示例:
“include”: [
“./src/**/*”
]
exclude:表示除了这些文件,其他都编译
files:列出需要编译的文件
compilerOptions:包含重要的配置,其中有很多子选项
-
target:用来指定ts被编译为es的版本 ES2016|ES2015
-
“module”:指定使用模块化的规范,其可取值如下:

-
lib:指定项目需要哪些库(默认情况下不改)
-
outDir:指定编译后的文件所在的目录
-
outFile: 将编译后的文件合并到一个文件中,此时只是全局作用域
-
allowJs:表示是否对js文件进行编译(boolean值)
-
checkJs:是否检查js代码是否符合语法规范,默认false
-
removeComments:编译时是否移除注释
-
noEmitOnError:错误时不生成编译后的文件
-
alwayStrict:是否使用严格模式(类似于js中使用“use strict”)
使用webpack打包ts文件
1)首先初始化项目 npm init
2)下载依赖
2.面向对象
2.1类
在类中,所定义的属性在构造函数中为其赋值(初始化)
class Person{
//直接定义的属性:实例属性,需要通过对象的实例访问
name:string=“huangzhizhen”;
age:number=17;
//若使用static关键字,则可以定义类属性(静态属性),可以直接通过类访问
static age:number=18
//方法(和属性一样,加static可变成静态方法)
say(){
}
constructor(name:string,age:number){
//构造函数,会在对象被创建时调用
//在实例方法中,this就表示当前对象
//属性赋值在构造函数中
this.name=name;
this.age=age
console.log(this);
}
}
//创建对象可以看成是调用了该类的构造函数
const per=new Person(‘xiaohei’,4)
const per2=new Person(‘xiaobai’,5)
console.log(per+per2)
-
因此,在使用类创建对象的new后面实质跟的是构造函数,通过new 构造函数来初始化对象的属性,为其赋值
-

3.继承
3.1 实例
-
继承即可以将其他类的属性引入到当前类中
-
通过继承可以在不修改类的情况下对类进行扩展
console.log(‘huangzhizhen’)
class Animal {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
run() {
console.log(‘父类中的run方法’)
}
}
class Dog extends Animal {
back() {
console.log(${this.name})
}
run() {
console.log(‘子类中的run方法,会覆盖重写掉父类中的run方法’)
}
}
const dog = new Dog(‘xiaohei’, 4)
dog.back();
3.2 重写
在发生继承时,若子类的方法名与父类的方法名重复,那么子类的方法会替换掉父类中的方法名
4. 抽象类
抽象类是专门用来被其他类所继承的类,它只能被其他类继承而不能创建实例
abstract class Person{
abstract run():void;
back(){
console.log(‘Person’)
}
}
class Male extends Person{
run(){
console.log(‘Male’)
}
}
使用abstract开头的方法叫做抽象方法,抽象方法没有方法体,其实现要在继承自该抽象类的类方法中实现,如上的Male要实现Person类中的抽象方法run
5. 封装
在默认情况下,属性的值是可以被任意修改的,但是为了确保数据的安全,因此在TS中可以对数据的权限进行设置。(以限制该属性是否可以修改)
- 静态属性(static)
声明了static的属性不再属于实例的属性,而是属性类的属性
- 只读属性(readOnly)
只读不可修改
- TS中属性的三种修饰符
1)public:默认值,任意位置访问(修改)
2)private :私有属性,只能在类内部进行访问(修改)
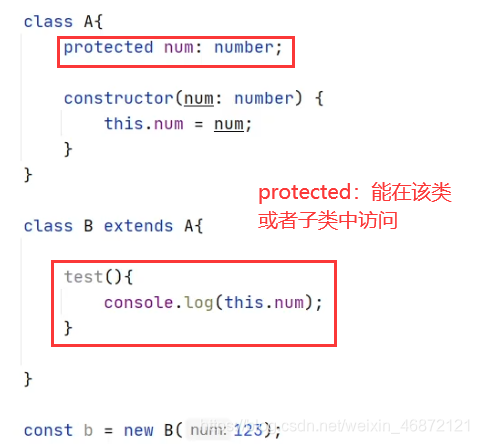
3)protected:保护的属性,只能在当前类和子类中修改























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








