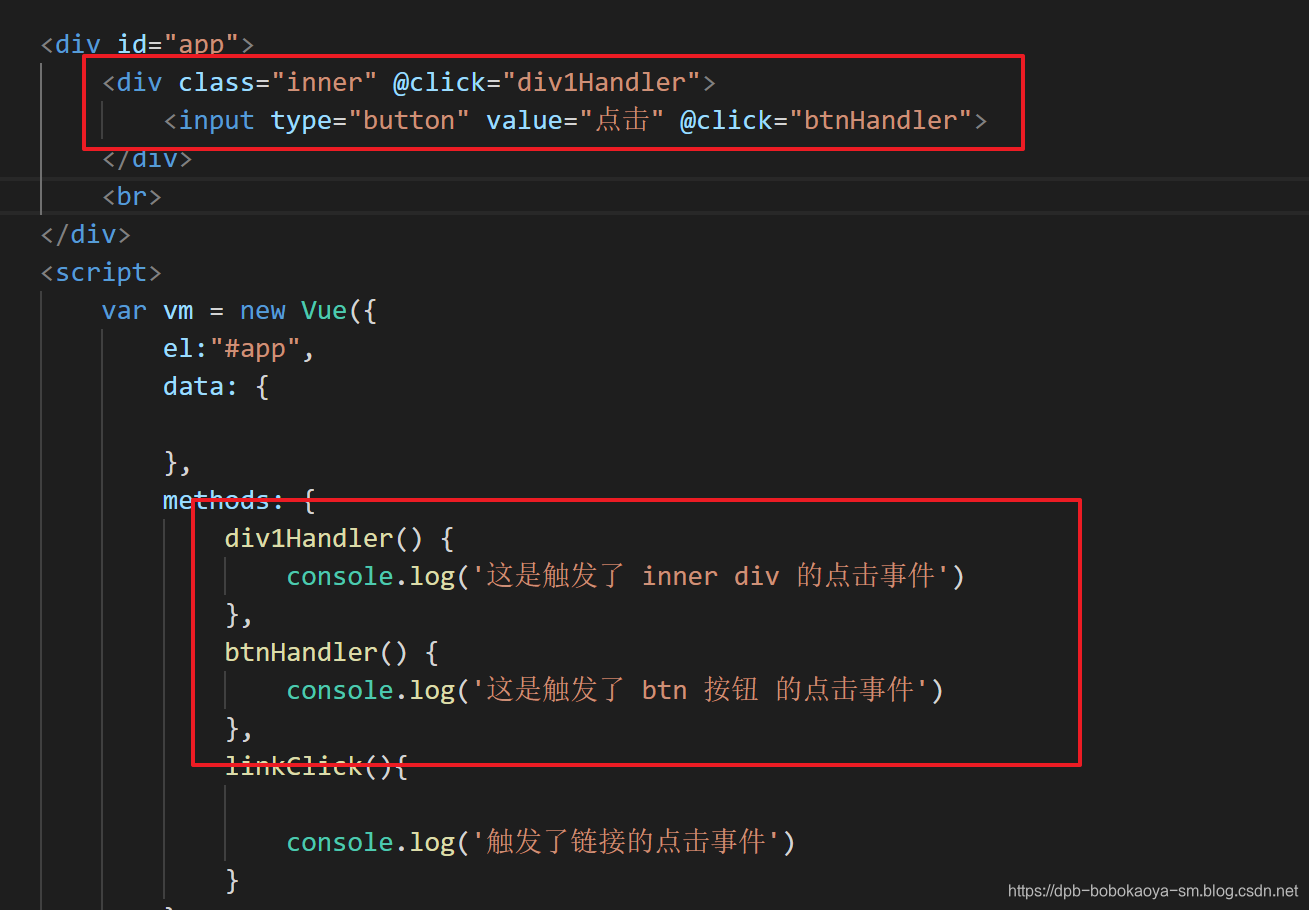
<input type=“button” value=“点击” @click=“btnHandler”>
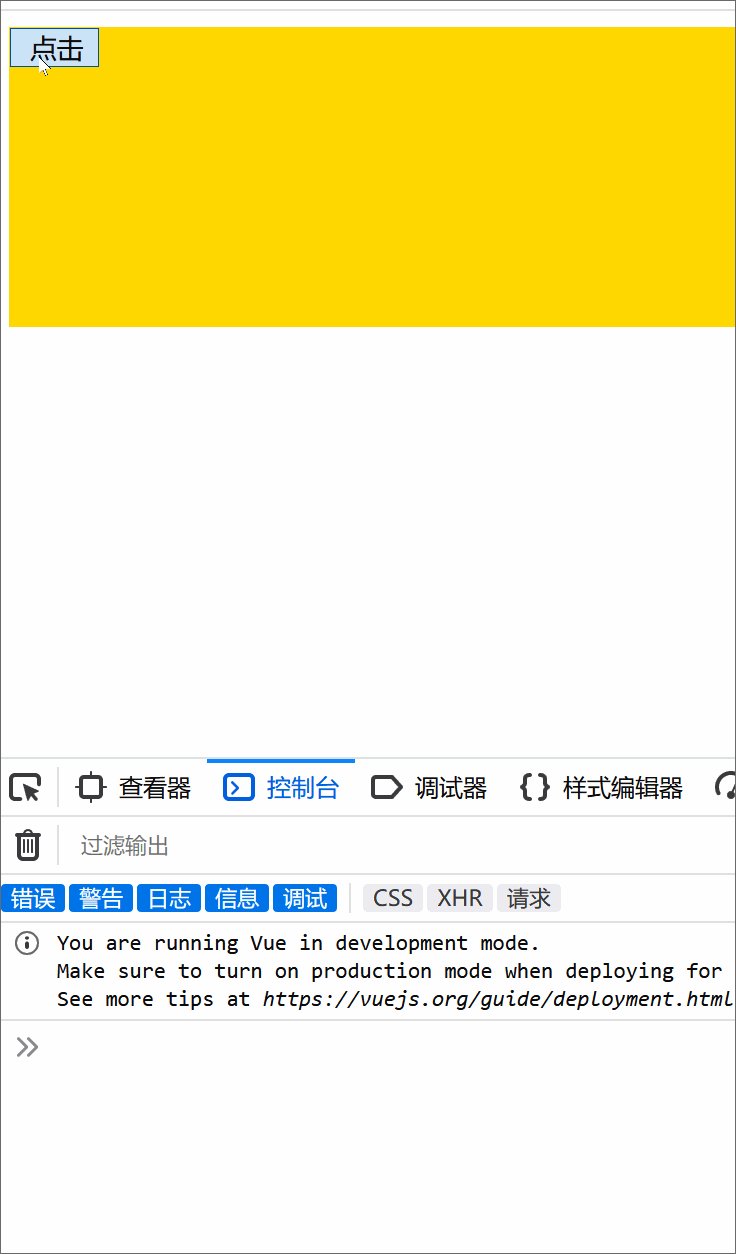
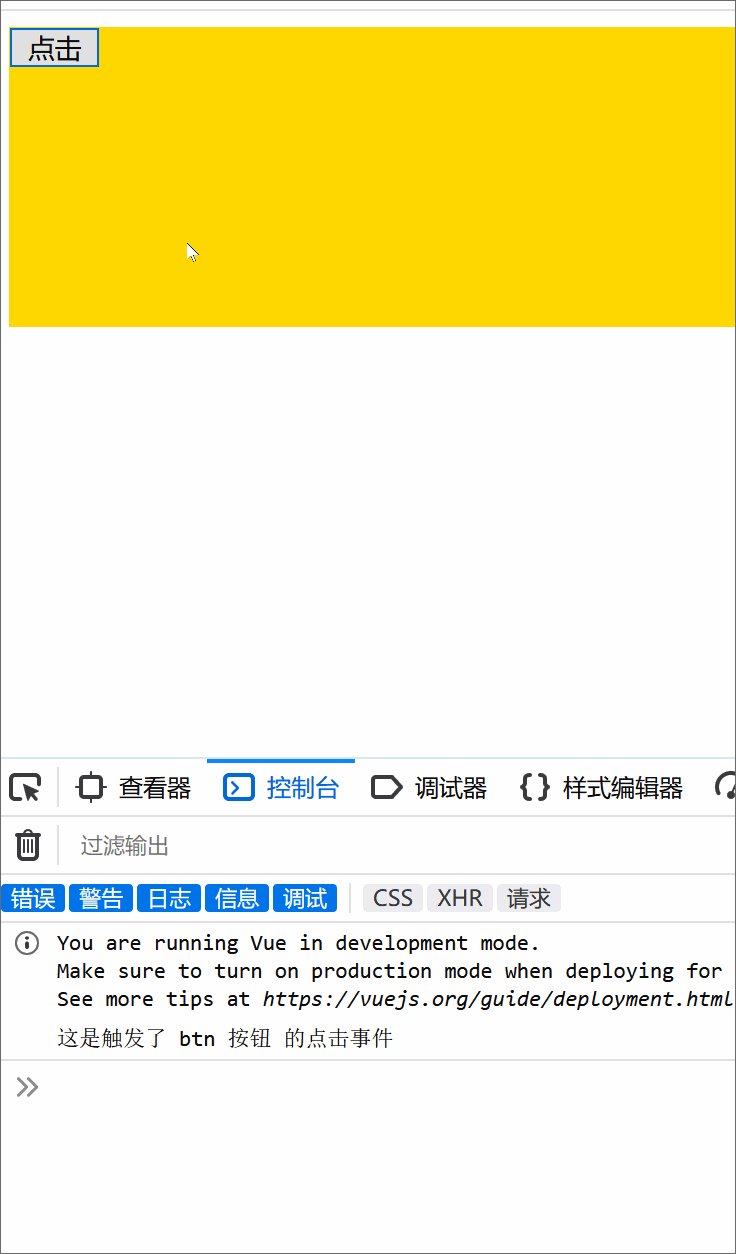
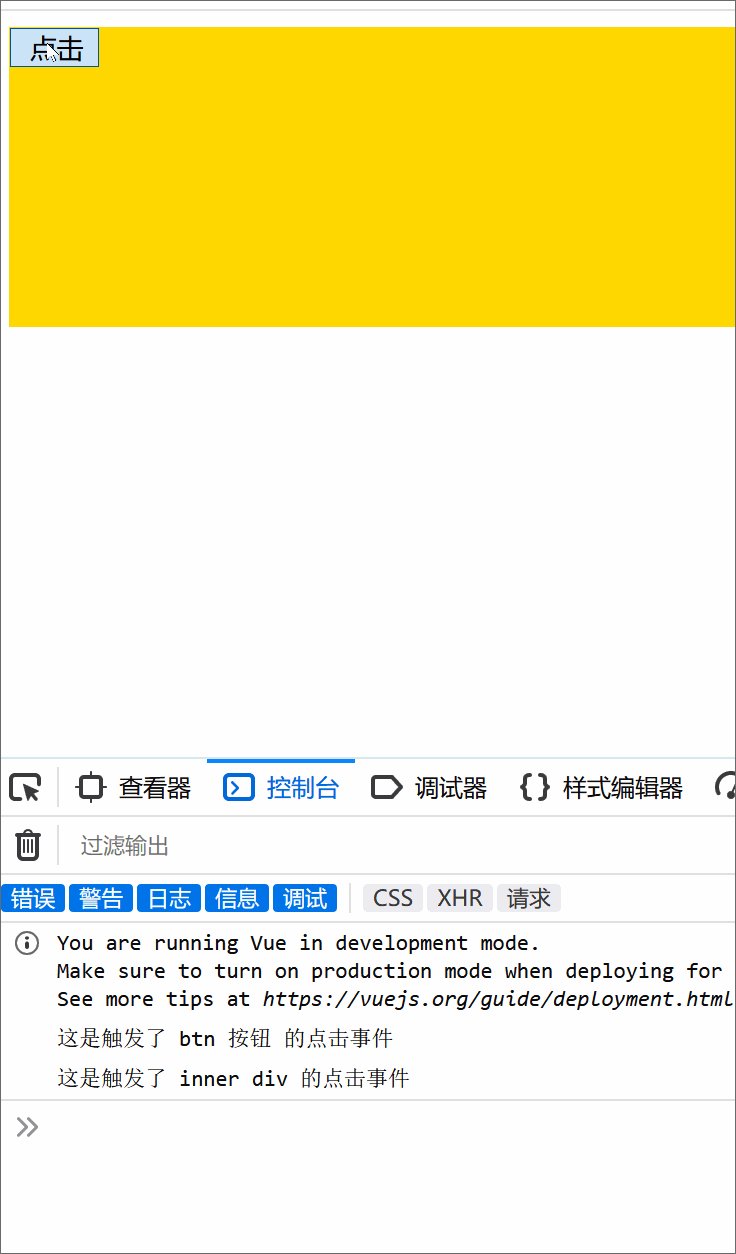
页面操作效果

我们看到不光点击按钮的点击事件触发了,而且父容器div的点击事件也触发了,这时我们就可以使用.stop来阻止这个冒泡了,如下

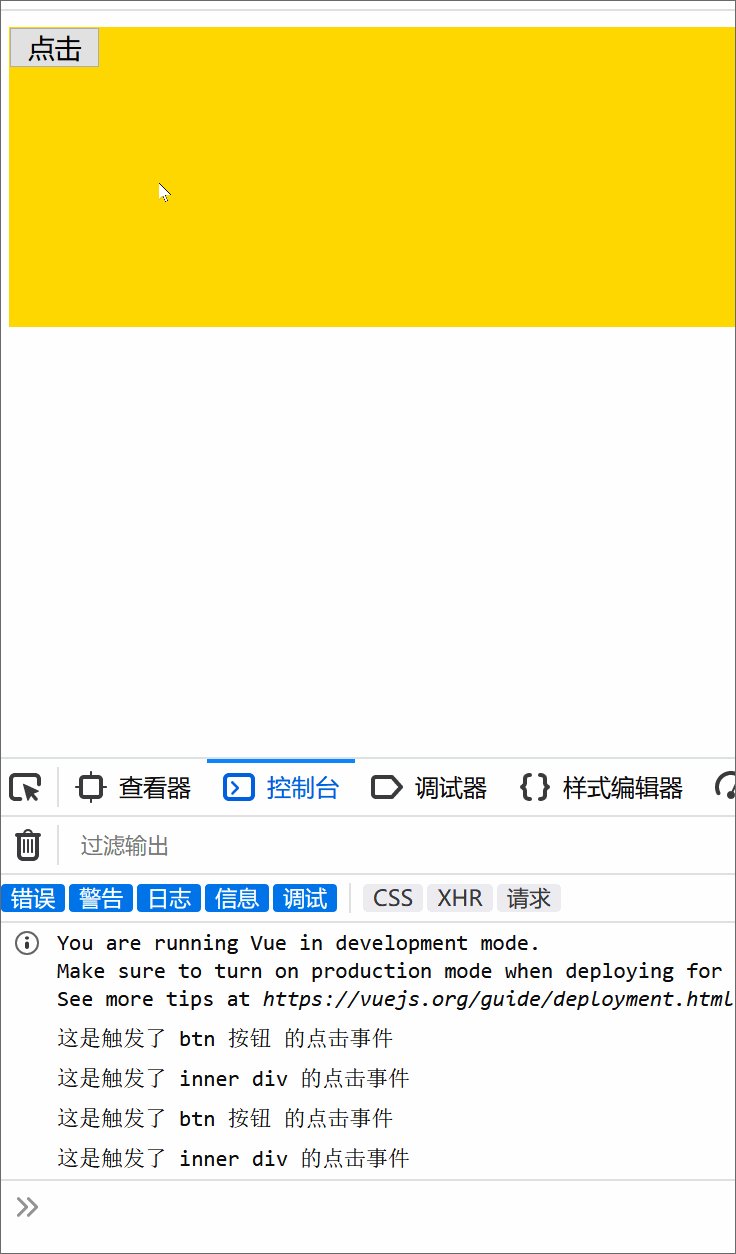
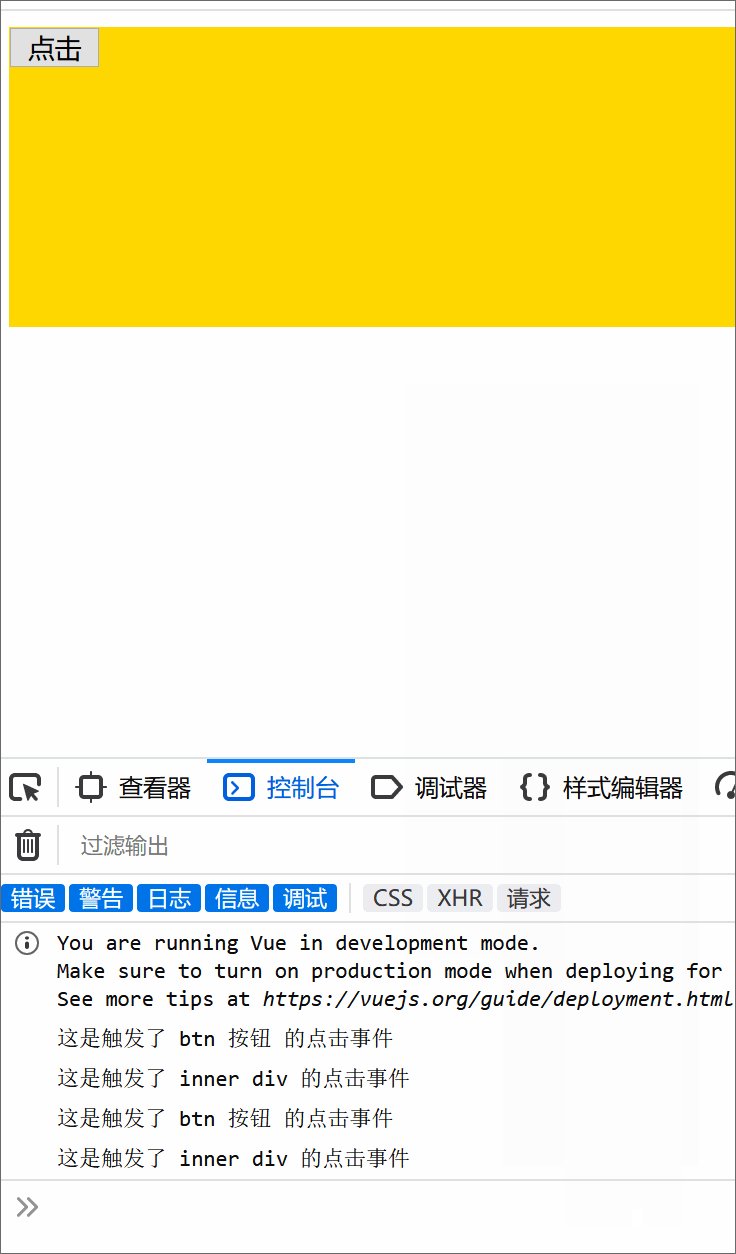
在访问测试

通过输出可以看到点击事件没有往上冒泡了!
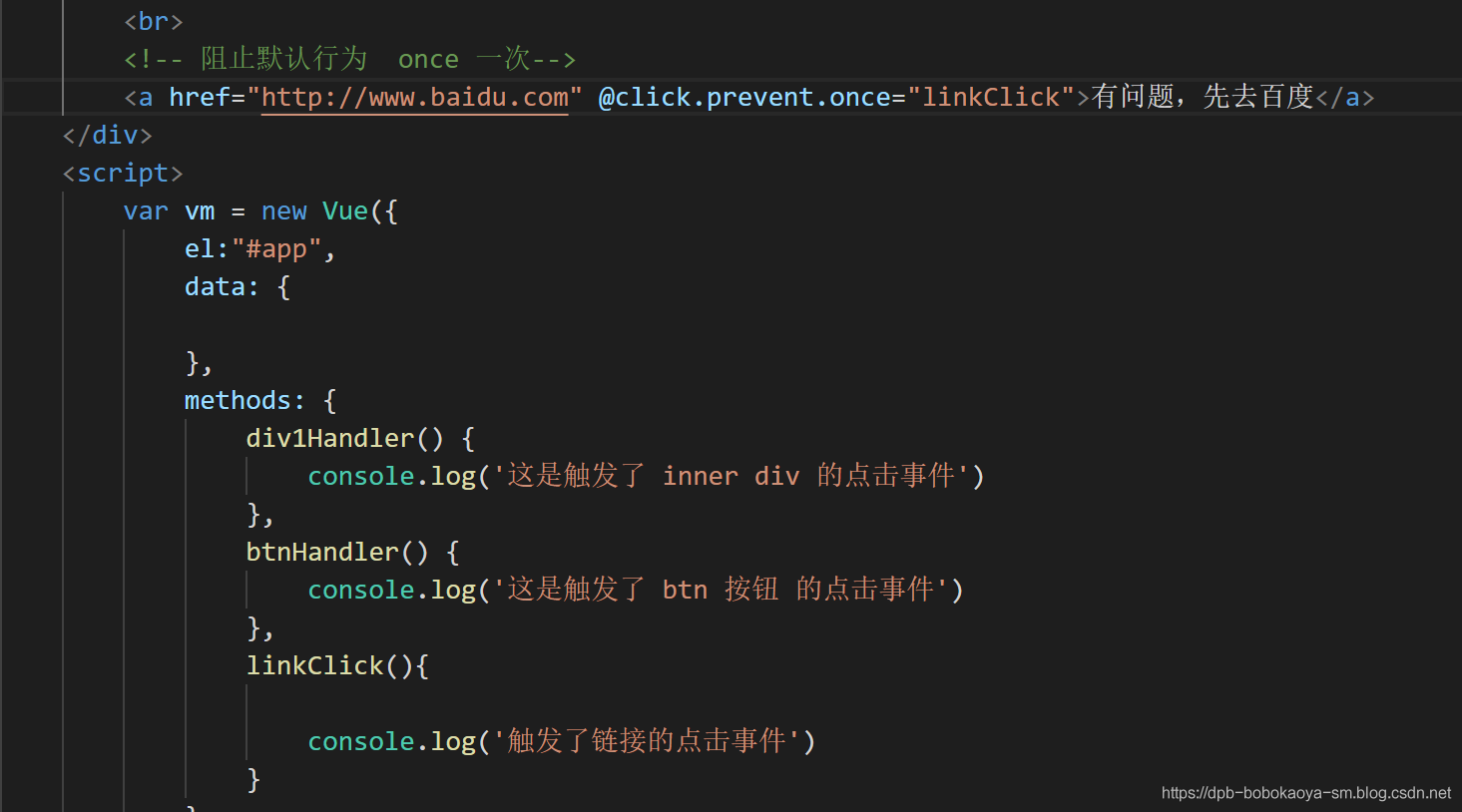
.prevent
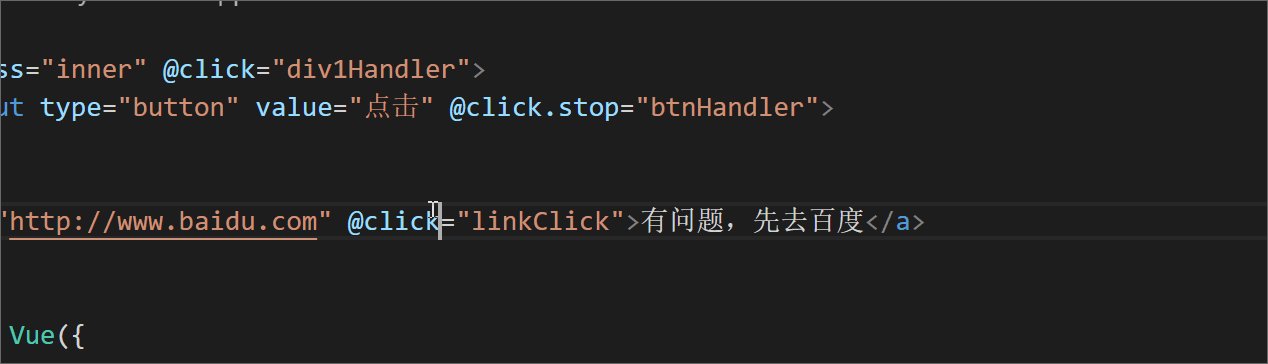
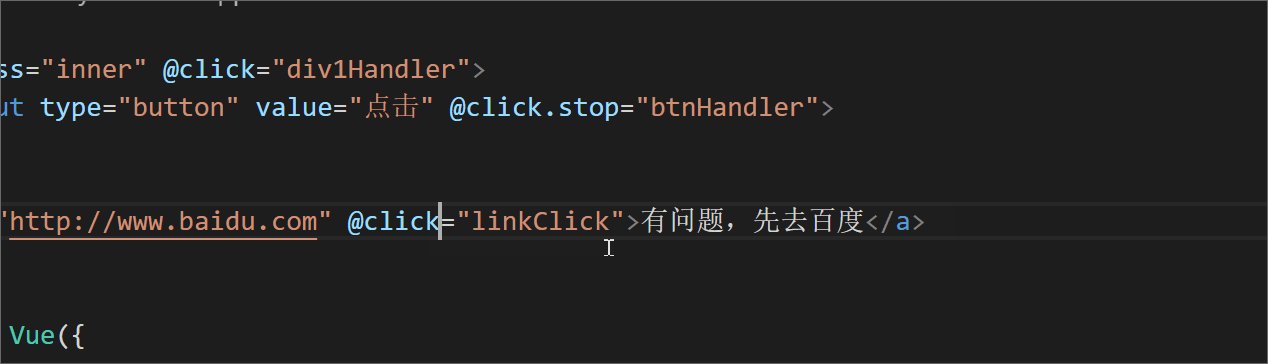
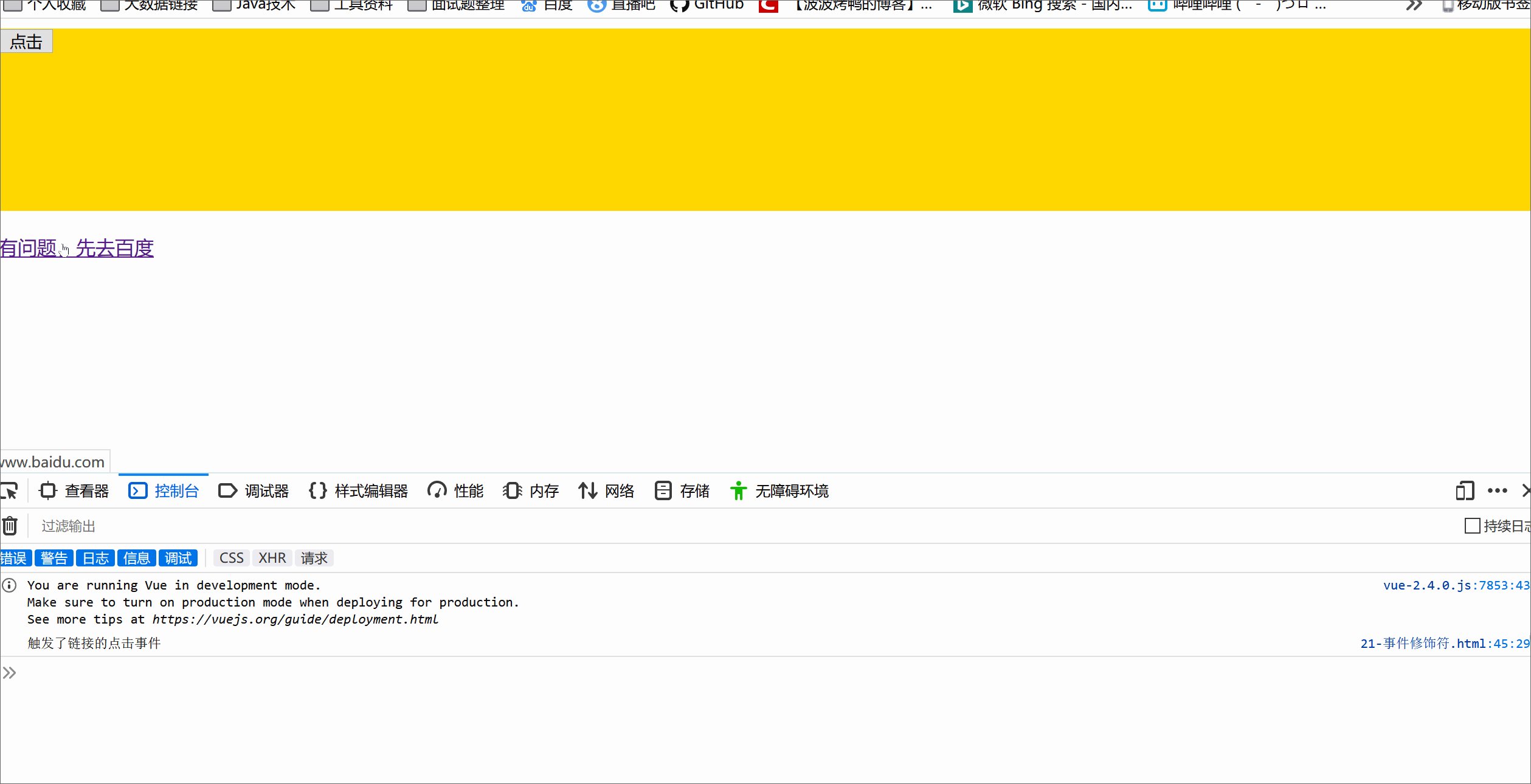
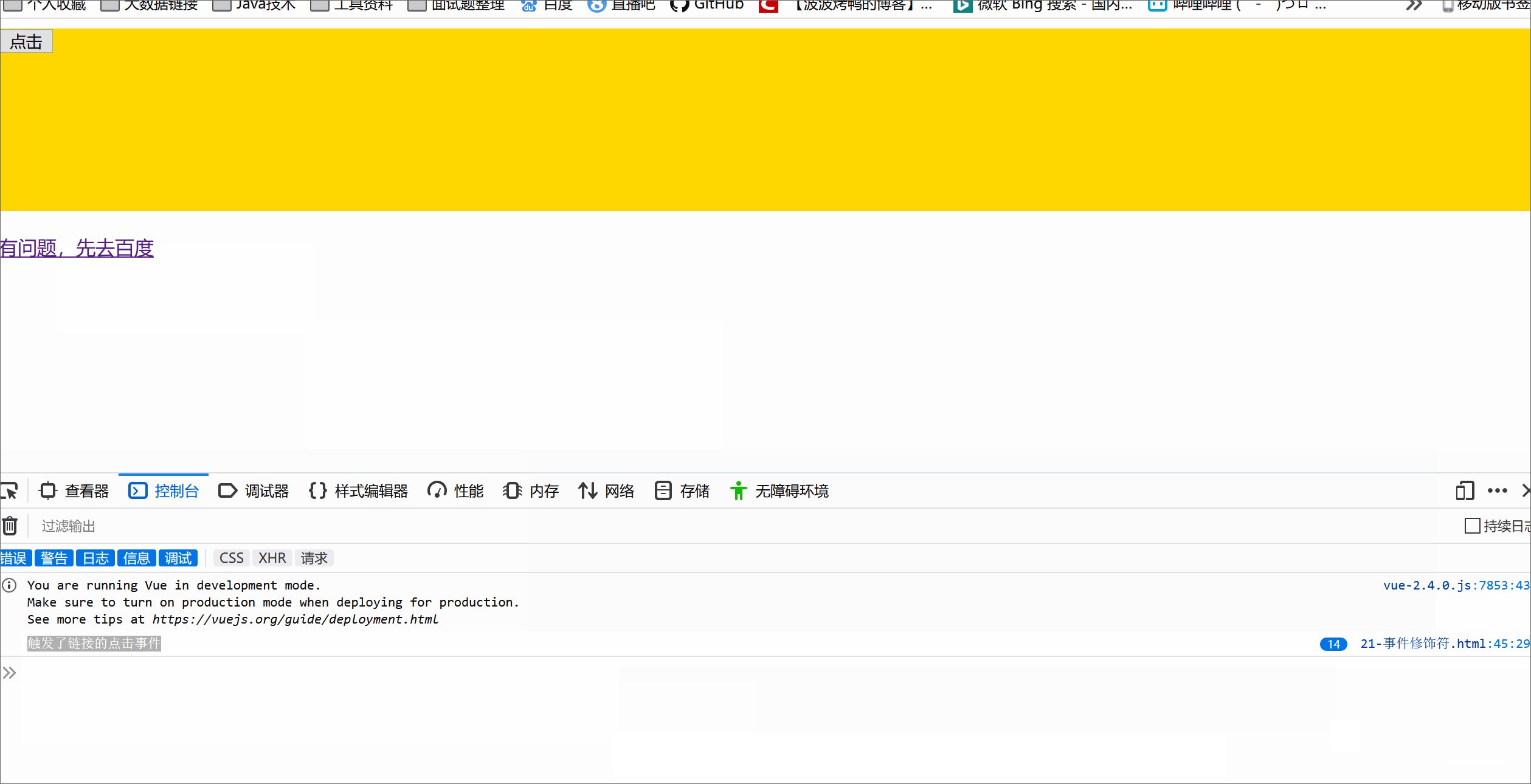
阻止默认行为,我们可以通过a标签来演示,先看未阻止的情况

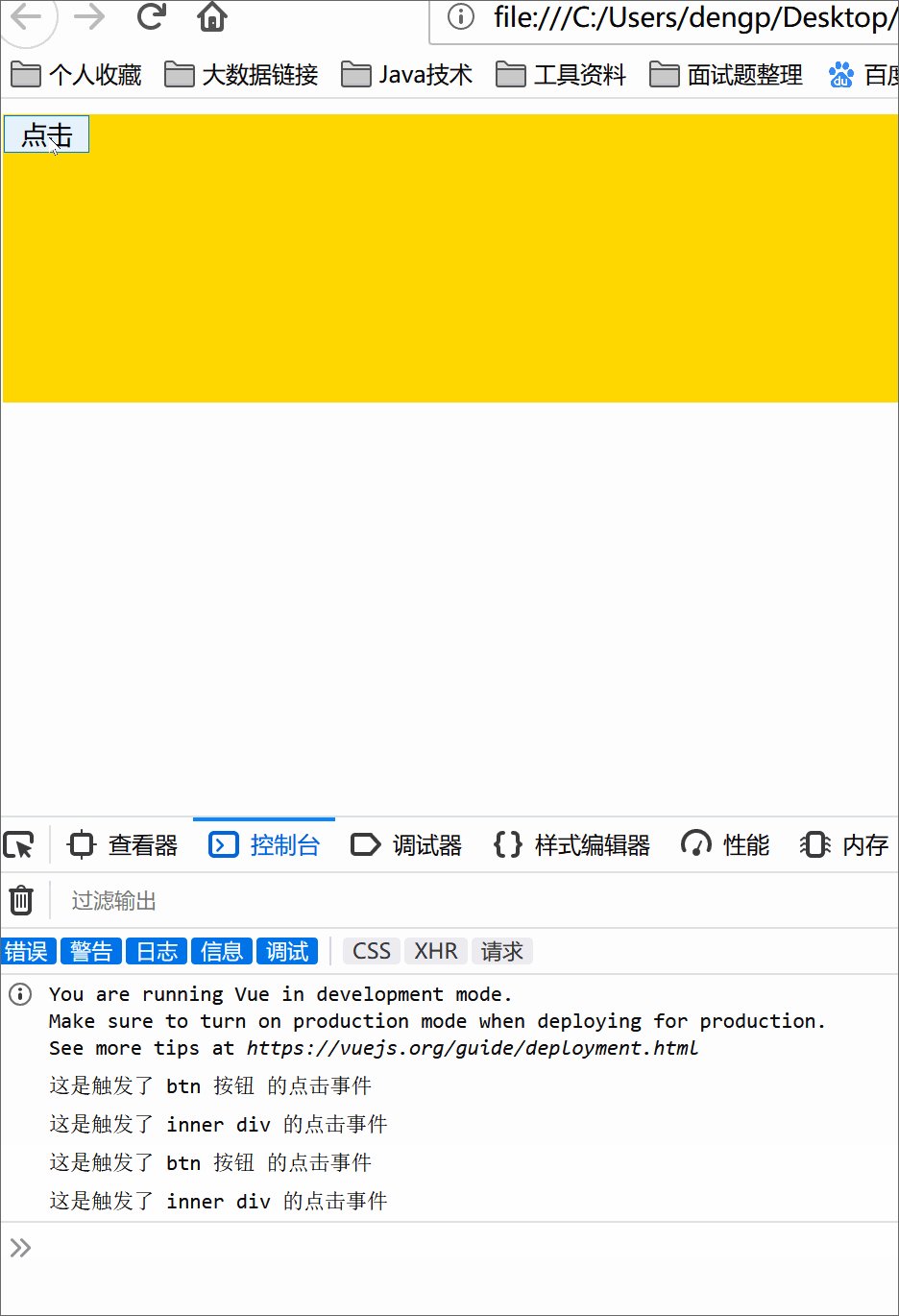
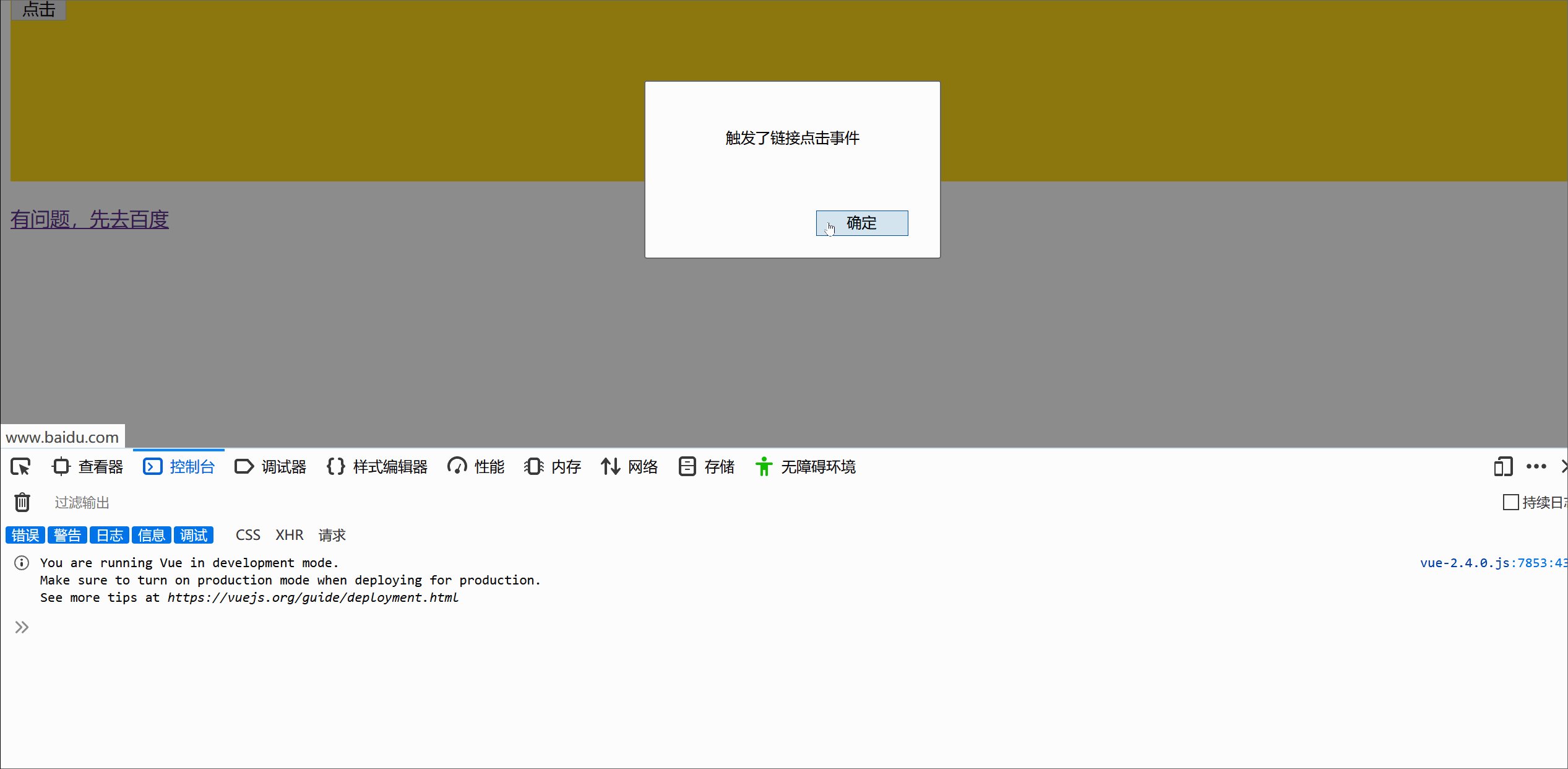
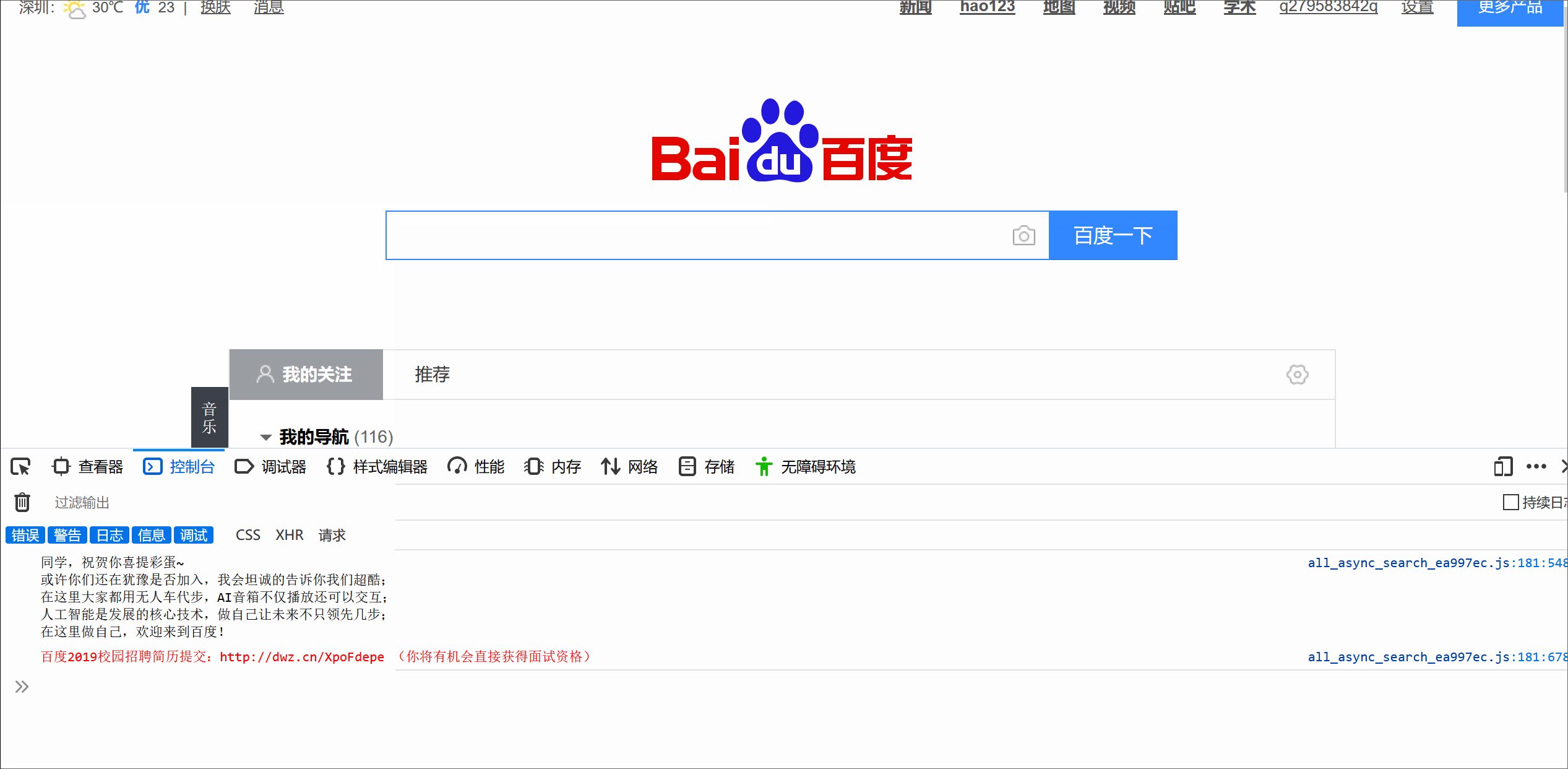
看下演示效果

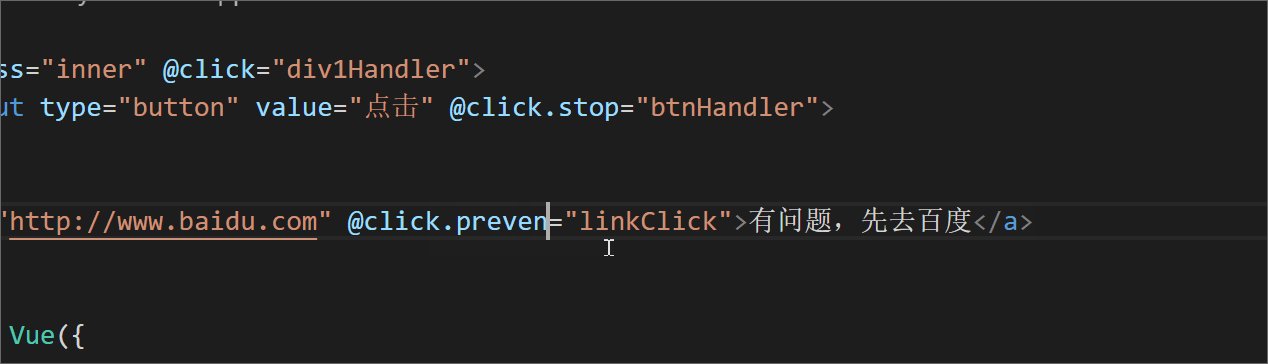
我们可以看到先触发了我们的弹出框,然后页面跳转了,这时我们可以阻止默认行为

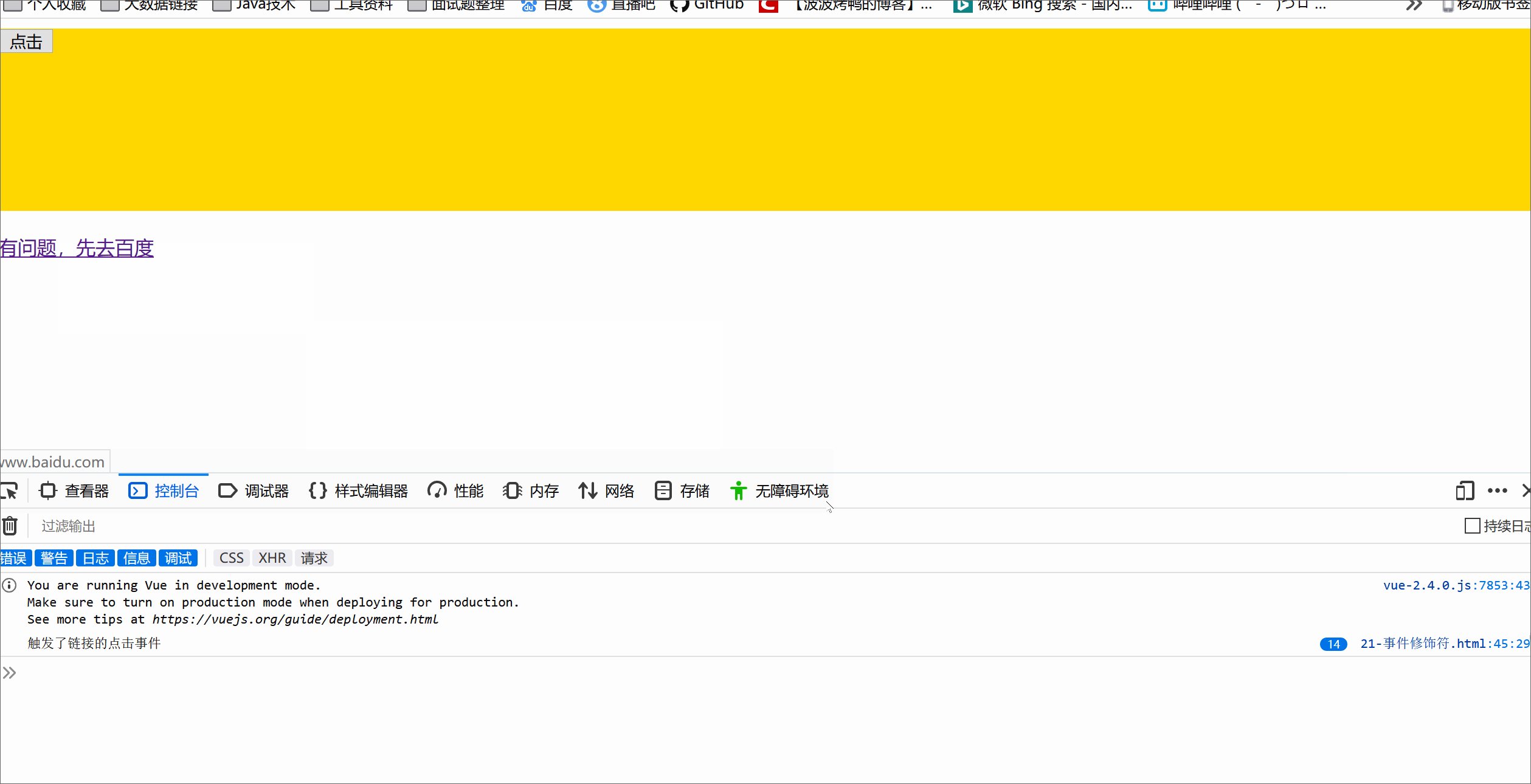
再看效果

从效果中可以看出默认的跳转事件被阻止了!
.capture
实现捕获触发事件的机制,即是给元素添加一个监听器,当元素发生冒泡时,先触发带有该修饰符的元素。若有多个该修饰符,则由外而内触发。
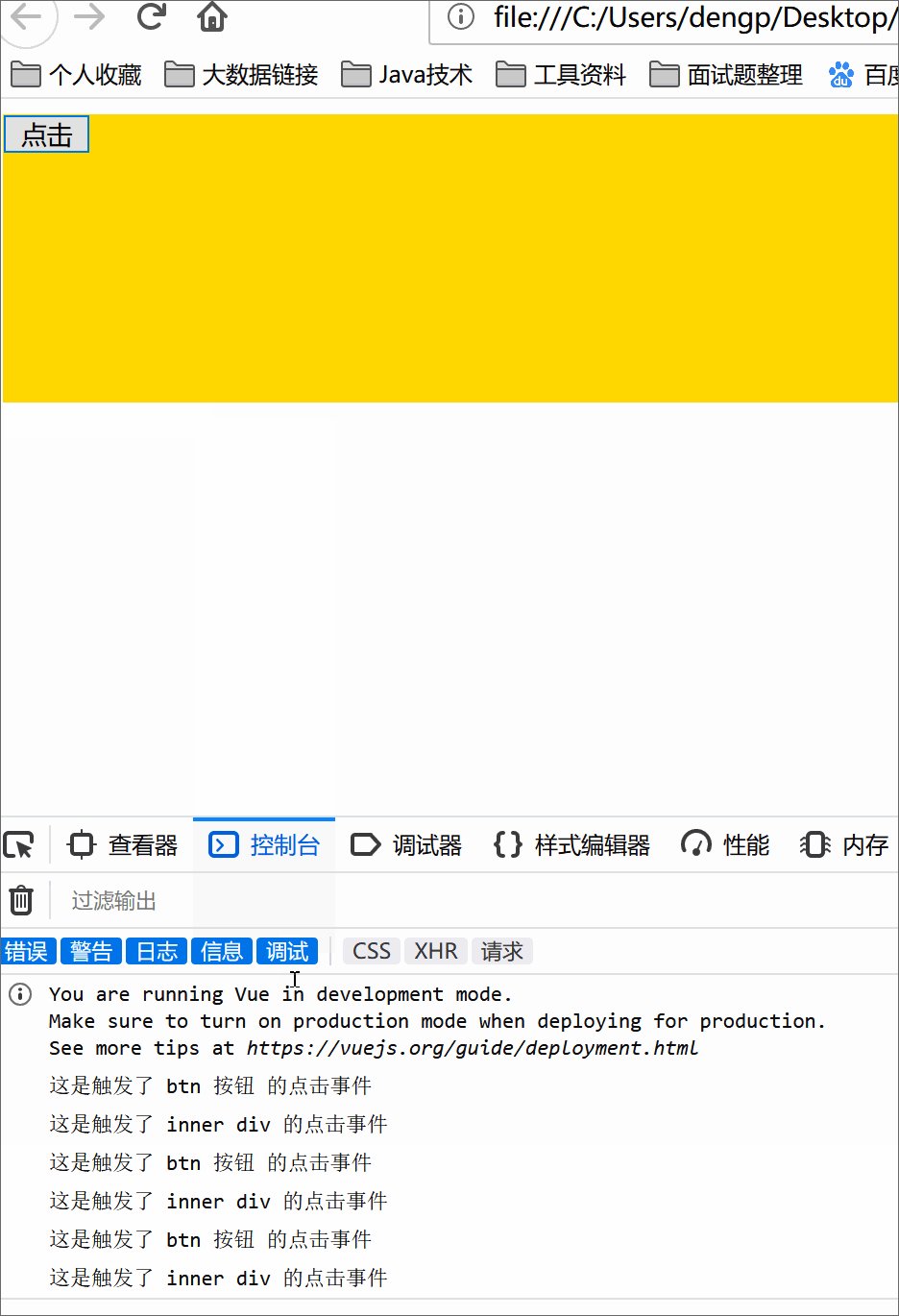
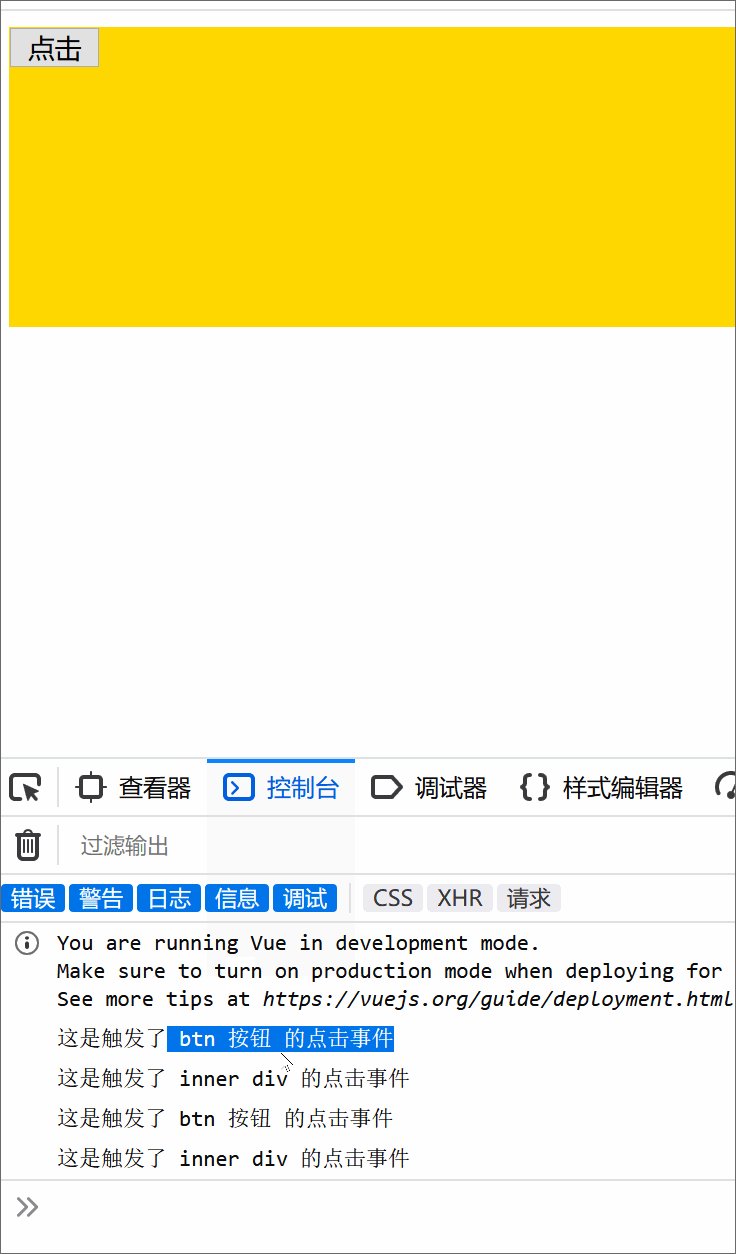
就是谁有该事件修饰符,就先触发谁。 先看没有该修饰符的操作


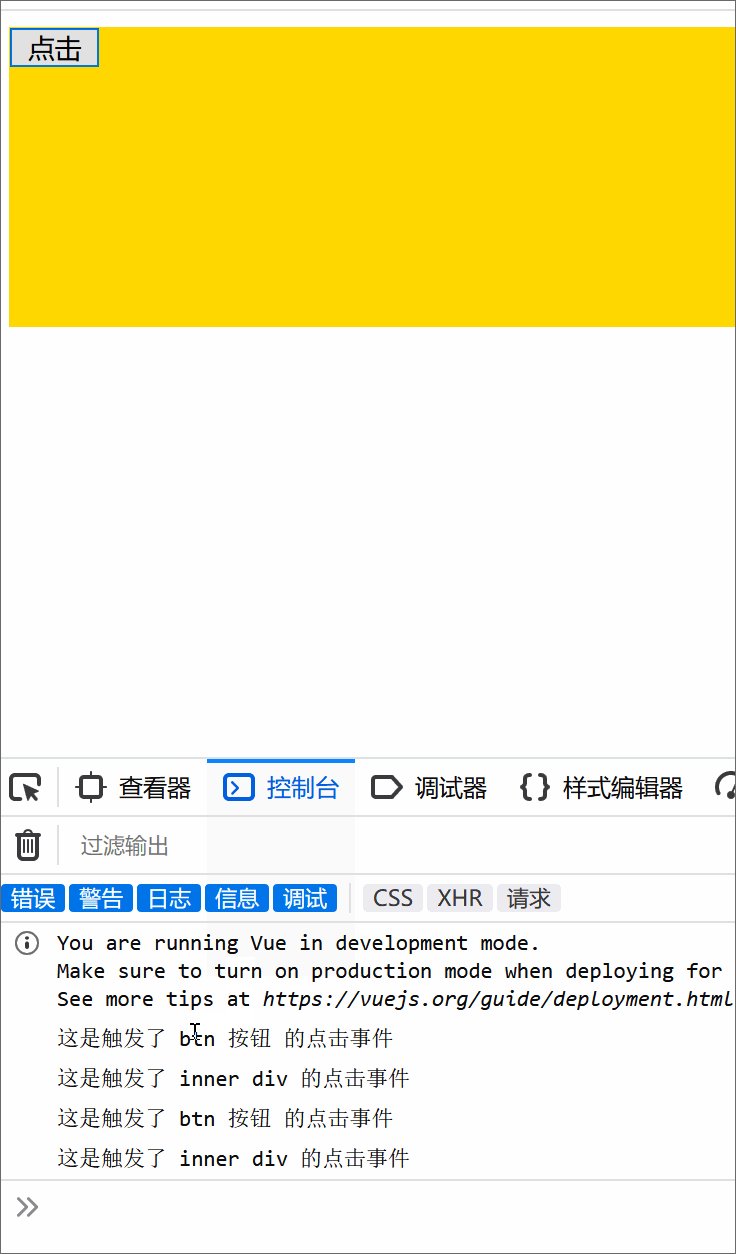
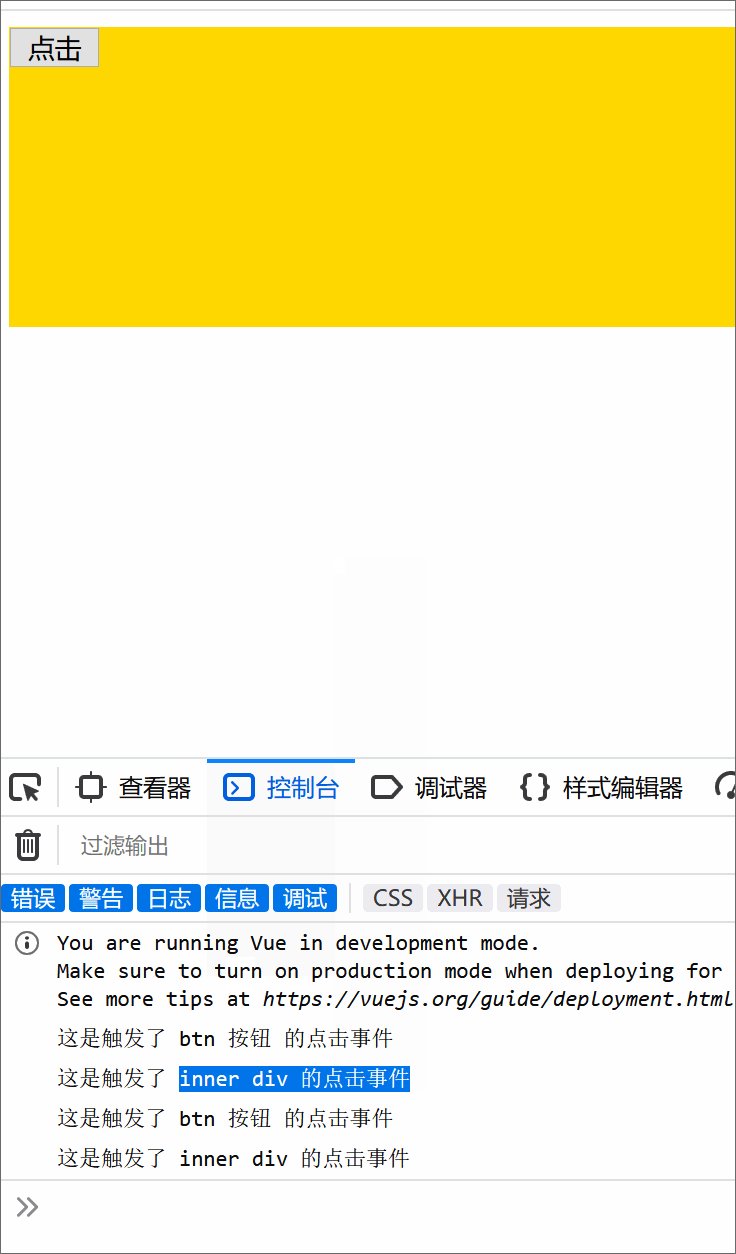
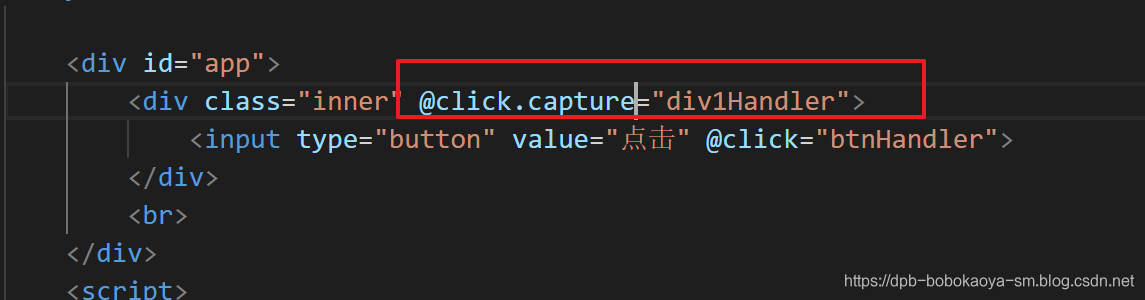
输出我们可以看到先触发的 按钮的点击事件,然后触发的div的点击事件,现在我们绑定 .capture


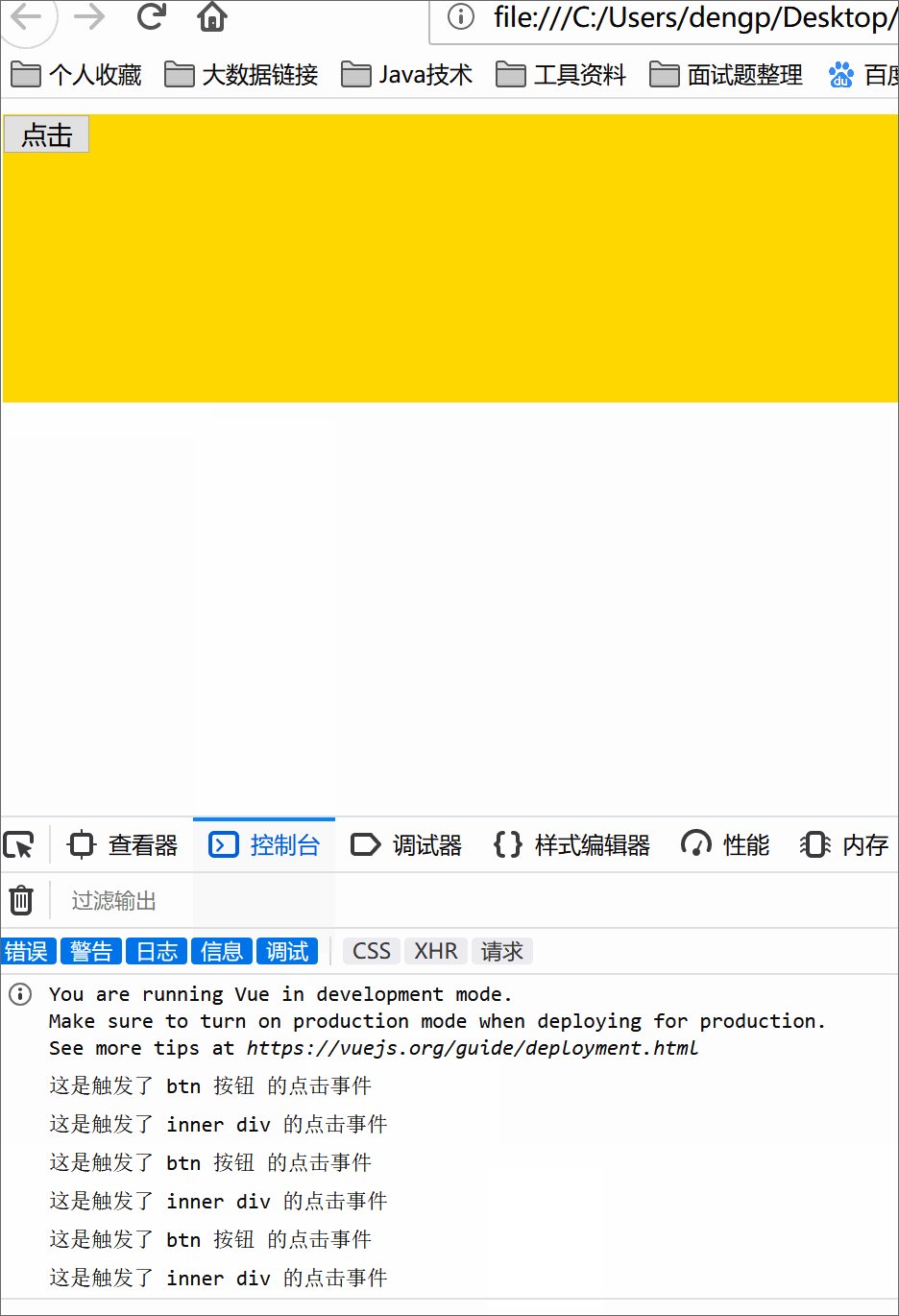
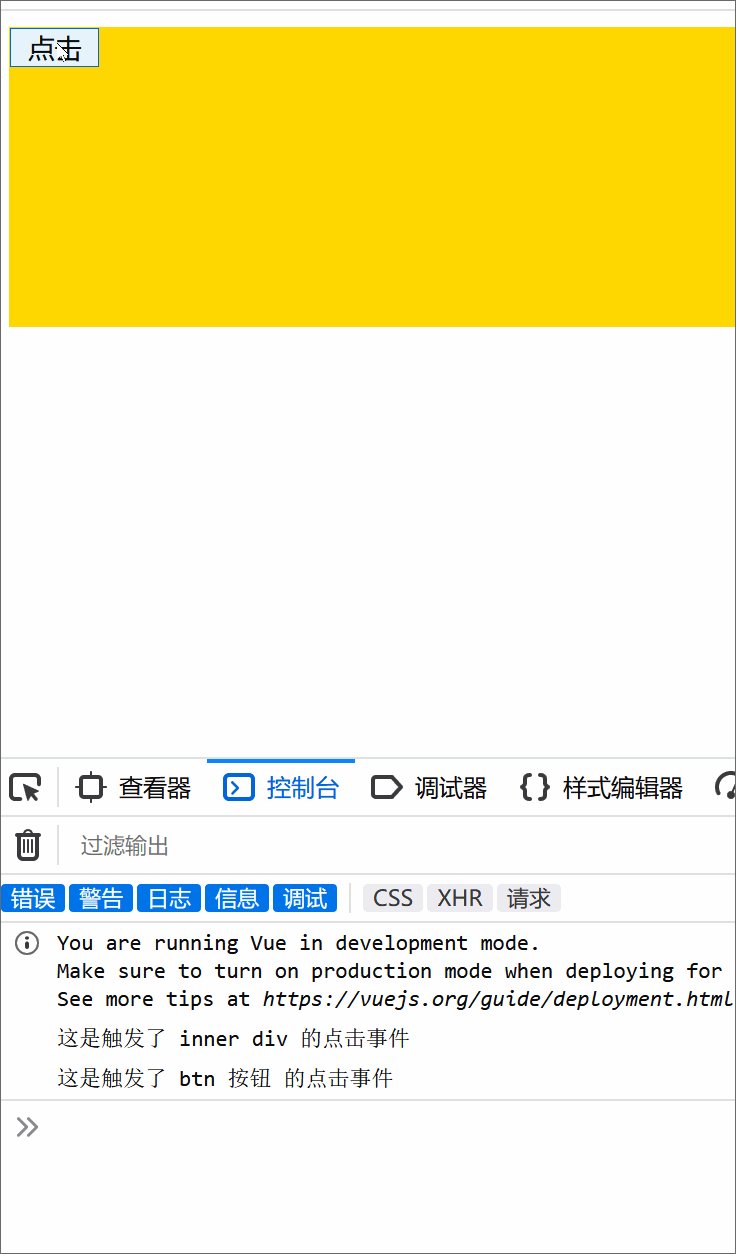
通过输出可以看到是先触发的 绑定的有".capture"的div,然后触发的btn按钮。
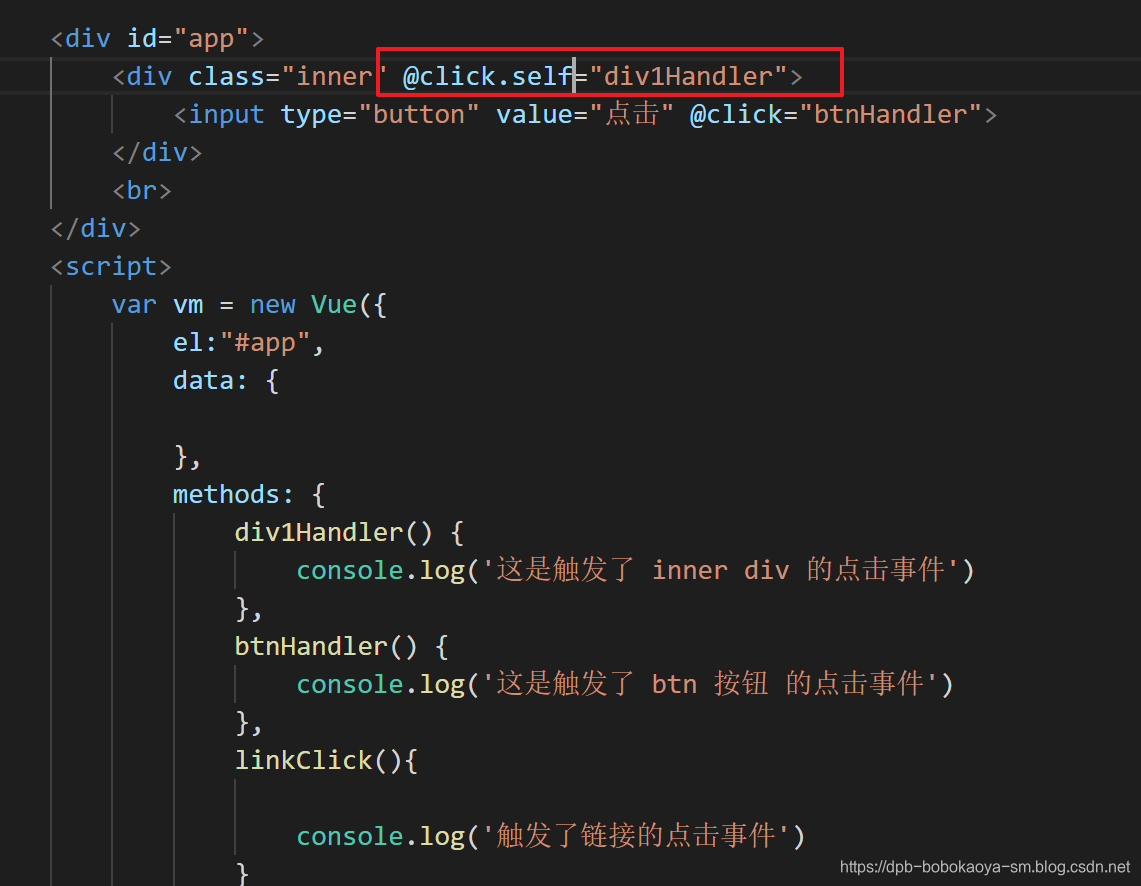
.self
实现只有点击当前元素时候,才会触发事件处理函数

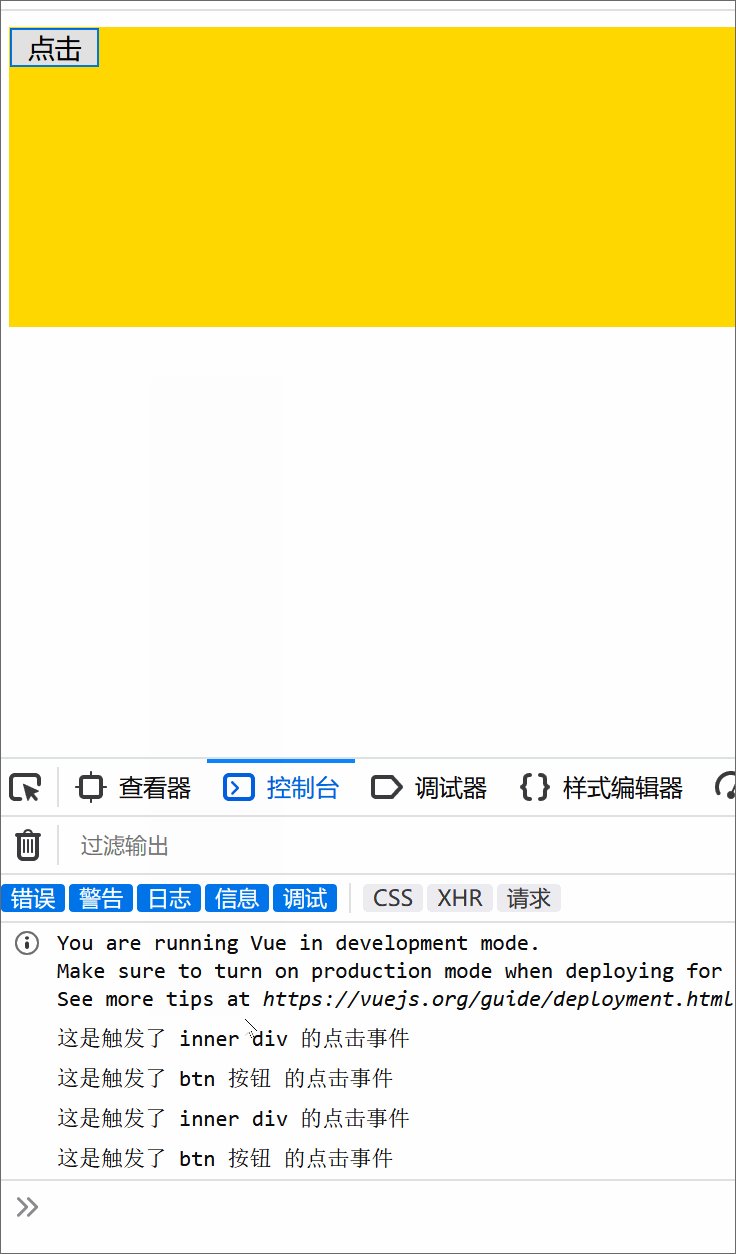
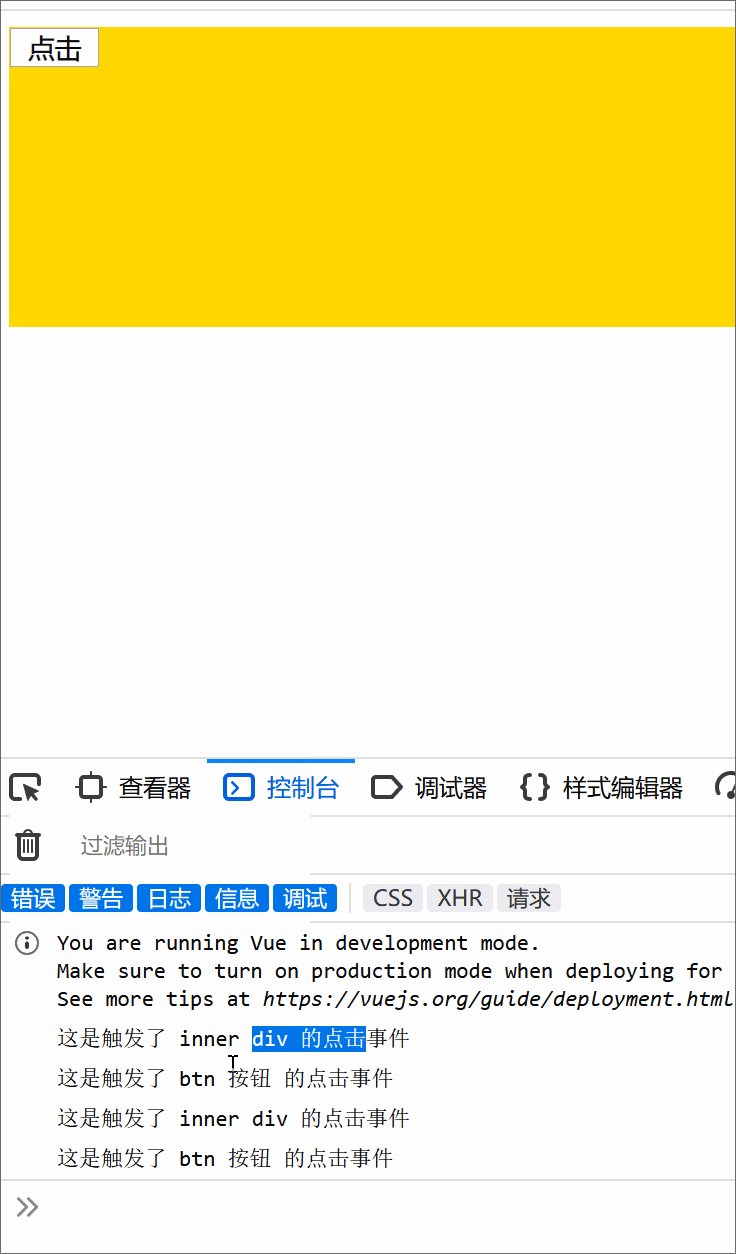
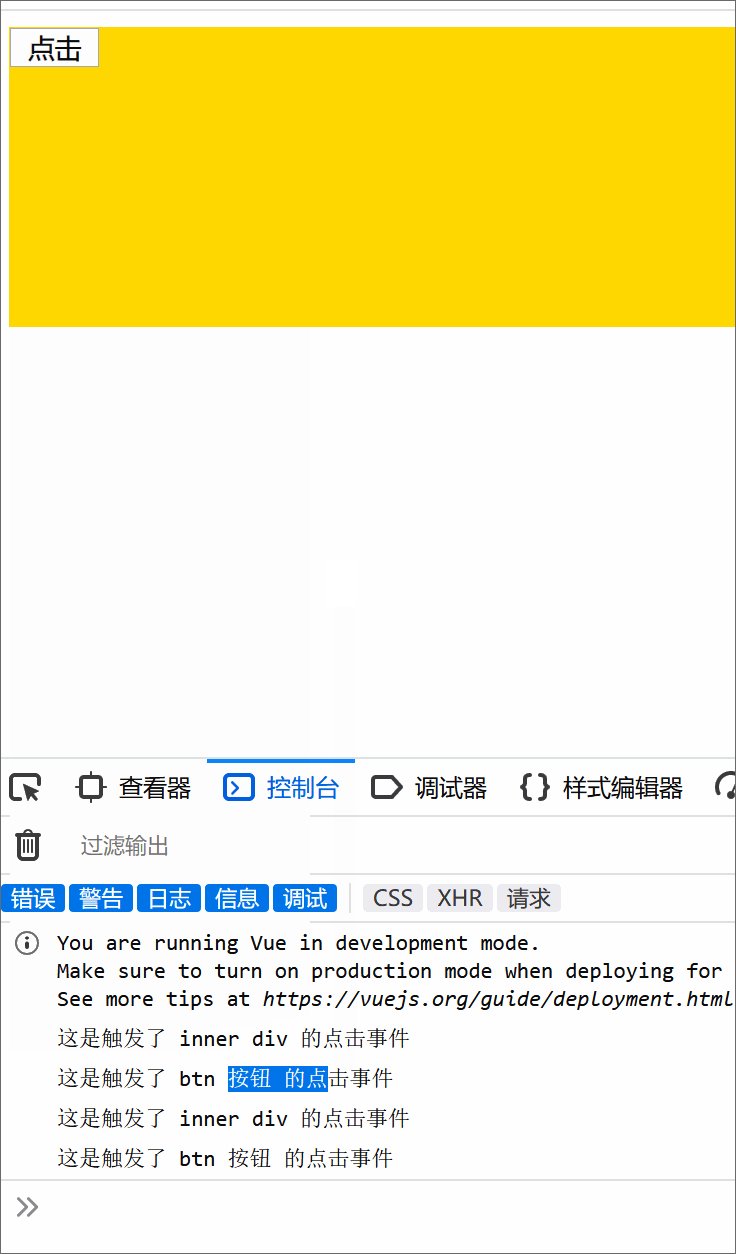
效果演示:

.once
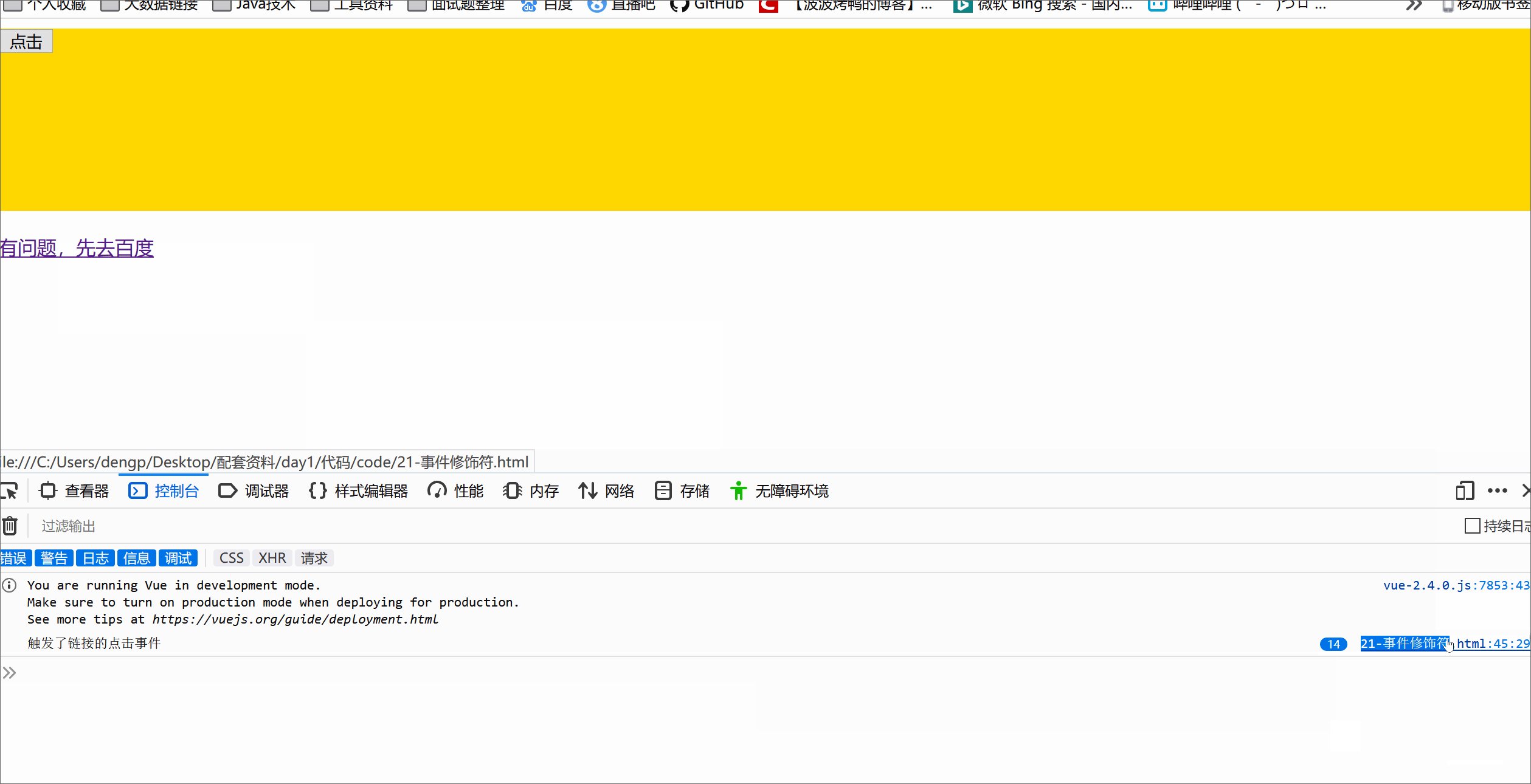
只触发一次事件处理函数


通过输出效果可以看出阻止默认行为只有效了一次!
TCP协议
- TCP 和 UDP 的区别?
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?

参考docs.qq.com/doc/DSmRnRGxvUkxTREhO
GkIs-1724530863913)]
浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?
[外链图片转存中…(img-taF74cJw-1724530863914)]
参考docs.qq.com/doc/DSmRnRGxvUkxTREhO





















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








