第一章:渲染四重天
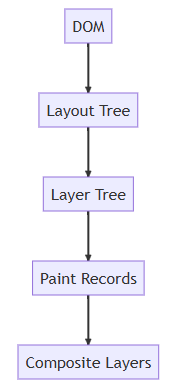
凡尘天:原始解析
<!-- 基础HTML结构 -->
<div class="daoist-card">
<h2>天机秘法</h2>
<p>修炼浏览器渲染之术</p>
</div>
<!-- 经历过程:
1. 字节 → 字符 → Token → 节点 → DOM树
2. 样式计算 → CSSOM树
-->清虚天:布局世界
// 生成的布局树(Layout Tree)
{
type: 'div',
bounds: [0, 0, 800, 600],
children: [
{
type: 'h2',
bounds: [20, 20, 760, 40],
text: '天机秘法'
},
{
type: 'p',
bounds: [20, 70, 760, 30],
text: '修炼浏览器渲染之术'
}
]
}玄明天:绘制乾坤
/* 分层绘制指令 */
.daoist-card {
will-change: transform; /* 提升至单独图层 */
background: linear-gradient(45deg, #f3f9ef, #d8e8d5);
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
}太清天:合成飞升

第二章:渲染九诀
第一诀:观气术(性能监测)
// 关键渲染路径监测
const observer = new PerformanceObserver((list) => {
list.getEntries().forEach(entry => {
console.log(`${entry.name}: ${entry.duration.toFixed(2)}ms`);
});
});
observer.observe({entryTypes: ['paint', 'layout', 'render']});第二诀:分光术(图层优化)
/* 合理使用图层 */
.immortal-text {
will-change: opacity; /* 提前告知浏览器变化 */
}
.daoist-image {
contain: strict; /* 限制重绘范围 */
}第三诀:定脉术(避免回流)
// 批量DOM操作
function optimizeUpdates(items) {
const fragment = document.createDocumentFragment();
items.forEach(item => {
const div = document.createElement('div');
div.textContent = item;
fragment.appendChild(div);
});
document.getElementById('container').appendChild(fragment);
}第四诀:聚灵术(GPU加速)
/* 触发GPU加速 */
.taoist-animation {
transform: translateZ(0);
animation: daoist-fade 2s infinite;
}
@keyframes daoist-fade {
0% { opacity: 0.5; }
50% { opacity: 1; }
100% { opacity: 0.5; }
}第五诀:通玄术(异步加载)
<!-- 非关键资源延迟 -->
<script defer src="daoist-utils.js"></script>
<link rel="preload" href="taoist-theme.css" as="style" onload="this.rel='stylesheet'">第六诀:避劫术(减少重绘)
// 使用requestAnimationFrame
function animate() {
requestAnimationFrame(() => {
element.style.transform = `translateX(${pos++}px)`;
if (pos < 500) animate();
});
}第七诀:洞虚术(尺寸优化)
第七诀:洞虚术(尺寸优化)/* 尺寸精确控制 */
.immortal-icon {
width: 24px;
height: 24px;
object-fit: contain; /* 避免布局偏移 */
}第八诀:周天术(字体优化)
/* 字体加载策略 */
@font-face {
font-family: 'DaoistFont';
src: url('daoist.woff2') format('woff2');
font-display: swap; /* 先显示后备字体 */
}第九诀:归一术(代码精简)
<!-- 移除无用CSS -->
<link rel="stylesheet" href="pure.css">
<!-- 使用PurifyCSS处理后 -->
<link rel="stylesheet" href="pure.min.css">第三章:渲染心法
"页面渲染五要:
1️⃣ 流畅性(60fps动画)
2️⃣ 稳定性(避免布局抖动)
3️⃣ 快速性(关键路径优化)
4️⃣ 节能性(减少GPU负载)
5️⃣ 适应性(响应式设计)"第四章:实战演练
完整优化方案
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!-- 关键CSS内联 -->
<style>
.critical-css { /* 首屏样式 */ }
</style>
<!-- 预加载非关键 -->
<link rel="preload" href="non-critical.css" as="style">
</head>
<body>
<!-- 内容分块 -->
<main class="contain-strict">
<section class="will-change-transform">
<!-- 重要内容 -->
</section>
</main>
<!-- 异步脚本 -->
<script defer src="app.js"></script>
<script>
// 动态加载非关键CSS
window.addEventListener('load', () => {
const link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'non-critical.css';
document.head.appendChild(link);
});
</script>
</body>
</html>高级渲染控制
class RenderScheduler {
constructor() {
this.pendingUpdates = new Map();
this.frameId = null;
}
scheduleUpdate(element, property, value) {
if (!this.pendingUpdates.has(element)) {
this.pendingUpdates.set(element, {});
}
this.pendingUpdates.get(element)[property] = value;
if (!this.frameId) {
this.frameId = requestAnimationFrame(() => {
this.applyUpdates();
this.frameId = null;
});
}
}
applyUpdates() {
this.pendingUpdates.forEach((updates, element) => {
Object.assign(element.style, updates);
});
this.pendingUpdates.clear();
}
}
// 使用示例
const scheduler = new RenderScheduler();
scheduler.scheduleUpdate(document.getElementById('hero'), 'opacity', '0.5');第五章:禁忌警示
魔道案例
// 错误:强制同步布局
function forceLayout() {
for (let i = 0; i < items.length; i++) {
element.style.width = items[i].offsetWidth + 'px'; // 触发回流
}
}正道解法
// 正确:分离读写
function optimizeLayout() {
const widths = [];
// 批量读取
for (let i = 0; i < items.length; i++) {
widths.push(items[i].offsetWidth);
}
// 批量写入
requestAnimationFrame(() => {
for (let i = 0; i < items.length; i++) {
element.style.width = widths[i] + 'px';
}
});
}(突然琉璃镜出现裂纹,页面卡顿)
弟子:"师尊!页面突然卡死不动了!"
道人:"莫急!此乃长时间任务阻塞主线程之劫——"
道人掐诀念咒,镜中浮现解决方案:
// 任务分片处理
async function processLargeTask() {
const tasks = Array(1000).fill(null);
function processChunk(start) {
const end = Math.min(start + 50, tasks.length);
for (let i = start; i < end; i++) {
// 处理任务
}
if (end < tasks.length) {
setTimeout(() => processChunk(end), 0);
}
}
processChunk(0);
}飞升天象:
当渲染优化修炼至大乘期,可:
- 实现60fps流畅动画
- 首屏渲染时间缩短70%
- 内存占用降低50%
- 功耗减少30%
(道人化作流光融入镜中,浮现最后箴言)
"记住,渲染之道在于'顺势而为'。如同四时运行,不可强求,当寻其自然规律......"
(琉璃镜展开,化作《浏览器渲染真经》)
<真经展开,显现完整渲染知识图谱> <第二元神显化:关注天机阁,解锁更多前端秘法>
核心难点解析
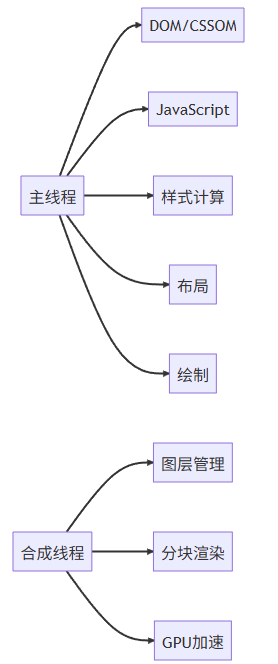
- 关键渲染路径
- 性能优化矩阵
const optimizationMatrix = {
criticalPath: {
html: '压缩+内联关键CSS',
css: '减少选择器复杂度',
js: '异步非关键脚本'
},
rendering: {
layout: '避免强制同步布局',
paint: '减少绘制区域',
composite: '善用transform/opacity'
},
memory: {
layers: '合理控制图层数量',
garbage: '及时清理DOM节点'
}
};3.现代渲染架构

4.跨浏览器策略
// 特性检测与渐进增强
function setupRenderOptimizations() {
// 检测支持特性
const supportsWillChange = 'willChange' in document.documentElement.style;
const supportsContain = 'contain' in document.documentElement.style;
// 应用优化策略
if (supportsWillChange) {
document.querySelectorAll('.animated').forEach(el => {
el.style.willChange = 'transform, opacity';
});
}
if (supportsContain) {
document.querySelectorAll('.widget').forEach(el => {
el.style.contain = 'strict';
});
}
}5.调试工具集
// Chrome DevTools 常用命令
const devToolsCommands = {
rendering: {
fpsMeter: 'FPS meter',
paintFlashing: 'Highlight repaints',
layoutShift: 'Visualize layout shifts'
},
performance: {
record: 'Performance recording',
analyze: 'Main thread activity'
},
layers: {
show: 'Layer borders',
profile: 'Layer composition'
}
};























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








