| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
事件流
事件流就是描述了页面中接受事件的顺序,IE和Netscape提出来差不多完全相反的事件流的概念,IE事件流是事件冒泡流,Netscape事件流是事件捕获流。
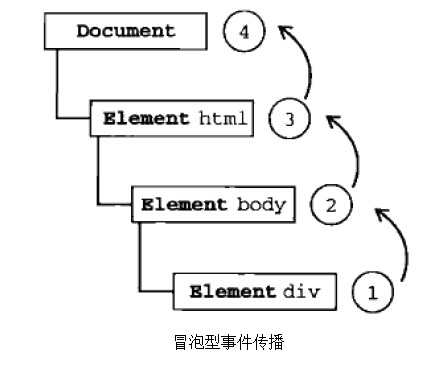
事件冒泡
事件冒泡即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播至最不具体的节点(文档)。(由内及外)

示例:
document.getElementById(“aTag”).addEventListener(‘click’,aTag);
document.getElementById(“span”).addEventListener(‘click’,span);
document.getElementById(“div”).addEventListener(‘click’,div);
function aTag(e) {
alert(“点击的是a标签”);
}
function span(e) {
alert(“点击的是span标签”);
}
function div(e) {
alert(“点击的是div标签”);
}
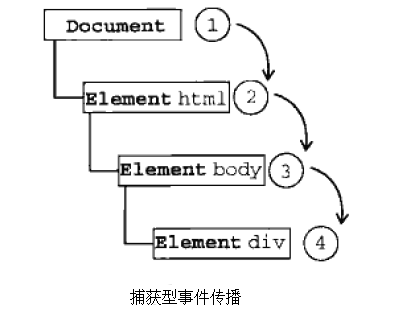
事件捕获
事件捕获即事件最早由不太具体的节点接收,而最具体的节点最后接收到事件。(由外及内)

示例:
document.getElementById(“div”).addEventListener(‘click’,div,true);
document.getElementById(“aTag”).addEventListener(‘click’,aTag,true);
document.getElementById(“span”).addEventListener(‘click’,span,true);
第三个参数设置为true,即为捕获事件,默认为false;否则的话,事件流还是和上面的一样,因为不管是在IE还是标准浏览器下,事件冒泡浏览器都支持的。
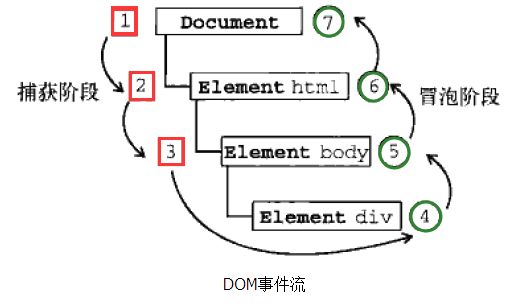
DOM事件流
DOM2级事件流:
DOM2级事件 规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段。

- 捕获阶段:实际目标(
元素)在捕获阶段不会接收事件,意思是事件从 [ document->html->body ] 后就停止了。【1、2、3】
-
目标阶段:事件在目标元素上发生。但事件处理被看作是冒泡阶段的一部分。
-
冒泡阶段:从目标元素开始处理事件,一直传播到文档。也就是 [ div->body->html->document ]【4、5、6、7】
DOM事件级别
(1)DOM0级
DOM0级事件具有极好的跨浏览器优势,会以最快的速度绑定。绑定方式有如下两种
- 行内绑定(内联模型)
将函数名直接作为html标签中属性的属性值。
- 动态绑定(脚本模型)
通过在JS中选中某个节点,然后给节点添加onclick属性。
(2)DOM2级
DOM2级定义了两个事件处理程序。(观察者模式)
-
addEventListener() :添加事件侦听器
-
removeEventListener() :删除事件侦听器
(3)DOM3级
对DOM2增加了内容模型 (DTD 、Schemas) 和文档验证。定义了一些新的事件,比如键盘事件,还可以自定义事件。
自定义事件:
自定义事件不是由DOM原生触发的,它的目的是让开发人员创建自己的事件。
要创建的自定义事件可以由createEvent(“CustomEvent”); 返回的对象有一个initCustomEvent()方法接收如下四个参数。
-
type:字符串,触发的事件类型,自定义。例如 “keyDown”,“selectedChange”;
-
bubble(布尔值):标示事件是否应该冒泡;
-
cancelable(布尔值):标示事件是否可以取消;





















 803
803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








