this is a font1
this is a span1
this is a font2
this is a span2
this is a font3

多个选择器使用同一段CSS,那么就可以将这多个选择器划为一组使用分组。选择器之间使用逗号分开;
格式:
id选择器,class选择,元素选择器 {
属性名:属性值;
}
this is a font
this is a span

通过依据元素在其位置的上下文关系来定义,可以使标记更加简洁。也称为上下文选择器;
格式:
父标签名(父id,父类名) 子标签名(子id,子类名){
属性名:属性值;
}
这是一个font
这是一个font

-
父选择器:可以是id选择器、class选择器、元素选择器
-
子选择器:可以是id选择器、class选择器、元素选择器
选中所有标签添加样式;
格式:
*{
样式代码
}
this is a font
this is a span

内联样式 > id选择器 > 类选择器 > 标签选择器
作用范围越小,优先级越大
这是一个font
==========================================================================
CSS伪类用于向某些选择器添加特殊的效果;在支持CSS的浏览器中,链接的不同状态都可用不同方式显示,这些状态包括活动状态、已访问状态、未被访问状态、鼠标悬停状态;
a:link {color: #FF0000}:未访问的链接,鼠标没有选择状态;
a:visited {color: #00FF00}:已访问的链接,鼠标点了并且松开了,(元素已经被访问过)状态;
a:hover {color: #FF00FF} :鼠标移动到链接上,鼠标经过标签的状态;
a:active {color: #0000FF}:选定的链接, 鼠标点击标签但是没有松开的状态;
注意事项
- a:hover 必须被置于 a:link 和 a:visited 之后
- a:active 必须被置于 a:hover 之后
this is a font element
按钮
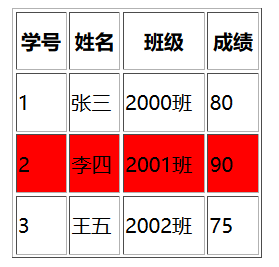
需求:除过表头之外,经过每一行背景颜色发生变化变化

===========================================================================
CSS 字体属性允许设置字体样式 (font-family) 和字体加粗 (font-weight),还可以设置字体的大小、字体风格(如斜体)和字体变形(如小型大写字母);
- font-family:默认微软雅黑,如果浏览器不支持字体系列,就会使用默认的字体系列;
- font-size:字体大小(px)
- font-style:字体风格
* normal(默认)
* italic(斜体)
* oblique : 倾斜的字体
- font-weight:设置字体粗细程度
* 不设置:默认normal
* bolder:适当加粗
font字体的简写属性:将所有的样式属性声明在一个样式代码
- font:楷体 50px oblique bolder ;
这是一个span标签

可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进;
- direction:设置文本方向
* ltr: left to right
* rtl: right to left
- line-height:文本行高
- color:颜色(red/#F00)
- letter-spacing :字符间距
- letter-spacing :单词间距(系统默认两个字组成一个单词)
- text-align:文本的对齐方式(left,center,right)
- text-decoration:文本的修饰
* underline:下划线
* line-through:中划线
* overline:上划线
* none:去掉修饰内容
- text-indent:首行缩进以em为单位如:首行缩进2个字符2em
- letter-spacing:字符间距,字符与字符之间的间距
- word-spacing:单词间距,单词与单词之间的间距
这是一个div
this is a div1
this is a div2

CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果;
- background-color:将颜色作为背景
- background-image:将图片作为背景
- background-repeat:设置背景是否重复以及如何重复
- 默认图片作为背景,如果这个图片没有将浏览占满,它会自动以左上角为(0,0)点,x轴和y轴在重复;
- no-repeat:不重复 (推荐)
- repeat-x:x轴重复
- repeat-y:y轴重复
- background-size: cover(全覆盖)
- background-position:设置图片的起始位置
- 默认值:top left
- top center
CSS背景属性

读心灵鸡汤小故事,品智慧人生
一位老和尚,他身边聚拢着一帮虔诚的弟子。这一天,他嘱咐弟子每人去南山打一担柴回来。弟
子们匆匆行至离山不远的河边,人人目瞪口呆。只见洪水从山上奔泻而下,无论如何也休想渡河打柴
了。无功而返,弟子们都有些垂头丧气。唯独一个小和尚与师傅坦然相对。师傅问其故,小和尚从怀
中掏出一个苹果,递给师傅说,过不了河,打不了柴,
见河边有棵苹果树,我就顺手把树上唯一的一个苹果摘来了。后来,这位小和尚成了师傅的衣钵传人。
世上有走不完的路,也有过不了的河。过不了的河掉头而回,也是一种智慧。
但真正的智慧还要在河边做一件事情:放飞思想的风筝,摘下一个“苹果”。历览古今,抱定这样一种生活信念的人,最终都实现了人生的突围和超越。
CSS 尺寸 (Dimension)属性允许控制元素的高度和宽度。同样,允许你增加行间距;只对你设定的范围有效;
CSS尺寸属性对行内元素无效,只对是块级元素
这是一个font

这是一个span
通过CSS表格样式设置边框和单元格之间的空隙,CSS 中设置表格边框,使用 border 属性;
- border-collapse:合并边框和单元之间空隙;
- width 和 height 属性定义表格的宽度和高度;
- text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中;
- vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐;
CSS 列表属性允许放置、改变列表项标志,或者将图像作为列表项标志;
- list-style-image:将图象设置为列表项标志;
- list-style-position:设置列表中列表项标志的位置;
* inside:列表项目标记放置在文本以内,且环绕文本根据标记对齐;
* outside:默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐;
* inherit:规定应该从父元素继承 list-style-position 属性的值;
- list-style-type:设置列表项标志的样式;
* square:列表项标志为方片
* disc:实心圆(默认)
* circle:空心圆
- 卡卡
- 之家
- 卡卡
CSS边框属性允许规定元素边框的样式、宽度和颜色;
- 边框默认的方向(颜色/宽度/样式):上 右 下 左(顺时针方向);
- 边框所有的属性(颜色/宽度/样式):某一个边没有设置颜色/宽度/样式都会补齐对边的颜色/宽度/样式;
CSS边框属性 
边角是个弧形;
border-radius:创建圆角
box-shadow:向方框添加阴影
border-image:使用图片来创建边框
CSS圆角边框 
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止;
- float:right:进行右浮动
- float:left:进行左浮动
- clear:清除浮动
* both:左右两边都不浮动CSS浮动属性 div1div2div3===========================================================================
将HTML页面中的任意元素都可以看为是“盒子”(万物皆盒子);CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和外边距的方式;
- 盒子的容量(element):指定盒子的宽度和高度(DIV的宽度和高度);
- 盒子的厚度(border):就是指定DIV元素的边框大小;
- 盒子的内边距(padding):内容和边框之间的距离;
- 盒子的外边距(margin):盒子跟盒子之间的距离;
padding和margin都和CSS边框里的特点一致;
- 默认方向:上、右、下、左
- 某一个边没有设置外边距或内边距会自动补齐对边的外边距跟内边距;
- element:元素内容
- width:元素内容的宽度
- height:元素内容的高度
- border:元素的边框
- padding:边框到内容的距离
- margin:边框到其他元素的距离,同时设置左上右下外边距
CSS盒子的基本使用 


注意:
-
内边距和外边距的值可以是负数;
-
在页面上,设置margin-right无效,因为元素默认是左对齐,不管怎么设置元素都是左对齐,所以将元素设置为右对齐就可以看到效果,float:right;
-
浏览器:元素进行渲染的时候,是从左往右进行渲染;
============================================================================
CSS 定位 (Positioning) 属性允许对元素进行定位;
- position:
* 固定(fixed)* 相对(relative)* 绝对(absolute)* 静态(static)- left:对元素进行左偏移;
- top:对元素进行上偏移;
- right:对元素进行右偏移;
- bottom:对元素进行下偏移;
只在一个位置进行显示;(类似小广告)
固定定位 卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
卡卡之家
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动;
相对定位 这是span1
这是span2
这是span3
原有元素占用的空间不会消失,偏移根据原有位置进行偏移;
设置绝对定位的元素框从文档流中删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭;
绝对定位 这是一个span1
这是一个span2
这是一个span3
绝对定位并不会在原有位置占用空间,元素的偏移是根据父容器进行偏移;
================================================================================
display: inline(行内元素)、block(块级元素)、inline-block(行内块级元素);
块级元素:
- 块级元素前后会带有换行符,占用一整行;
- 常见的块级元素:div;
行内元素:
- 行内元素前后没有换行符,只包裹内容;
- 常见的行内元素:span;
- margin-top、margin-bottom、padding-top、padding-bottom设置无效;
块级元素和行内元素 这是一个div这是一个span
==============================================================================
伸缩布局flex:在响应式开发中可以发挥极大的作用;
如:内容根据浏览器的大小而进行改变;
- flex-container:伸缩容器;
- main-axis:主轴,元素的排列方向,默认是row(水平方向);
- cross-axis:侧轴,默认是column(垂直方向);
- flex-item:伸缩元素,会按照主轴的方向进行排列;
左边是菜单栏(40%),右边是内容栏(60%),高度填充整个屏幕;
伸缩布局入门案例一 leftright
上边是菜单栏(40%),下边是内容栏(60%),宽度填充整个屏幕;
伸缩布局入门案例二 topbottom=================================================================================
注册案例 新用户注册
USER REGISTER
账户 密码 邮箱 姓名 电话 性别
男
女
出生日期 验证码注册




































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








