1.背景
无意间发现,自己的一个线上项目虽然很轻量级,但是在低端机型上依然存在启动页白屏现象,于是就快速优化了一番,在此分享一下优化方案。
2.存在问题
引用一张探索 Android 启动优化方法中的app冷启动流程示意图:

由启动图可知:打开app时,系统要加载一个空白window,创建进程,初始化app(启动应用),最后才加载启动页布局。如果在创建进程和初始化app过程中耗时较久,那么在启动页布局显示之前,用户便能肉眼感知到空白window的存在,也就是我们所说的白屏(或者黑屏,由你设置的theme决定)。
本文要做的,一步一步解决显示白屏的问题。
3.特别说明
本文就不聊zygote创建进程运行app的那一堆原理来班门弄斧了,只谈一谈解决问题最简单的方法,对原理有兴趣的可以自行翻阅【参考文献】中的相关文档。
4.解决思路
通过给activity指定带有window背景的theme来避免白屏(设置window背景)
| 优点 | 缺点 | |
|---|---|---|
| 设置window背景 | 能够快速解决显示白屏问题 | 可能会引起背景图拉伸问题 |
5.快速解决方案
创建一个style,清单文件里单独给启动页的theme设置为该style,代码如下:
_@drawable/bg_splash_snow_改为你自己的背景图
启动页activity 的 onCreate 方法回调中,将window的背景图置空,代码如下:
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
window.setBackgroundDrawable(null)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
}
}
看下效果:

完事儿~~~下篇见

这就没了?????

对,没错,代码就是这么简单。
不过对style里那三个属性不熟悉的朋友,可能心存疑问:这到底是个什么鬼。。。
那咱接下来就细细的捋一遍吧。
6.事前准备
创建一个启动页界面,布局里设置背景为一张图片,并放一个textview:
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_splash)
}
}
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“@drawable/bg_splash_snow”
tools:context=“.activity.SplashActivity”>
<androidx.appcompat.widget.AppCompatTextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginTop=“100dp”
android:text=“@string/app_name”
android:textColor=“@color/white”
android:textSize=“22sp”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
styles文件里新建一个 style ,parent 设置为 Theme.AppCompat.DayNight.NoActionBar 来取消标题栏:
AndroidManifest.xml里将该style设置给SplashActivity,方便我们后续对比效果:
华为手机上运行效果如下:

咦?这顶部状态栏跟底部导航栏也忒丑了点。。。。。。

那。。干掉吧。。。

在style里设置一下:
运行效果如下:

哦豁 ~~ 处理好顶部状态栏跟底部导航栏后舒服多了,但是,这个白屏问题???
恩,明显的不像话。
7.通过【设置window背景】解决白屏问题
这个贼简单,只需要通过style的android:windowBackground属性给window设置一个背景,最终设置如下:
@drawable/bg_splash_snow 是我的一张背景图:

运行效果如下:

完事儿,收工~
“等等~”,有朋友(无中生友?)怕是要问了:那你这一个界面设置了两个背景图,岂不是有些冗余?
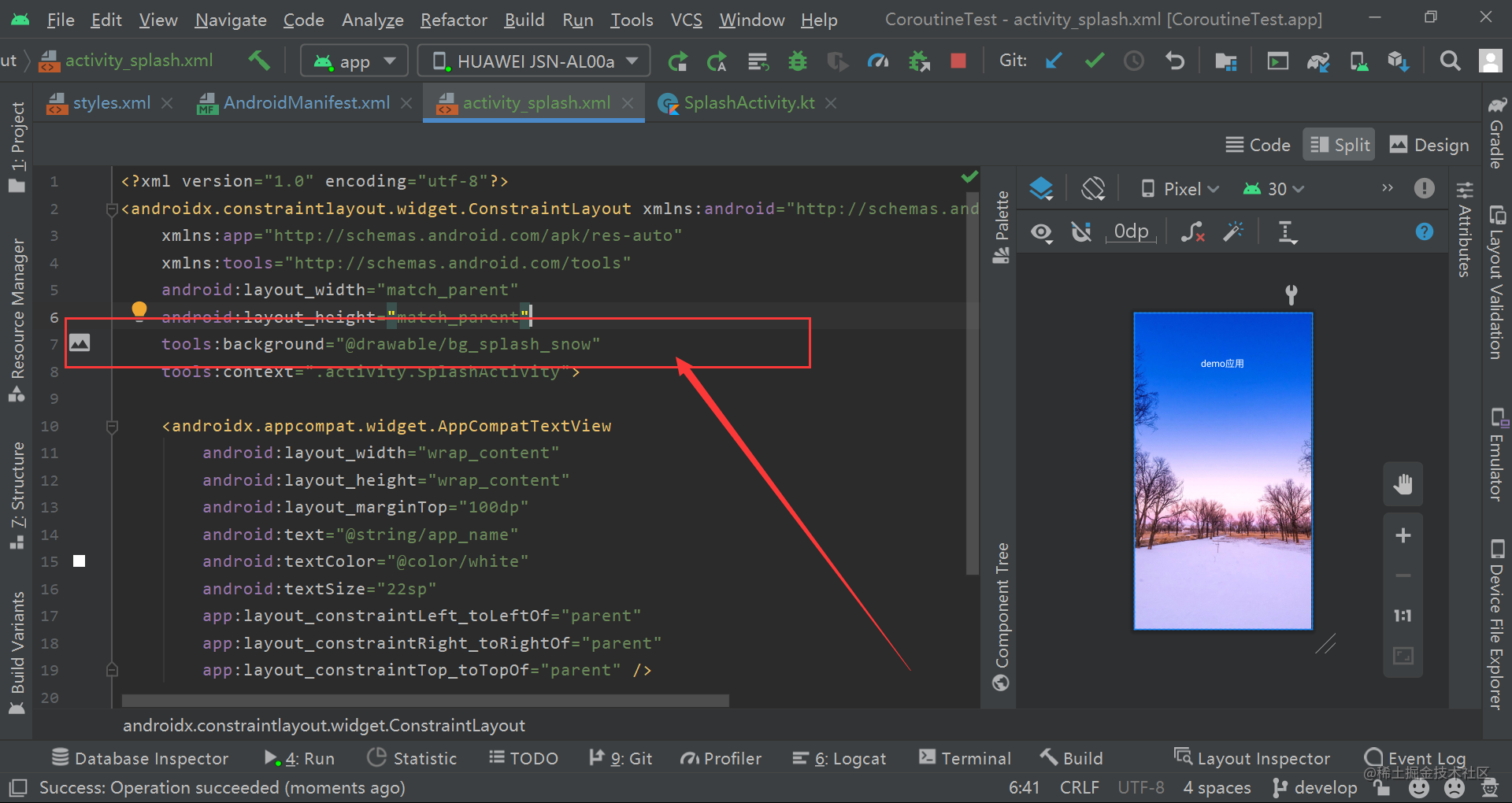
哎呀,那来吧,去掉一张吧,把布局文件的图干掉(tools:background表示只渲染预览布局,不参与实际运行):

结果如下:

生友?)怕是要问了:那你这一个界面设置了两个背景图,岂不是有些冗余?
哎呀,那来吧,去掉一张吧,把布局文件的图干掉(tools:background表示只渲染预览布局,不参与实际运行):
[外链图片转存中…(img-reZS10za-1725446675341)]
结果如下:
[外链图片转存中…(img-yA8j1dz2-1725446675341)]





















 3339
3339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








