文章目录
前端编程语言的应用–html标记语言的应用
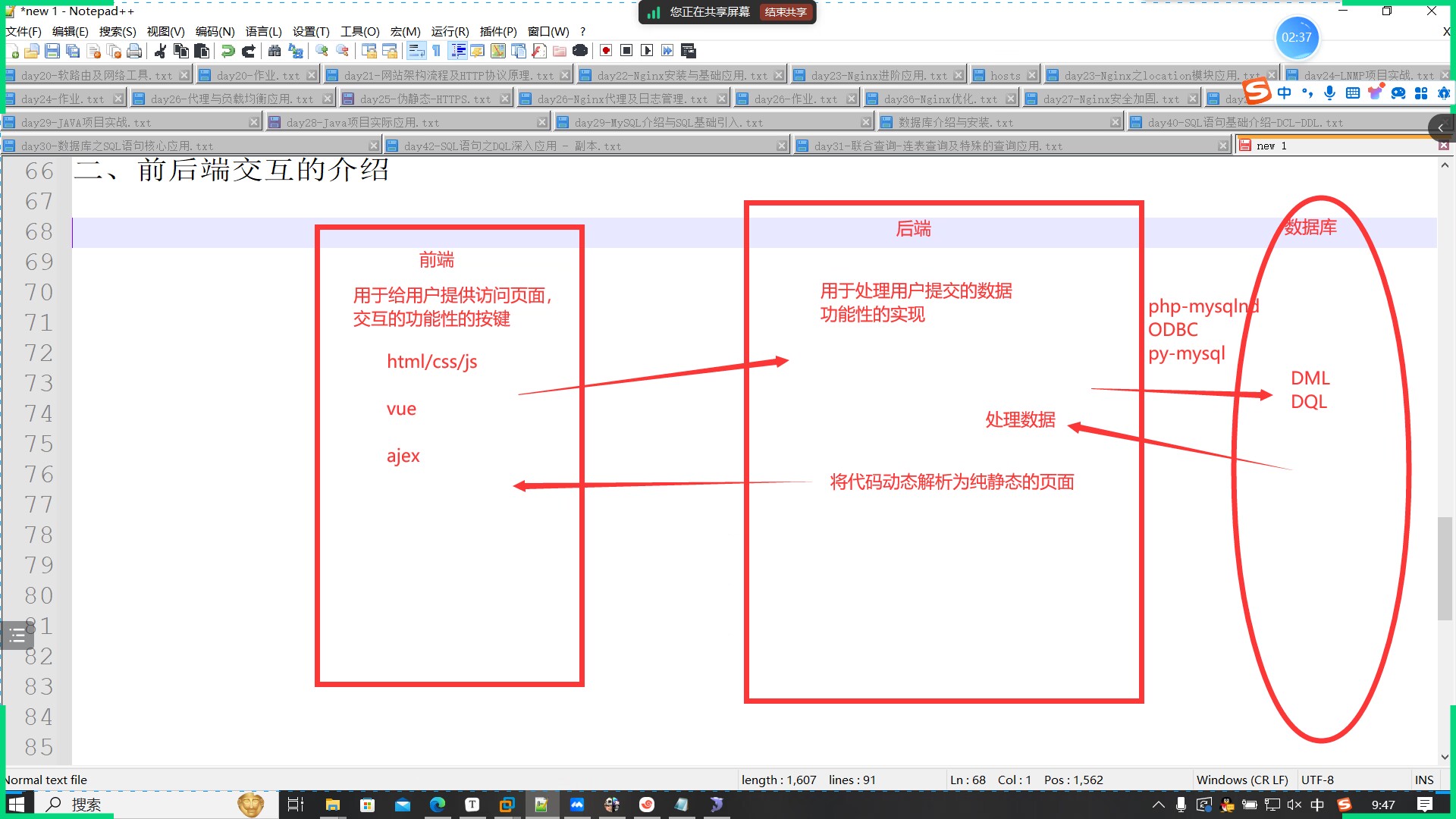
一.HTML前后端交互的介绍
前端用于给用户提供展示页面,以及用户数据接收
后端由前端调用,处理用户数据,并且请求数据库
处理完成的数据有前端接收后,给用户展示出来

二.前端的介绍
1.用户浏览器直接渲染前端代码
五大浏览器:IE,火狐,谷歌,safari,opera
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
渲染引擎 它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS 引擎 则是解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
2.web构成标准
内容标准:HTML规范页面框架内容
表现标准:CSS规范页面样式
行为标准:JS规范规范页面用户交互行为
意义:
- 让web的防战前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面浏览速度
三.HTML的应用
1.介绍
超文本标记语言(Hyper Text Markup Language, HTML)是一种用于创建网页的标记语言,网页文件的扩展名:.html或.htm
# vscode的插件
chinese
prettier
php interphense
# vscode常用快捷键
ctrl+/ #注释
ctrl+shift+[ #折叠代码
ctrl+shift+] #展开代码
ctrl+s #保存
ctrl+z #撤销
ctrl+y #取消撤销
2.HTML文档的基本结构
<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
<head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body>
唯有学习
<h1>使我快乐</h1>
</body>
</html>
<head>定义页面全局属性,页面标题
<body> 定义页面主体信息(页面内容)
3.head常用标签
<title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
<title>测试页面</title>
<meta charset="utf-8"/> #页面字符集环境
<meta name="Keywords" content="test" /> #搜索引擎关键字
<meta name="Description" content="简介、描述" /> #网站的简介和描述
4.body常用的标签
文本类的标签
# 标题
<hn> n代表数字 1~6 定义页面内容标题
# 加粗
<b> #文本加粗
<strong> #强调加粗
# 斜体
<i> #倾斜
<em>...</em> #强调斜体
# 换行符
<br> 换行符
<p> 段落
# 字体样式
<font color= #字体颜色
size= #字体大小
face=> #字体样式
# 上标与下标
<sup> #上标
<sub> #下标
# 删除线
<del>
# 页面分割线
<hr>
列表类的标签
#无序列表
<ul> #无序列表
<li></li> #列表项
</ul>
#有序列表
<ol> #有序列表
<li></li> #列表项
</ol>
#自定义列表
<dl> 自定义列表
<dt> 自定义列表头
<dd> 自定义列表内容
表格类的标签

<table border=1>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<th>表头
<tr>行
<td>单元格
#合并单元格
rowspan 行单元格合并,删除额外的下一行单元格
colspan 列单元格合并,删除额外的下一列单元格
#表格属性
align 文本对齐方式
left #居左
right #居右
center #居中
图片类的标签
<img />
src:图片名及url地址
alt:图片加载失败时的提示信息
title:文字提示属性
width:图片宽度
height:图片高度
border:边框线粗细
超链接
<a></a> 将一个文本跳转到其他url
属性:href必须,指的是链接跳转地址
target: 表示链接的打开方式:
_blank 新窗口
_parent 父窗口
_self 本窗口(默认)
_top 顶级窗口
framename 窗口名
title:文字提示属性(详情)
锚点链接:页面定位
使用锚点: <a href="#a1">跳到a1处</a>
打锚点 <h1 id="a1">






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








