<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/back001">
<ImageView
android:id="@+id/select_p01"
android:layout_marginTop="2dp"
android:layout_width="46dp"
android:layout_height="41dp"
android:src="@drawable/select_photo01" />
<EditText
android:id="@+id/select01"
android:layout_marginTop="6dp"
android:layout_width="250dp"
android:layout_height="35dp"
android:layout_marginLeft="10dp"
<!--采用edittext_shap01样式-->
android:background="@drawable/edittext_shape01"/>
<ImageButton
android:id="@+id/select_p02"
<!-- 清除按钮背景-->
style="?android:attr/borderlessButtonStyle"
android:layout_marginTop="0dp"
android:layout_width="53dp"
android:layout_height="50dp"
<!-- fitXY 的作用是“保持图片长宽比例”-->
android:scaleType="fitXY"
android:src="@drawable/select_photo02" />
[]( )2.布局解析
-----------------------------------------------------------------------
此处对上方的布局进行补充:
1.设置布局背景为back001
android:background=“@drawable/back001”

2.导入图片select\_photo01
为了使搜索栏不单调,故导入图片装饰
android:src=“@drawable/select_photo01”

3.采用edittext\_shape01样式
系统自带的EditText仅是一条直线,此处将其变成圆型输入框
android:background=“@drawable/edittext_shape01”
变化前:

变化后:

edittext\_shape01代码如下:
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape="rectangle" >
<solid
android:color="#FFFFFF" >
</solid>
<!-- 设置圆角 -->
<corners
android:radius="3dp"
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp" >
</corners>
<!-- 设置边框 -->
<stroke android:width="1dip" android:color="#ff000000" />
4.导入图片select\_photo02装饰
### **写在最后**
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,**从来都是我们去适应环境,而不是环境来适应我们!**
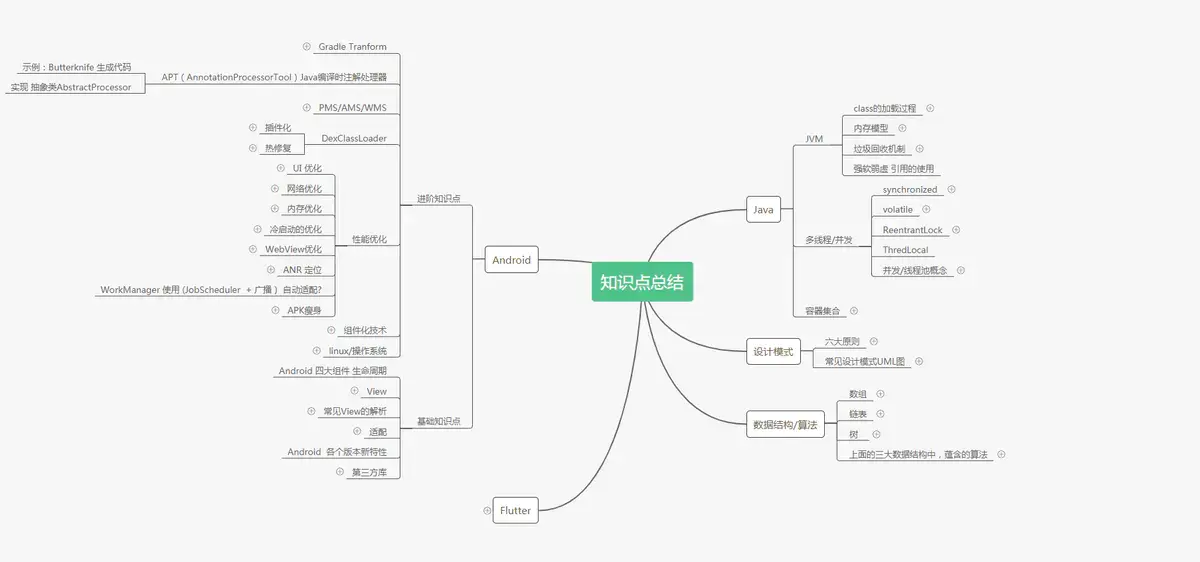
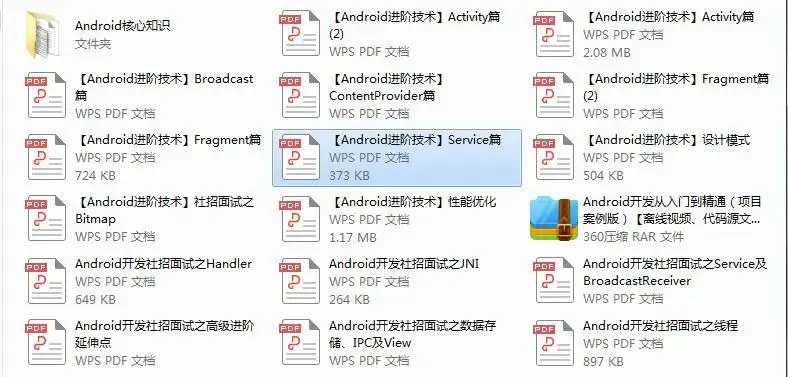
这里附上上述的技术体系图相关的几十套**腾讯、头条、阿里、美团等公司2021年的面试题**,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含**知识脉络 + 诸多细节**,由于篇幅有限,这里以图片的形式给大家展示一部分。
**相信它会给大家带来很多收获:**


> 当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
[外链图片转存中...(img-A3QDSnAb-1725991275878)]
[外链图片转存中...(img-qgtOR3fd-1725991275878)]
> 当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。





















 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








