-
ES6 新特性有哪些
-
变量提升和暂时性死区的关系
-
事件循环
-
强缓存协商缓存
-
cookie 的字段有哪些,大小限制
-
说一下你了解的排序方法
-
输入 URL 到页面呈现经历了什么
-
JS 文件执行顺序和页面渲染有什么关系吗
-
HTTP 常见状态码
-
XSS、CSRF 介绍一下
-
Vue 有哪些生命周期
-
v-if 和 v-show 的差别
-
实现三列布局
-
实现一个简单的观察者模式
-
Node 中间件的实现方式
-
React 函数组件和类组件的区别
-
React 事件合成
字节
-
项目相关的
-
对前端的看法
-
说说JS有什么特点和优缺点
-
怎么解决浮点数精度问题
-
es6 转换 es5 怎么处理 for 循环里面 settimeout 打印局部变量
-
this指向
-
有哪些内置对象
-
null 和 undefined 的区别
-
js 执行机制和闭包(举例子)
-
知道哪些布局(说明特点和什么场景适用)
-
上下左右居中除了 flex 和定位还有哪些方法
-
生成三角形
-
css变量
-
flex布局
-
块级元素、内联元素区别,img标签类型
-
let const var区别
-
链表、队列、栈的特点和实际工作中有哪些应用场景
-
算法题:给出给定字符串的回文子串个数
-
合并有序数组
-
对 CDN 的理解
-
对 QUIC 协议的理解
-
谈谈 HTTP2.0 和 HTTP1.1 的区别,服务端推送和长连接有什么区别
-
给你一组数和一个数值,要你返回数值由数组内的数组合而成的所有可能,数组中的数可以无限次使用
-
webpack 怎么加载 CSS,加载器做了什么?
-
说说 vue 路由有哪些模式和区别 ?
-
深拷贝的手动实现?
阿里
-
http2 新特性讲一下
-
http2 中的长连接相比于 http1 中手动指定 keep-alive 的优势
-
vue 数据的双向绑定原理
-
vue 中有用过类似 react 中的 redux 之类的吗?
-
vuex 是什么?实现原理知道吗?
-
vue2 和 vue3 的区别?
-
node的中间件用过吗?
-
文件上传中间件的前后端具体操作
-
中间件的实现原理
-
Webpack 的 loaders 和 plugins 的区别
-
知道哪些项目优化手段
-
什么东西会引起回流重绘
-
HTTP 的缓存机制
-
react 和 vue 的异同
-
XSS 和 CSRF 的原因和解决办法
-
模块化标准 ES6 和 CommonJS 有什么区别?
-
箭头函数
-
进程和线程
-
栈和队列
-
闭包(是什么,用途,缺点,解决办法)
-
this 指向以及 call、apply 的用法
-
伪类和伪元素的区别
-
盒模型
京东
-
介绍一下 webpack
-
具体说说 plugins
-
闭包
-
原型和原型链
-
Promise 应用场景
-
async 和 await
-
position
-
vue 响应式数据原理
-
对 vue3.0 的了解
-
vue 的生命周期
-
v-for 中 key 的作用 具体说说 diff 算法
-
vuex,为什么要有action?
-
redux 工作流程
-
说说 computed 和 watch
-
vh vw rem em
-
css 动画
-
jQuery和react区别
-
堆栈区别
-
排序方法有哪些 ?快排的实现思想、时间复杂度 完善归并排序
-
防抖和节流
-
宏任务和微任务
-
对工程化的理解
前端校招面试题精编解析大全
文档内容主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,设计模式,项目等等面试题。
HTML
-
浏览器页面有哪三层构成,分别是什么,作用是什么?
-
HTML5的优点与缺点?
-
Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
-
HTML5有哪些新特性、移除了哪些元素?
-
你做的网页在哪些浏览器测试过,这些浏览器的内核分别是什么?
-
每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
说说你对HTML5认识?(是什么,为什么)
-
对WEB标准以及W3C的理解与认识?
-
HTML5行内元素有哪些,块级元素有哪些, 空元素有哪些?
-
什么是WebGL,它有什么优点?
-
请你描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
.说说你对HTML语义化的理解?
-
link和@import的区别?
-
说说你对SVG理解?
-
HTML全局属性(global attribute)有哪些?
-
说说超链接target属性的取值和作用?
-
data-属性的作用是什么?
-
介绍一下你对浏览器内核的理解?
-
常见的浏览器内核有哪些?
-
iframe有那些缺点?
-
…

CSS
-
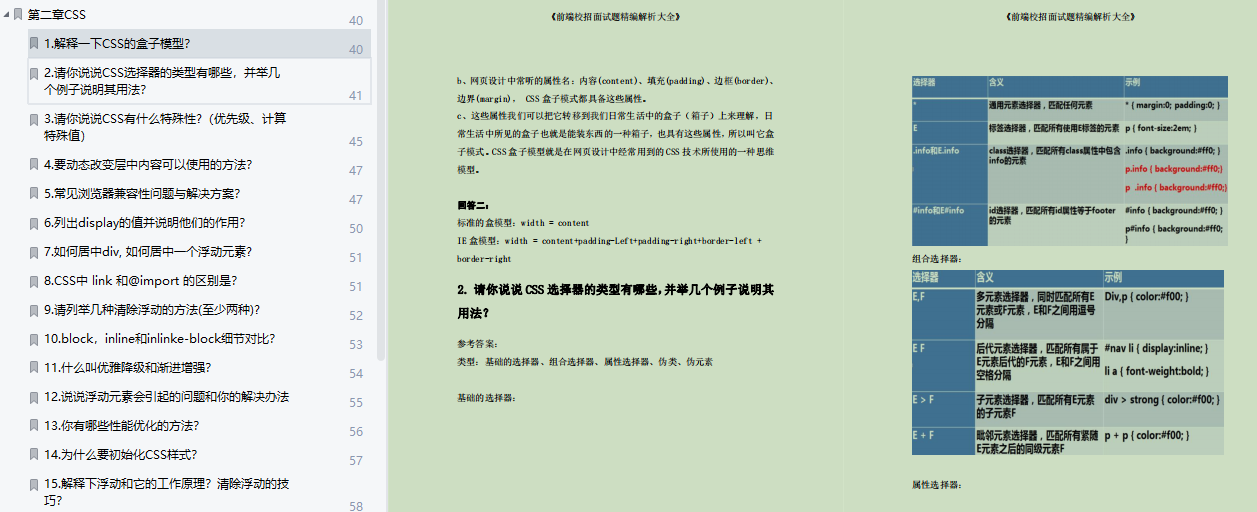
解释一下CSS的盒子模型?
-
请你说说CSS选择器的类型有哪些,并举几个例子说明其用法?
-
请你说说CSS有什么特殊性?(优先级、计算特殊值)
-
要动态改变层中内容可以使用的方法?
-
常见浏览器兼容性问题与解决方案?
-
列出display的值并说明他们的作用?
-
如何居中div, 如何居中一个浮动元素?
-
CSS中 link 和@import 的区别是?
-
请列举几种清除浮动的方法(至少两种)?
-
block,inline和inlinke-block细节对比?
-
什么叫优雅降级和渐进增强?
-
说说浮动元素会引起的问题和你的解决办法
-
你有哪些性能优化的方法?
-
为什么要初始化CSS样式?
-
解释下浮动和它的工作原理?清除浮动的技巧?
-
CSS样式表根据所在网页的位置,可分为哪几种样式表?
-
谈谈你对CSS中刻度的认识?
-
请你说说em与rem的区别?
-
请你说说box-sizing属性的的用法?
-
浏览器标准模式和怪异模式之间的区别是什么?
-
…

前端基础
-
说一下http和https
-
tcp三次握手,一句话概括
-
TCP和UDP的区别
-
WebSocket的实现和应用
-
HTTP请求的方式,HEAD方式
-
说一下web Quality(无障碍)
-
几个很实用的BOM属性对象方法?
-
说一下HTML5 drag api
-
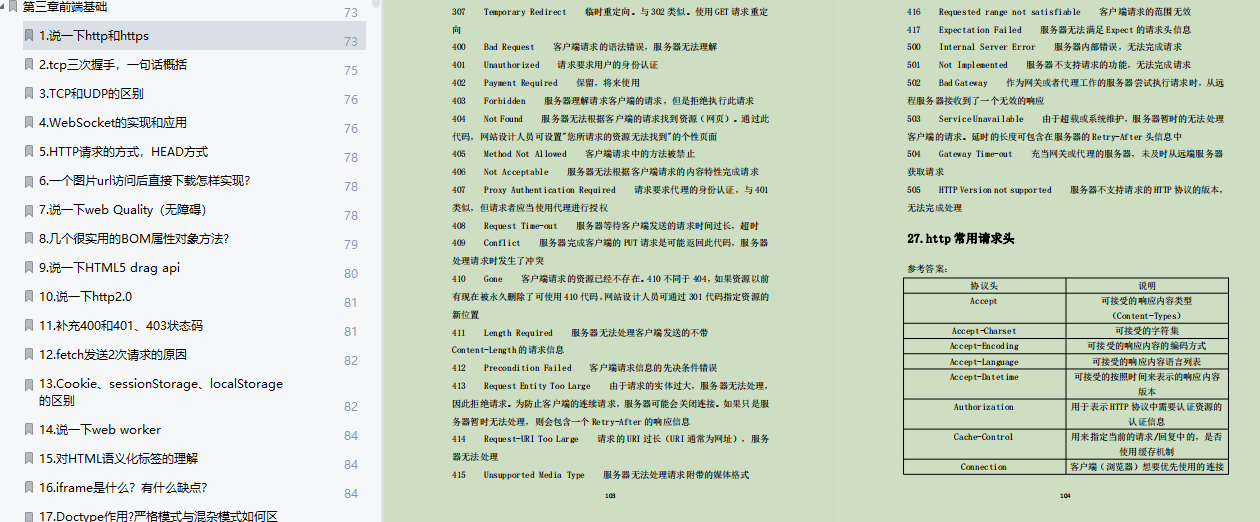
说一下http2.0
-
补充400和401、403状态码
-
fetch发送2次请求的原因
-
.Cookie、sessionStorage、localStorage的区别
-
说一下web worker
-
对HTML语义化标签的理解
-
iframe是什么?有什么缺点?
-
Doctype作用?严格模式与混杂模式如何区分?它们有何意义?
-
Cookie如何防范XSS攻击
-
Cookie和session的区别
-
一句话概括RESTFUL
-
…

前端核心
-
JSONP的缺点
-
跨域(jsonp,ajax)
-
如何实现跨域
-
dom是什么,你的理解?
-
关于dom的api有什么
-
ajax返回的状态
-
实现一个Ajax
-
如何实现ajax请求,假如我有多个请求,我需要让这些ajax请求按照某种顺序一次执行,有什么办法呢?如何处理ajax跨域
-
如何实现一个ajax请求?如果我想发出两个有顺序的ajax需要怎么做?
-
Fetch和Ajax比有什么优缺点?
-
移动应用和web应用的关系
-
知道PWA吗
-
做过移动端吗
-
…

前端进阶
-
前端测试
-
接口文档的制定
-
webpack和gulp区别(模块化与流的区别)
-
redux用处
-
redux里常用方法
-
angularJs和react区别
-
vue双向绑定原理
-
说说vue react angularjs jquery的区别
-
node的事件方法讲讲看
-
node的特性,适合处理什么场景
-
你有用到Express,讲讲Express
-
promise的状态有那些
-
…

计算机基础
-
TCP 建立连接的三次握手过程
-
cdn 原理
-
HTTP 的头部包含哪些内容。常见的请求方法(我为什么要 说后面的 options,head,connect)
-
请求方法 head 特性
-
HTTP 状态码,301和302 有什么具体区别,200 和 304 的 区别






















 349
349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








