| transition-duration | 动画时间 |
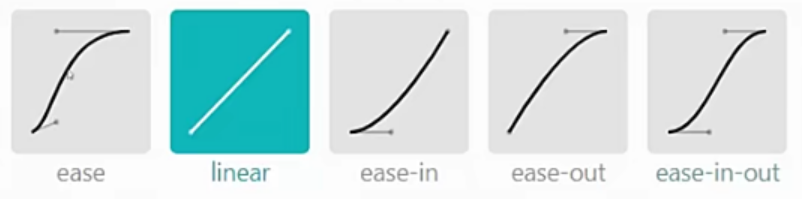
| transition-timing-function | 动画变化曲线(缓动效果) |
| transition-delay | 延迟时间 |
- transition过度属性是CSS3浓墨重彩的特性,过度可以为一个元素在不同样式之间变化自动添加“补间动画”

-
兼容性IE10开始兼容,移动端兼容良好
-
曾几何时,网页上的动画特效基本都是由JavaScript定时器实现的,现在逐步改为使用CSS3过度
-
优点:动画更细腻,内存开销小
-
transition属性有4个要素:
transition:width 1s linear 0s;(什么属性要过度、动画时长、变化速度曲线、延迟时间)
就是需要过渡的的加属性值transition,第一个值为变化的属性
-
所有数值类型的属性,都可以参与过渡,比如width、height、left、top、border-radius
-
背景颜色和文字颜色都可以被过渡
-
所有变形(包括2D和3D)都可以被过渡
===================================================================
- 所有的属性都要参与过渡,可以写all
transition:all 5s linear 0s;
=======================================================================
- transition的第三个参数就是缓动参数,也就是变化速度曲线
transition:width 1s linear 0s;

transition-timing-function:ease;





















 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








