return obj;
}
var xhr = createXHR();
alert(xhr);
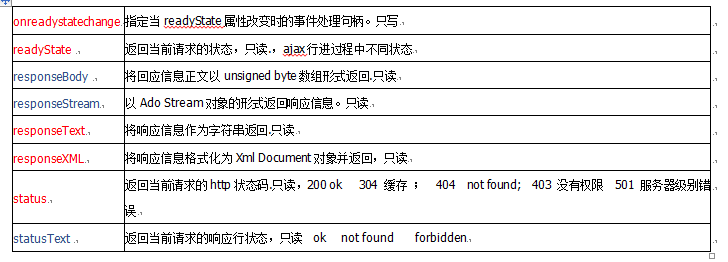
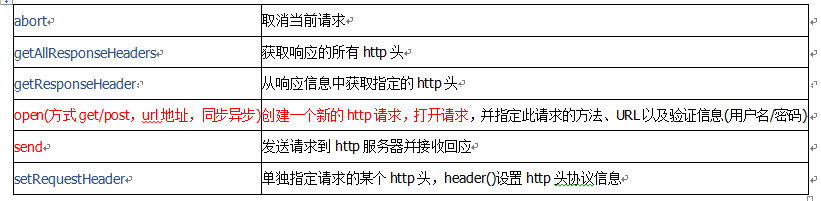
**2、ajax对象的成员属性和成员方法**
(1) 成员属性

(2)成员方法

ajax和浏览器访问页面信息都是走的**http协议**。
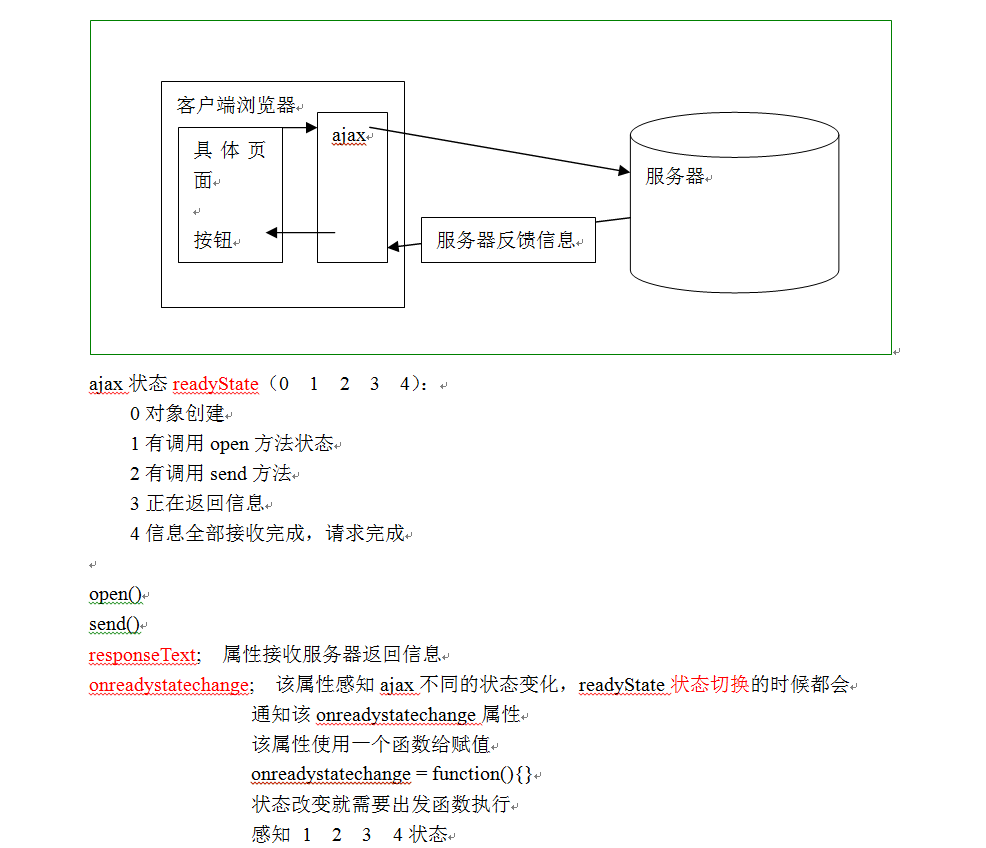
**3、通过ajax向服务器发起请求request**
//2. 打开http请求
xhr.open(‘get’,‘./02.php’);
//3. 发送请求
xhr.send(null);
}
请求
```
4 、ajax接收服务器相应response
<script>
function f1(){
//1 创建ajax对象
var xhr = createXHR();
//我们可以通过技术手段感知ajax不同的状态(5种)
//alert(xhr.responseText);
xhr.onreadystatechange = function(){
//ajax状态改变就会触发该函数执行
//判断readyState==4就可以接收服务器信息
if(xhr.readyState==4){
alert(xhr.responseText);
}
}
//2. 打开http请求
xhr.open('get','./03.php');
//3. 发送请求
xhr.send(null);
}
</script>
<body>
<h2>返回</h2>
<input type="button" value=" 触发" onclick="f1()" />
</body>
<?php
echo "response";
?>
5、get方式ajax请求使用
xhr.open(‘get’,url地址);
xhr.open(‘post’,url地址);
get和post两种区别:
-
请求数据量
- get 2k限制
-http://网址/index.php?name=zhangsan 数据量14字节 2048字节=2k - post请求 理论没有大小数据量限制,php显示是8M
- get 2k限制
-
数据请求形式
- get是在url地址后边通过请求字符串传递
- post请求的数据在服务器内部通过form表单以xml形式传递数据
-
通过get请求如何传递变量数据
-
通过get方式请求ajax传递“中文”有问题
- a) 在url地址里边传递中文有问题
- b) urldecode()解码 urlencode()编码
- c) 经过以上urlencode编码的汉字在url地址栏里边可以正常使用
- d) encodeURIComponent(); javascript对中文编码,url地址传递
<script>
function f1(){
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
alert(xhr.responseText);
}
}
//通过dom方式获得input的value值
var username = document.getElementById('username').value;
username = encodeURIComponent(username);
xhr.open("get","./04.php?username="+username);
xhr.send(null);
}
</script>
<style type="text/css">
</style>
</head>
<body>
<h2>get请求</h2>
用户名:<input type="text" id="username" name="username" /><br />
<input type="button" value="get请求" onclick="f1()">
</body>
<?php
//连接数据库
echo "abcd";
//接收客户端过来的get变量信息
echo $\_GET['username'];
?>
get方式ajax请求两点注意:
- 给服务器传递的数据表现形式url?名称=值&名称=值
- 传递中文信息需要进行编码encodeURIComponent()
6、post方式ajax请求
- 参数如何传递
- 参数需要设置header头信息
- 是否可以传递get变量信息
a) 可以的,但是使用需要通过$_GET接收信息
b) 传递中文任然需要编码 - 传递中文信息
a) 各种浏览器都可以通过post方式传递中文,无需编码 - 具体使用:
<script>
function f1(){
var xhr = createXHR();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
alert(xhr.responseText);
}
}
//制作一个请求字符串
var str = "name=tom&age=24&addr=北京";
var h = encodeURIComponent('篮球');
xhr.open("post","./05.php?info=milk&hobby="+h);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send(str);
}
</script>
<body>
<h2>post请求</h2>
<input type="button" value="post请求" onclick="f1()">
</body>
form表单给服务器传递数据是通过XML格式把数据传递到服务器, 现在需要把ajax给服务器传递的数据模仿成form表单的xml数据
setRequestHeader 该方法在**open()**方法之后调用
7 、get请求和post请求
-
get请求
- a) 给服务器传递信息在url地址后边显示
- b) 传递中文需要编码
-
post请求
- a) 给服务器传递的数据以请求字符串形式组织:name=value&name=value&name=value
- b) 请求字符串信息是send(服务器数据)方法参数
- c) 给服务器传递数据需要把数据转换为form表单XML格式数据setRequestHeader();
- d) 同时可以传递get变量信息
- e) 中文信息各种浏览器都会显示使用
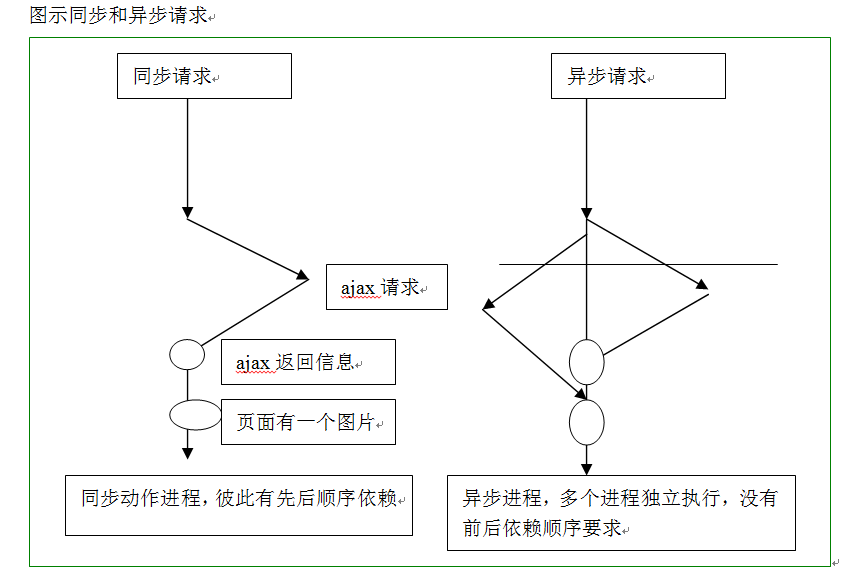
8、同步和异步请求ajax区别
同步 : 同一时间程序的主进程只有一个
异步 : 同一时间程序的进程可有若干个
浏览器向服务器发起请求,每次需要刷新浏览器重新获取网页内容
现在我们可以通过ajax向服务器发起请求,可以利用多个ajax对象向服务器发起请求
xhr.abort() 停止ajax执行
文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








