各大浏览器你方唱罢我登场,并没有一个统一的Web标准。所以在今天看来,小黄人的设计显得较为混乱。曾经一度被我们使用的jQuery(这也是一个大哥)帮助我们进行了合理的封装。解决了我们的使用上的烦恼。但想要使用jQuery,我们就必须引入一个比较大的文件,这对于仅仅想要使用jQuery来进行发送ajax的我们来说并不十分友好。
于是,在日新月日的今天,浏览器也顺应潮流,增加了新的原生方式: fetch

fetch是浏览器对AJAX的另一种原生支持方式(非XMLHttpRequest)。提供了一种更合理,更简单的方式来异步获取数据。
它是基于Promise的,所以目前不了解Promise的同学,请先查阅相关文档
二、发送GET请求
2.1 发送
想要发送请求,非常简单:一个最简单的发送请求的方式
fetch('/api/getMessage')

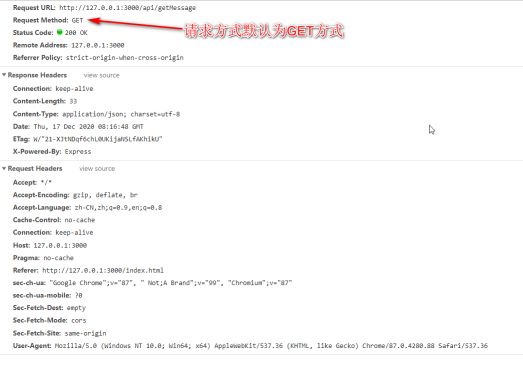
来看一下network面板:

请求成功!
查看详情

发送请求,完成!
一切就是这么的简单…
2.2 接收数据
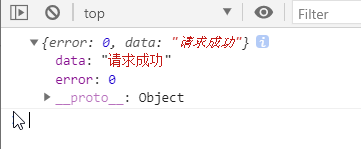
接收数据:
fetch('/api/getMessage')
.then(res => res.json())
.then(data => console.log(data))
调用fetch之后得到的结果是一个Promise实例。所以可以调用then方法进行状态监听。
就像平时我们说人很厉害,会说:

这里的处理也分为两次:
第一次决定返回的格式 (第一把刷子…)
第二次才是真正的接收数据 (第二把…)
在第一个then函数中,我们通过return返回了一个 res.json()
这个代码的意思是将返回回来的数据处理成JSON格式
之所以要return是因为res.json()的结果依旧是一个Promise实例。
在第二个then函数中,我们可以得到上一个then函数处理之后的结果。

注意第一个then中其实可以调用的方法有很多,比如
res.text()、
res.blob()等,这里不再赘述,请看下文
三、发送POST请求
3.1 发送请求
发送POST请求的方式与发送GET请求的方式类似,不过要多一个配置参数
fetch('/api/postMessage', {
method: 'post'
})
第一个参数依然表示URL
第二个参数是一个对象
配置它的method属性,可以发送POST请求。
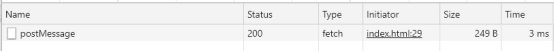
network面板:

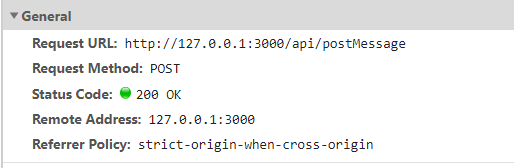
请求首行信息:

3.2 接收数据
同样的,我们依然要通过两次then方法来处理并接收数据
fetch('/api/postMessage', {
method: 'post'
})
.then(function (res) {
return res.json()
})
.then(function (data) {
console.log(data)
})
返回内容:

至此我们已经学会了如何通过fetch发送基本的get与post请求。接下来我们要更加深入的去掌握更多的fetch使用方法
四、携带数据
发送请求时,有时我们需要携带一些数据

这些数据可以根据请求类型的不同而放在不同的位置。
- GET请求的数据放在URL的QueryString部分
- POST请求的数据携带在请求正文中
4.1 GET请求携带数据
最简单的方式就是在拼接字符串的时候把查询串放在URL上。
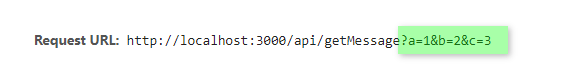
fetch('/api/getMessage?a=1&b=2&c=3')
那么请求时,就会携带在上面了。

但是这种方式会使我们在发送请求时不得不拼接字符串。如果字段比较多,会是一件很麻烦的事情。

此时我们可以通过 URLSearchParams来实现
4.2 URLSearchParams
这是一个URL的Search部分参数的构造函数。简单来说就是生成查询字符串的。
语法:
var query = new URLSearchParams([init]);
参数init(可选):
- 字符串
- 二维数组
- 对象(推荐)
字符串:
var search = '?a=1&b=2&c=3';
var querystring = new URLSearchParams(search);
var str = querystring.toString();
console.log(str)
输出:

二维数组:
var arr = [
['a', 1],
['b', 2],
['c', 3],
['d', 4],
['e', 5]
]
var querystring = new URLSearchParams(arr);
var str = querystring.toString();
console.log(str)
输出:

现在,我们可以通过URLSearchParams这种方式来获取对应的参数,这样就可以快速生成查询串





















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








