本人前端出身,花名扫地盲僧,带了5年的前端业务团队,先后带领团队获得多项技术创新奖项。目前担任效率工程的技术负责人。
技术不能丢 前端开发博客
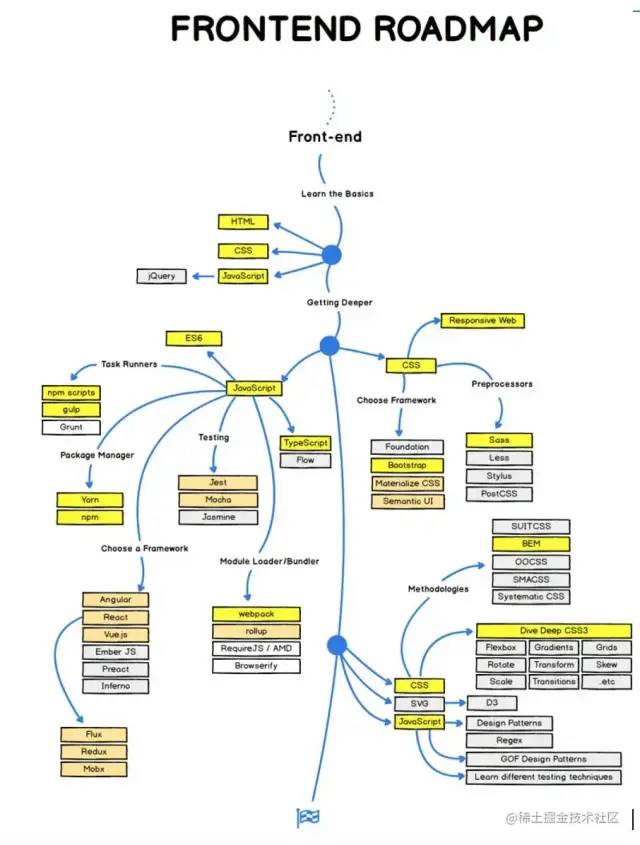
作为一名前端Leader,图谱基本都囊括了应该具备的技能,根据自己的业务线选择性的 一专多能 即可,网上一大堆我贴再长你也未必看,还是自己找吧,这里就不多说了。

fe
需要提的一点是JavaScript(ES6+),必须精读,必须精通,这是你未来能够成就多高的基石。当你在纠结选择Vue或React的时候,说明你已经陷入了根基不稳的困境。对于优秀的前端来说,跨框架本就不应该有什么难度。只是了解不同的生命周期和开发规范罢了。
保持技术敏感度
毕竟是搞技术的,个人建议把更多的精力放在技术上,保持Coding,保持学习和了解前沿技术。减少管理上形式化流程化的东西,减少不必要的会议等。但不能没有管理能力,否则团队输出会大打折扣。
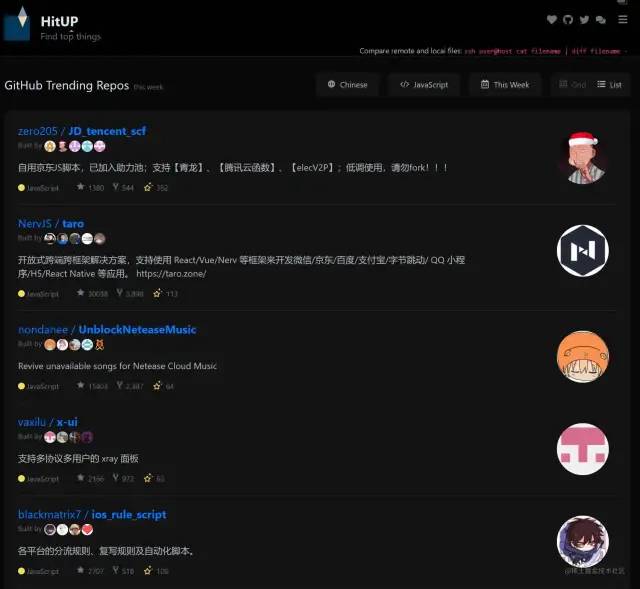
我基本每天早晚会抽出30分钟,浏览一些论坛和前沿技术博客,比如Hit Up,思掘知,少数派[1] 等。时刻保持自己对技术的敏感度。

image-20211119164010667
前沿技术池:
-
InfoQ 前端专栏[2]
-
每日时报[3]
-
indepth[4] indepth-react[5]
大厂团队关注不可少:
-
阿里`UED`[6]
-
滴滴 `FE BLOG`[7]
-
头条前端[8]
-
有赞前端[9]
-
腾讯 `AlloyTeam`[10]
-
腾讯 `TNFE`[11]
-
百度 `EFE`[12]
-
HYPERS 前端团队博客[13]
-
InfoQ 前端专栏[14]
-
印记中文周刊[15]
-
阮一峰老师weekly[16]
-
蚂蚁数据体验技术团队[17]
-
TNFE-Weekly[18]
有时候学习后端Node也是必不可少的,后端的语言有助于反哺前端技术能力。
我的启蒙老师就是大家所熟知的,拥有9000多万阅读量的,分享纯干货最直接的廖雪峰-Node.js[19]
保持技术深度
手写一些函数是基本功,最好达到熟练地步,可以通过练习来加强记忆。以下简单列举几个,网上也有很多资料。最好找个可以在线编程的,可以不借助工具快速搭题。
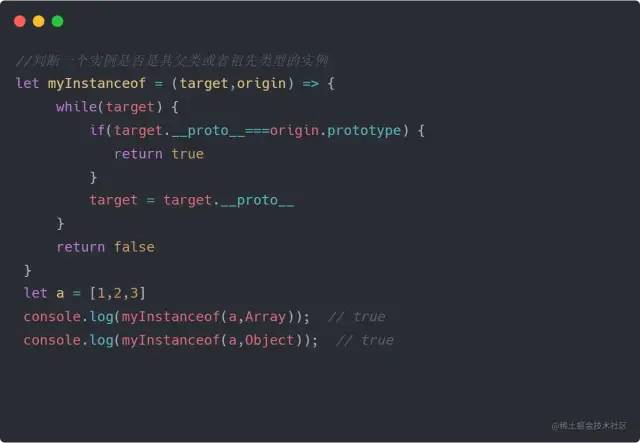
手写instanceof

instanceof (1)
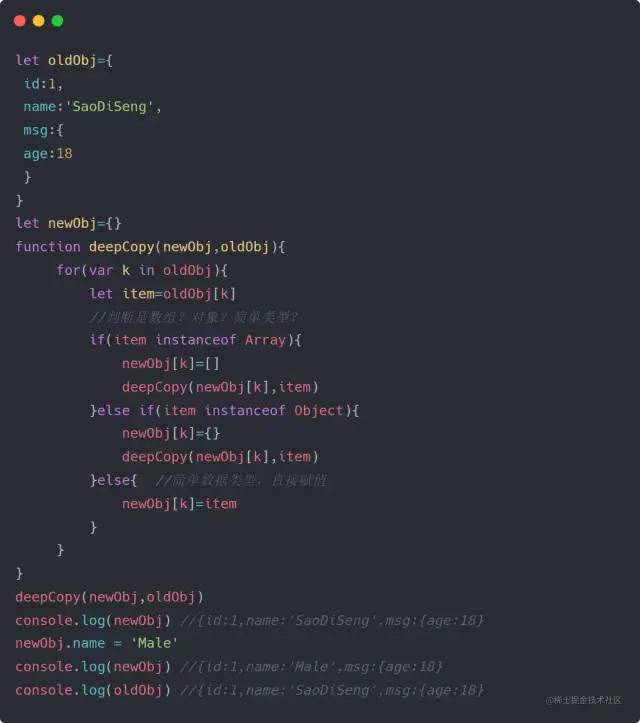
手写深拷贝

deepcopy
手写防抖
function debounce(fn, delay) {
if(typeof fn!==‘function’) {
throw new TypeError(‘fn不是函数’)
}
let timer; // 维护一个 timer
return function () {
var _this = this; // 取debounce执行作用域的this(原函数挂载到的对象)
var args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
fn.apply(_this, args); // 用apply指向调用debounce的对象,相当于_this.fn(args);
}, delay);
};
}
input1.addEventListener(‘keyup’, debounce(() => {
console.log(input1.value)
}), 600)
刷刷算法题

image-20211119181035741
善用工具 前端开发博客
搞技术的应该为自己重复性的工作感到鄙视,技术是生产力。要学会通过工具的方式来减少重复性的工作,熟练利用工具可以让你效率翻倍提升,从而有助于提升愉悦的工作体验。
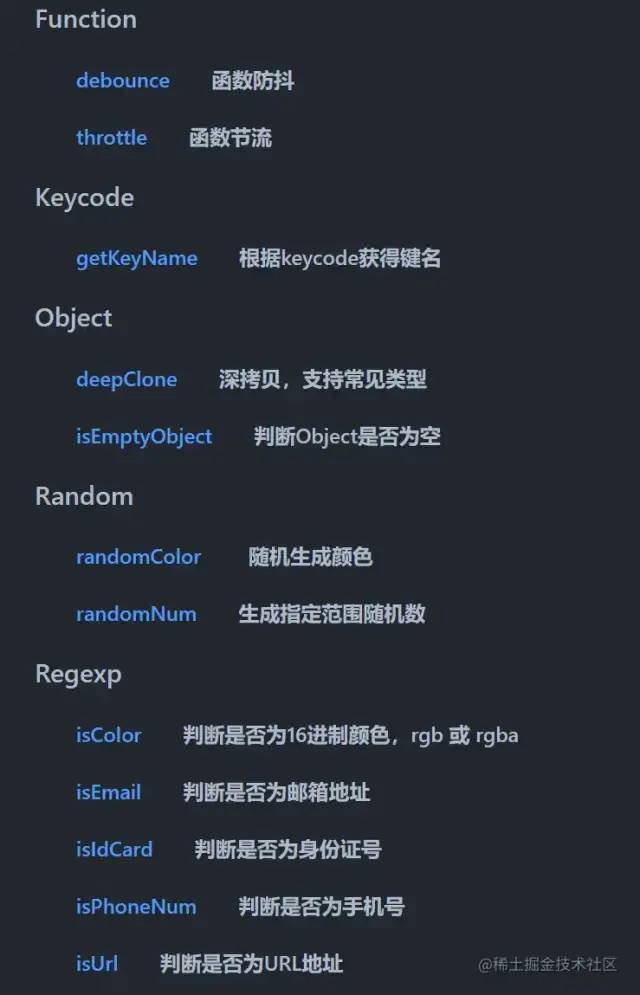
其中推荐给大家我用着比较顺手的outils[20],轻量级工具库,支持模块化加载。强烈建议读源码,以后搞项目就可以随手封装出一个类库。
关于工具学习资源:推荐28个网站,让你边玩边学

image.png
CODEIF
变量命名神器,地址:unbug.github.io/codelf/[21]

image.png
docschina
Web前端优质的中文文档,docschina.org/[22]

image.png
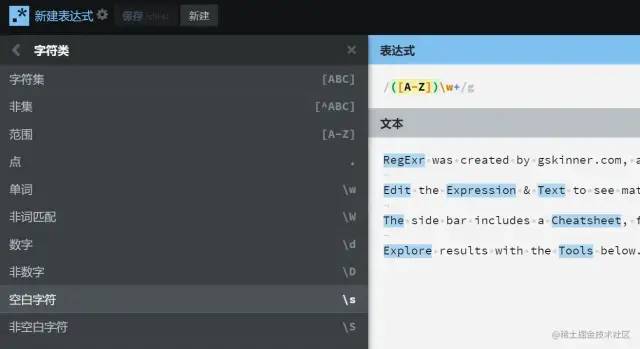
RegExr
RegExr 是一个基于 HTML/JS 开发的在线工具,用来创建、测试和学习正则表达式。
特性
-
输入时,结果会实时更新
-
支持 JavaScript 和 PHP/PCRE RegEx
-
将匹配项或表达式移至详细信息
-
保存并与他人共享表达式
-
在编辑器中使用 cmd-Z/Y 撤消和重做

image.png
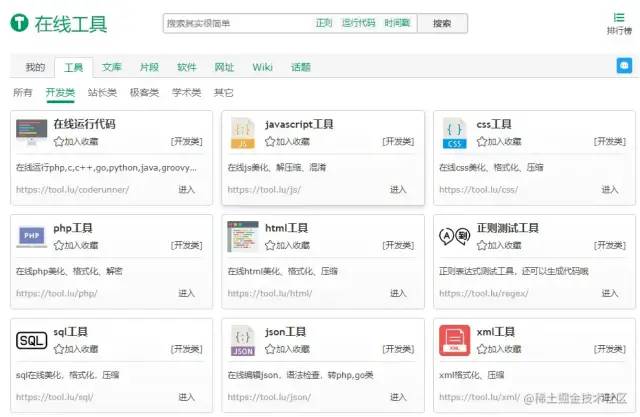
Tool.lu
工具集合: tool.lu/[23]
CodeSandbox
CodeSandbox[24] 是一个在线的代码编辑器,主要聚焦于创建 Web 应用项目。CodeSandbox[25]
支持主流的前端相关文件的编辑:JavaScript、TypeScript、CSS、Less、Sass、Scss、HTML、PNG 等。
LightHouse
LightHouse[26]是一个开源的自动化工具,用于改进网络应用的质量。在里面你可以看到它给你各个方面的建议,比如图片、css、js 这些文件的处理,还有 html 里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
Can I Use
Can I Use[27]这个是一个针对前端开发人员定制的一个查询 CSS、Js 在个中流行浏览器钟的特性和兼容性的网站,可以很好的保证网页的浏览器兼容性。
有了这个工具可以快速的了解到代码在各个浏览器钟的效果。比如查询 transform 的浏览器支持情况:

image.png
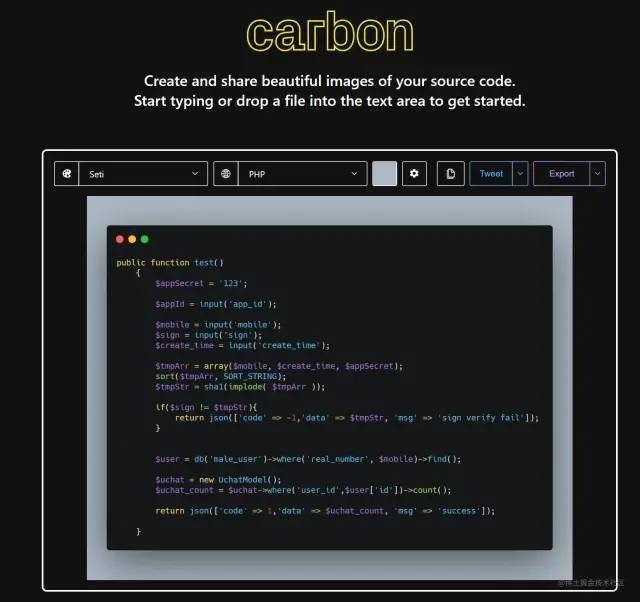
Carbon
Carbon[28]是一个在线的代码转图片工具。发个朋友圈,发个脉脉,发个博客啥的贼能装X了。尤其咱们搞前端的,要注重用户体验的,所有输出的东西必须看得过去。

image.png
TinyPNG
TinyPNG[29] PNG/JPG 图片在线压缩利器,智能 PNG 和 JPEG 图片压缩。我用了5年,真想写一套卖钱~
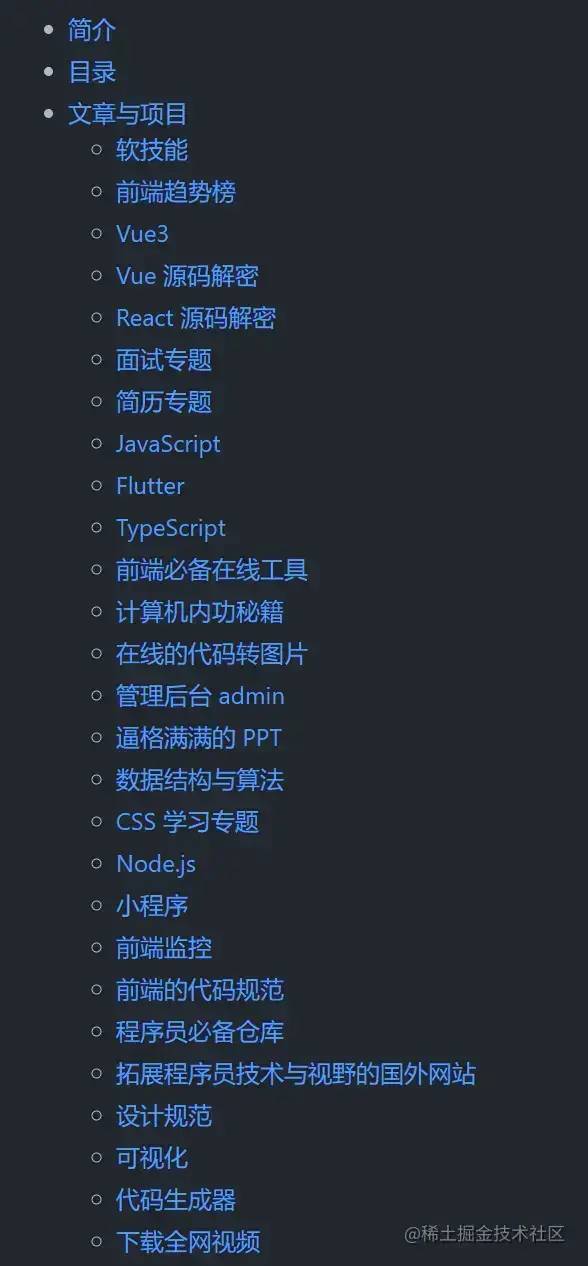
github最全前端导航
FrontEndGitHub[30],收录了前端到全栈的最新最全的优质github文章和工具,有空就翻翻吧,翻阅慢了就过时了。

image.png
…还有更多就不一一列举了,主要是借助工具提高效率的思维。
管理思维
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








