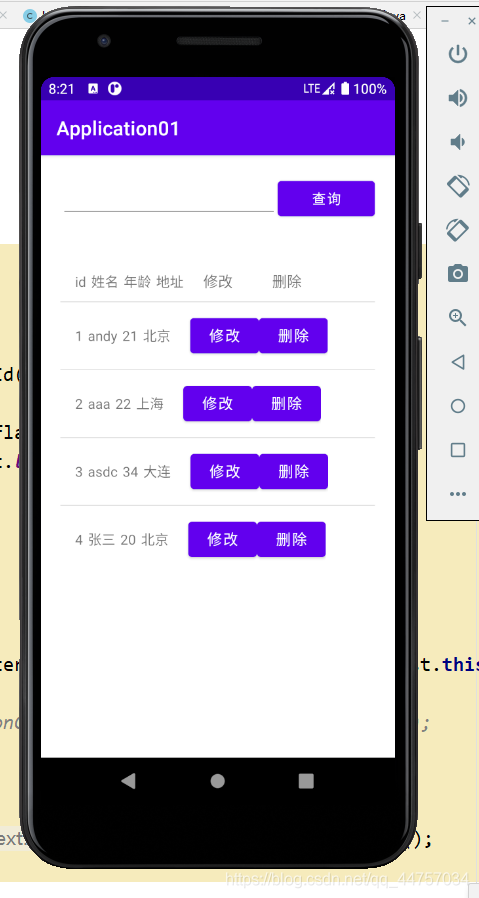
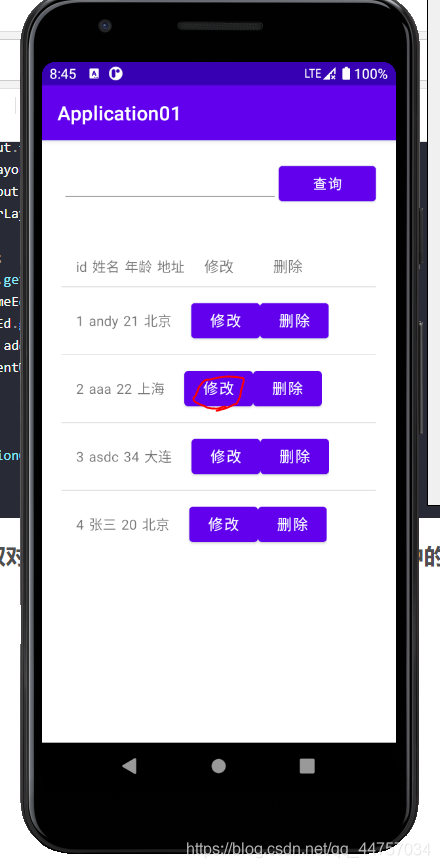
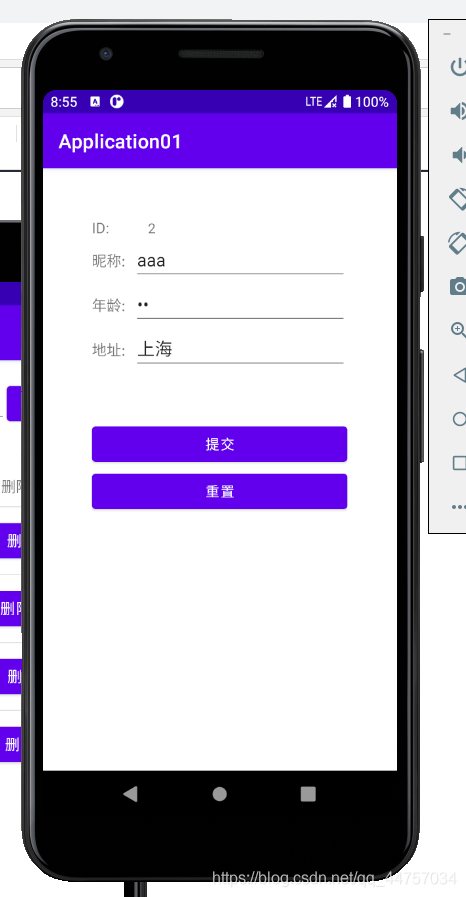
运行测试


(二)web端
1、创建更新学生信息的dao

public boolean update(Student stu){
String sql=“update student set name=?,age=?,address=? where id=?”;
Connection con = JDBCUtils.getConn();
try {
PreparedStatement pst=con.prepareStatement(sql);
pst.setString(1,stu.getName());
pst.setInt(2,stu.getAge());
pst.setString(3,stu.getAddress() );
pst.setInt(4,stu.getId() );
int value = pst.executeUpdate();
if(value>0){
return true;
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}finally {
JDBCUtils.close(con);
}
return false;
}
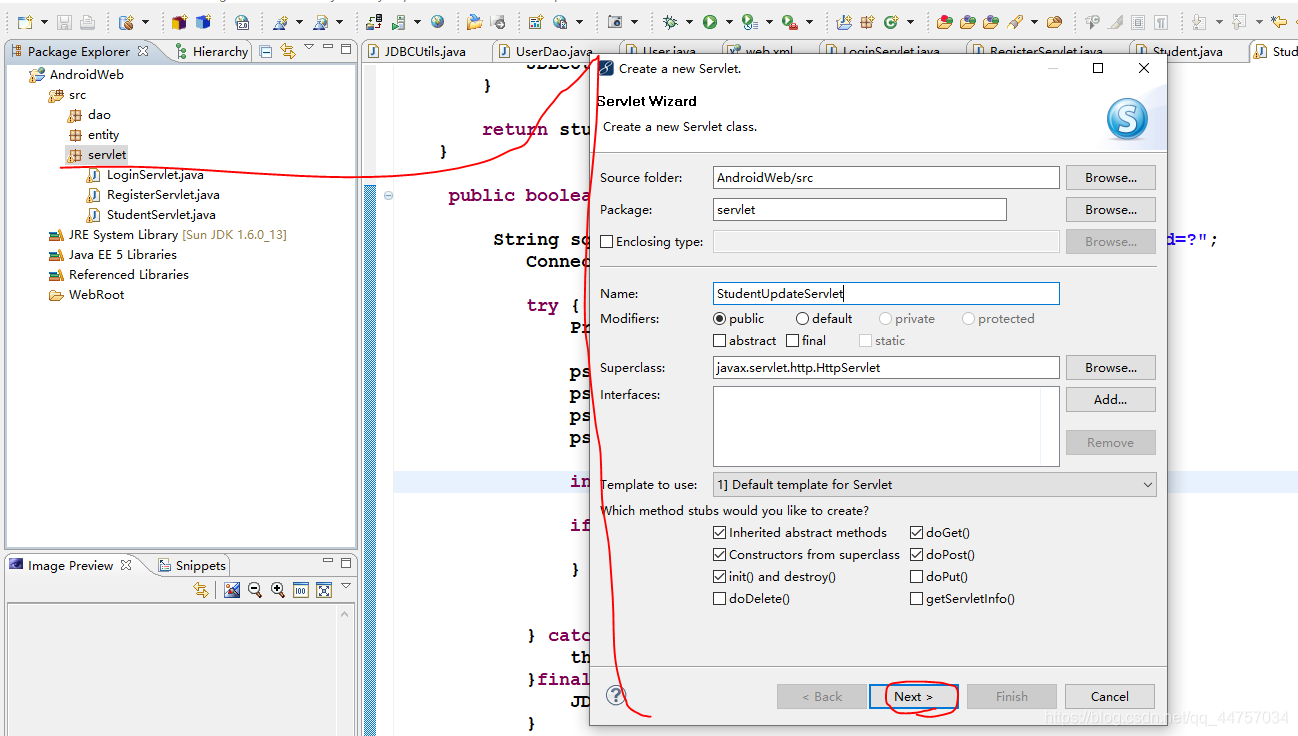
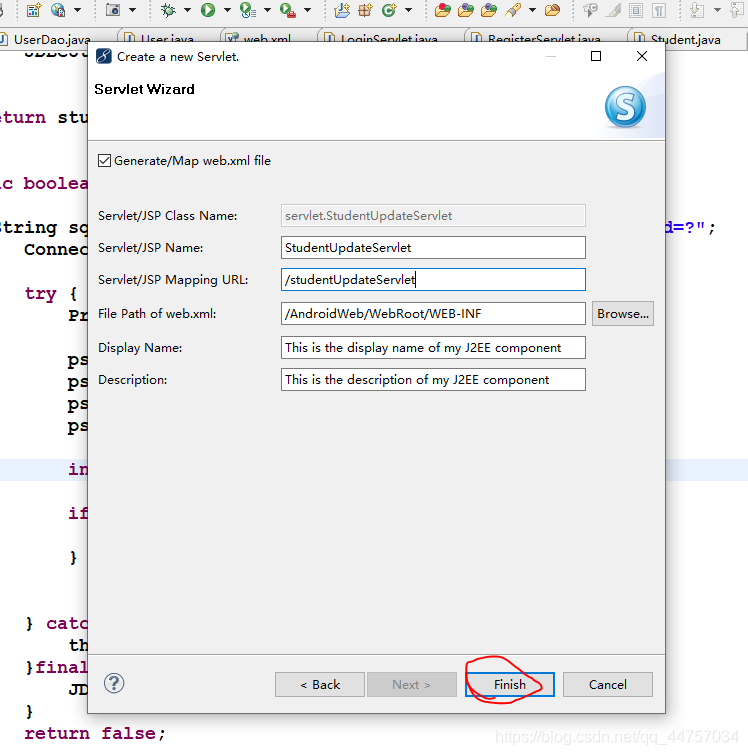
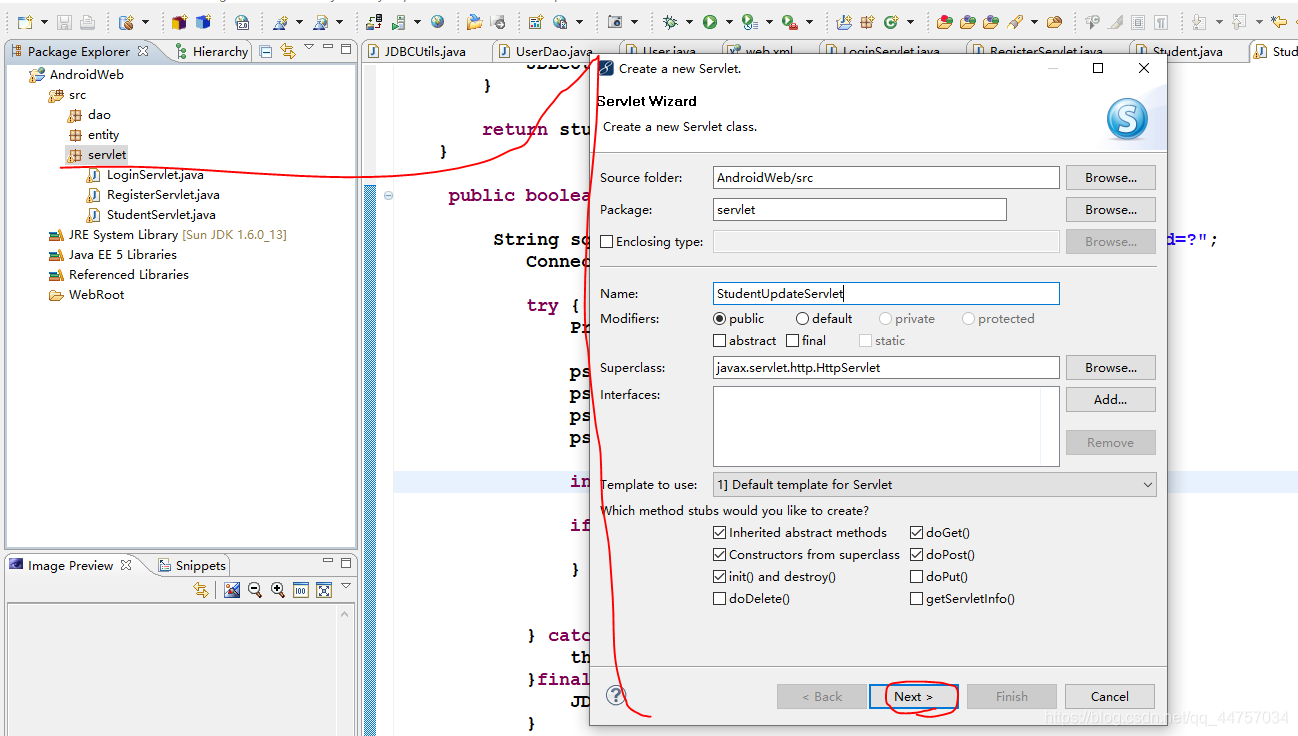
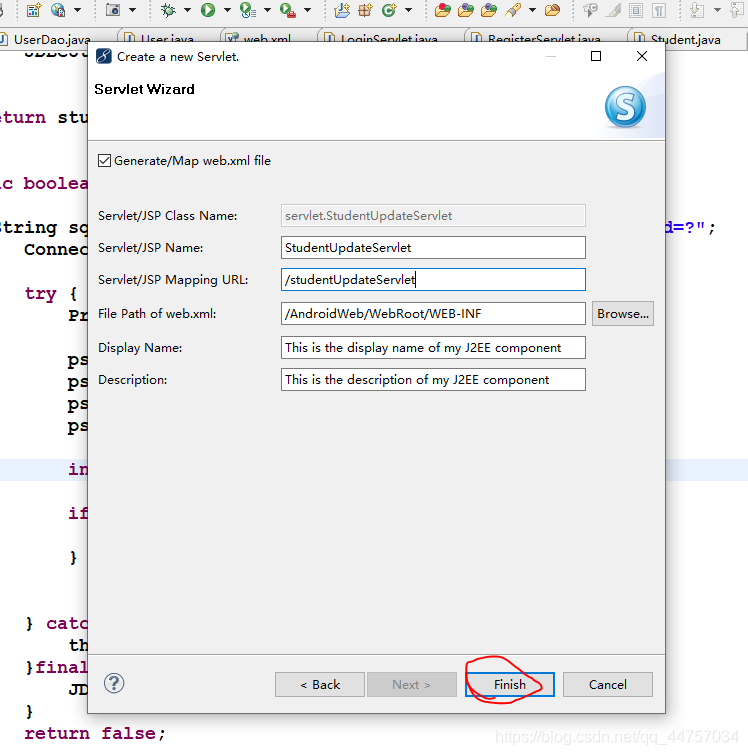
2、创建对应更新学生信息的Servlet



结尾
- 腾讯T4级别Android架构技术脑图;查漏补缺,体系化深入学习提升

- 一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率

有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录
参考docs.qq.com/doc/DSkNLaERkbnFoS0ZF
mNzZG4ubmV0L3FxXzQ0NzU3MDM0,size_16,color_FFFFFF,t_70)


结尾
- 腾讯T4级别Android架构技术脑图;查漏补缺,体系化深入学习提升
[外链图片转存中…(img-u5iCH9kT-1724079019109)]
- 一线互联网Android面试题含详解(初级到高级专题)
这些题目是今年群友去腾讯、百度、小米、乐视、美团、58、猎豹、360、新浪、搜狐等一线互联网公司面试被问到的题目。并且大多数都整理了答案,熟悉这些知识点会大大增加通过前两轮技术面试的几率
[外链图片转存中…(img-wsEIp8Xl-1724079019110)]
有Android开发3-5年基础,希望突破瓶颈,成为架构师的小伙伴,可以关注我
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录
参考docs.qq.com/doc/DSkNLaERkbnFoS0ZF






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








