4. 通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的标记。其基本语法格式如下:
*{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
例如,下面的代码使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
*{
margin: 0; /定义外边距/
padding: 0; /定义内边距/
}
在实际网页开发中不建议使用通配符选择器,因为它设置的样式对所有的HTML标生效,不管标记是否需要该样式,这样反而降低了代码的执行速度。
5. 标签指定式选择器
标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如h3.specail或p#one。
6.后代选择器
后代选择器用来选择某标记的后代标记,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。例如,当标记内嵌套标记时,就可以使用后代选择器对其中的标记进行控制。
7.并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、类选择器以及id选择器等)都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
例如在页面中有两个标题和三个段落,它们的字号和颜色相同。同时其中一个标题和两个段落文本有下画线效果,这时就可以使用并集选择器定义CSS样式。
CSS3新增选择器
CSS3CSS的最新版本,在CSS3中增加了许多新的选择器。运用这些选择器可以简网页代码的书写,让稳当的结构更加简单。CSS3新增的选择器主要分为属性选择器、关系选择器、结构化伪类选择器、伪元素选择器4类,具体介绍如下。
1、 属性选择器
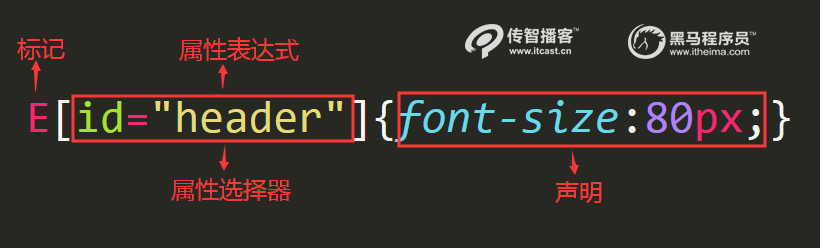
属性选择器可以根据网页标记的属性及属性值来选择标记。属性选择器一般是一个记后紧跟中括号“[]”,中括号内部是属性或者属性表达式,如下所示:

CSS3中常见的属性选择器主要包括E[att^=value]、E[att$=value]和E[att*=value]这三种性选择器,具体如下所示:
(1)E[att^=value]
例如: div[id^=section]
说明:表示匹配包含id属性,且id属性值是以“section”字符串开头的div标记。
(2)E[att$=value]
例如:
div[id$=section]
说明:表示匹配包含id属性,且id属性值是以“section”字符串结尾的div标记
(3)E[att*=value]
例如:
div[id*=section]
说明:表示匹配包含id属性,且id属性值包含“section”字符串开头的div标记。
2、关系选择器
CSS3中的关系选择器主要包括子代选择器和兄弟选择器,其中子代选择器由符号连接,兄弟选择器由符号“+”和“~”连接,具体如下所示。
(1)关系选择器
例如:
h1>strong
说明:表示选择嵌套在h1标记的子标记strong。
(2)临近兄弟选择器
例如:
h2+p
说明:表示选择h2标记后紧邻的第一个兄弟标记p。
(3)普通兄弟选择器
例如:
p~h2
说明:表示选择p标记所有的h2兄弟标记。
3、结构化伪类选择器
结构化伪类选择器可以减少文档内class属性和id属性的定义,使文档变得更加简洁。下面列举了常用的结构化伪类选择器。
:root
用于匹配文档根标记,使用“:root选择器”定义的样式,对所有页面标记都生效。
:not
例如:
body*:not(h2)
用于排除body结构中的子结构标记h2。
:only-child
例如:
li:only-child
用于匹配属于某父标记的唯一子标记(li),也就是说某个父标记仅有一个子标记(li)。
:first=child
用于选择父元素第一个子标记。
:last-child
用于选择父元素最后一个子标记。
:nth-child(n)
例如:
p:nth-child(2)
表示用于选择父元素第二个p标记。
:nth-last-child(n)
例如:
p:nth-last-child(2)
用于表示父元素倒数第二个p标记。
:nth-of-type(n)
例如:
h2:nth-of-type(odd)
表示用于选择所有h2标记中位于奇数行数的标记。
:nth-last-of-type(2)
例如:
p:nth-last-of-type(2)
表示用于选择倒数第二个p标记。
:empty
用于选择没有子标记或者文本内容为空的所有标记。
4、伪元素选择器
伪元素选择器一般是一个标记后面紧跟英文冒号“:”,英文冒号后是伪元素名,如下所示。

需要注意的是,标记与伪元素名之间不要有空格,伪元素选择器常见有:before选择器和:after选择器。
:before
例如:
p:before
表示:表示在p标记的内容前面插入内容。
:after
例如:





















 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








