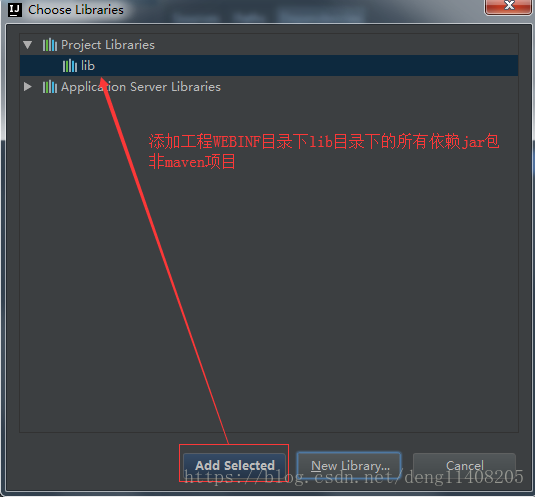
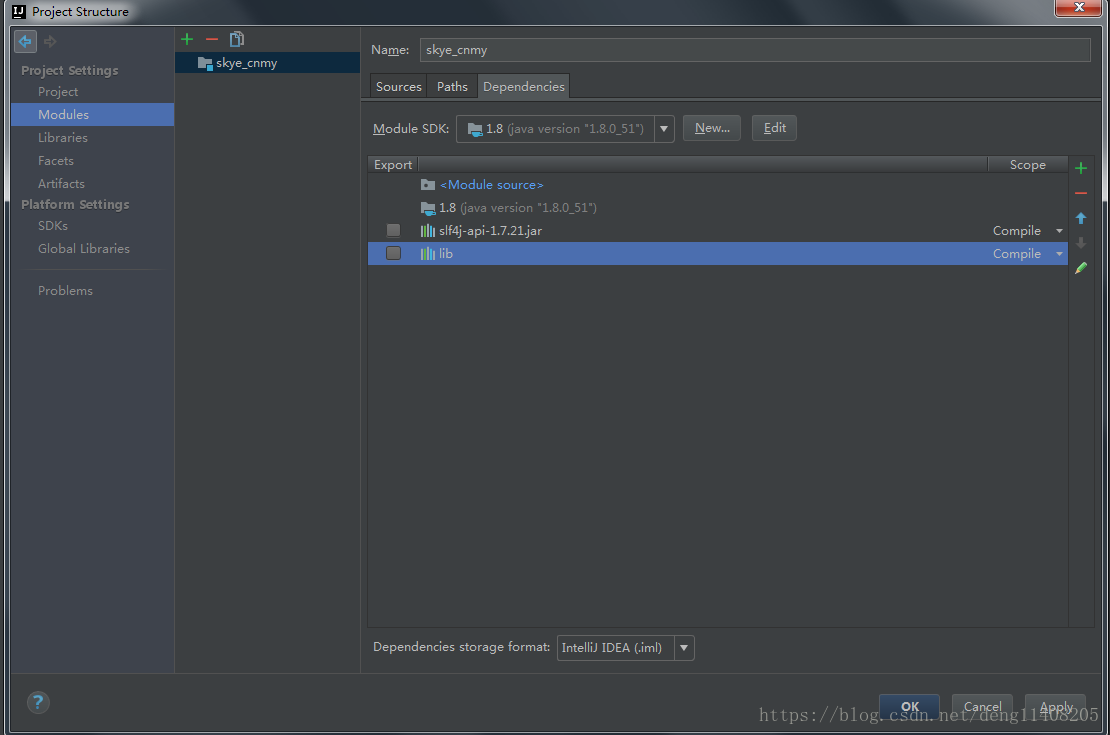
第六步:点击当前页面的Libraries→上面绿色加号→Java(根据你的需要,我这个项目是以架包的形式)。
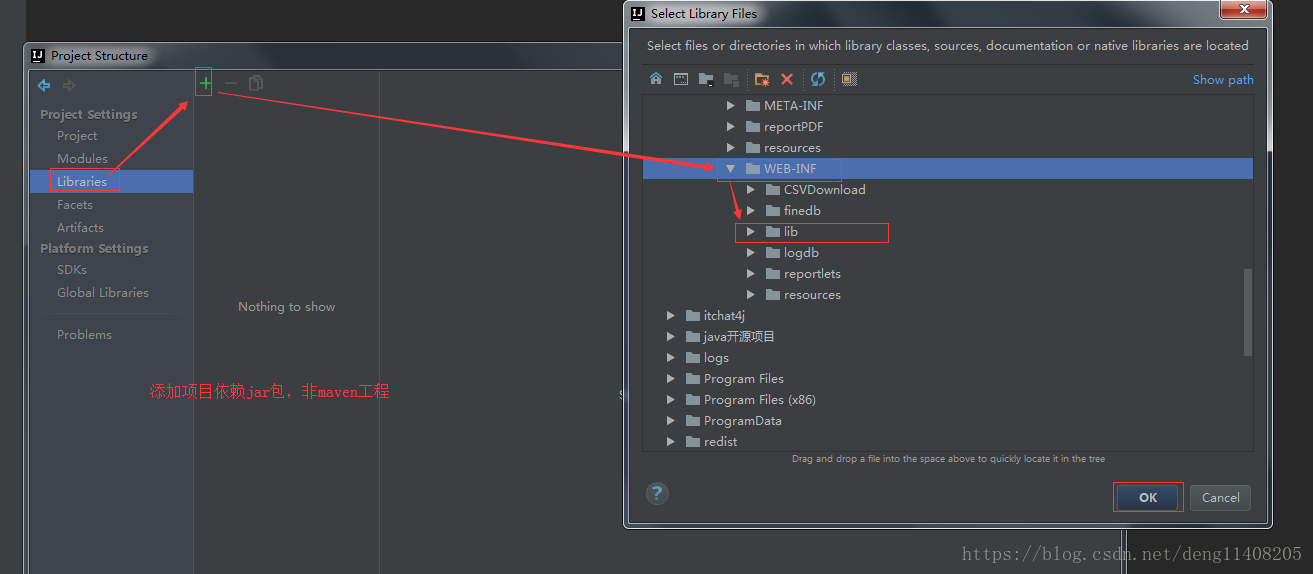
第七步:选择你项目中所用的架包的目录点击OK
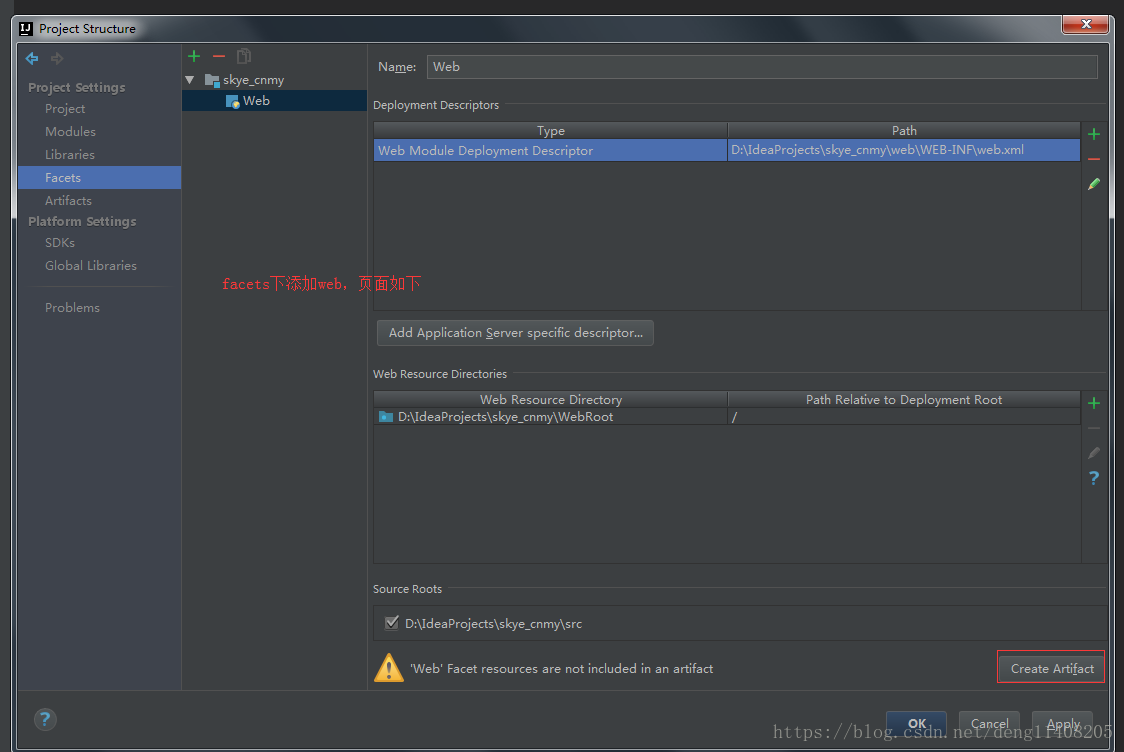
第八步:操作完成上一步之后点击 Facet→Web,点击右边的加号把文件选中此项目中web.xml点击OK,第二个红框也把remove掉,改成WebRoot点击OK。之后点击apply,最后点击 Create Artifact。
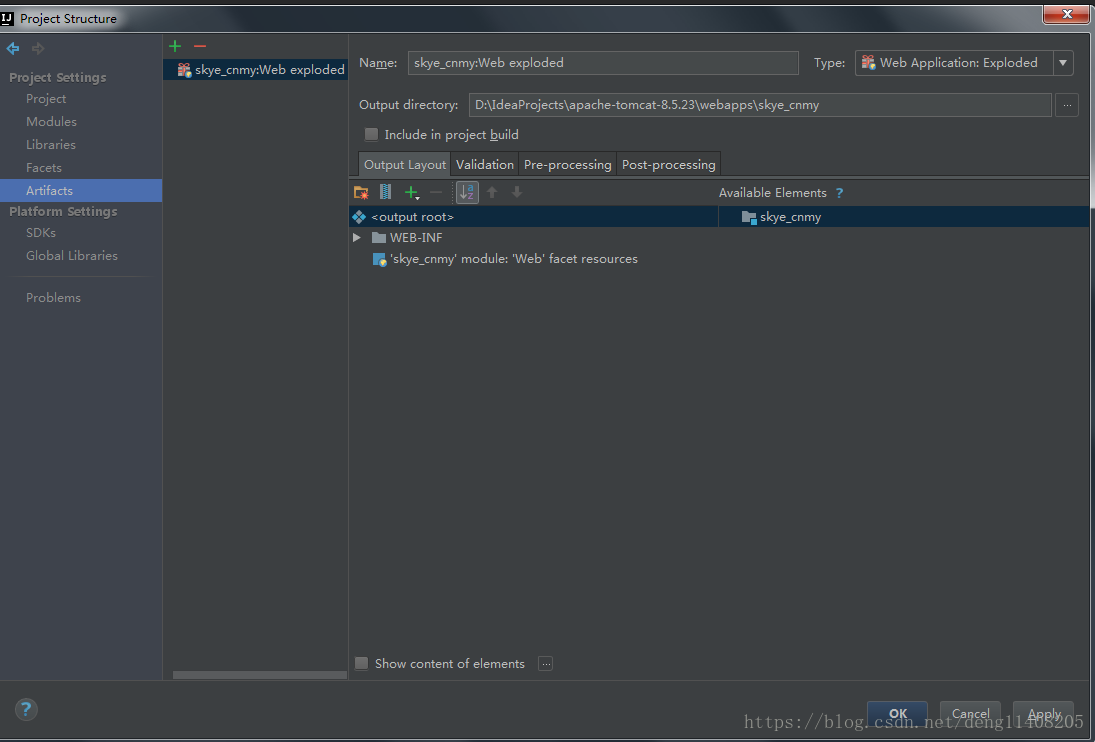
第九步:点击 Artifacts 进入如下页面,配置项目部署编译后的输出目录,点出Ok,到此就大功告成了!
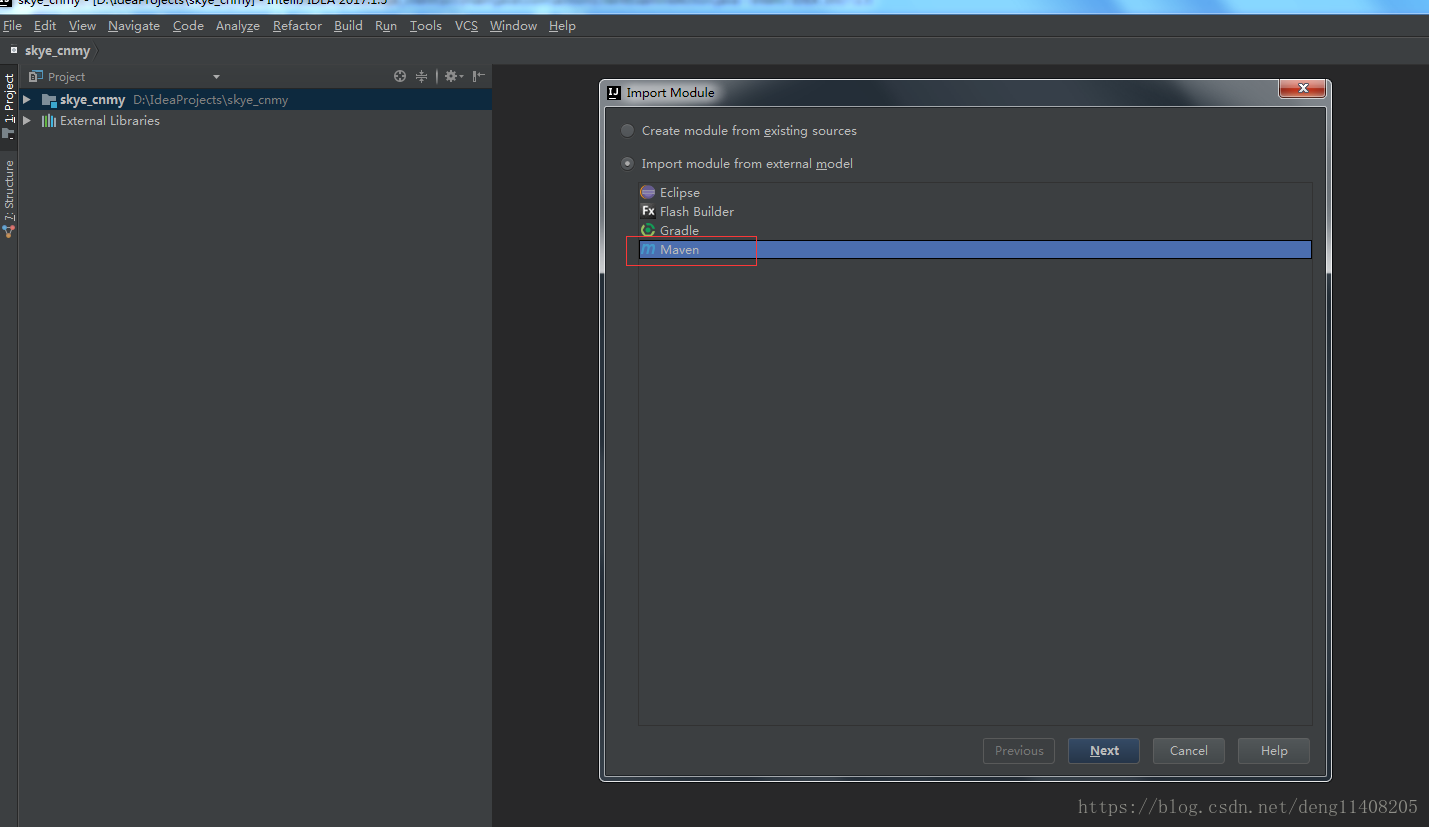
说明:导入maven项目,选择Maven,点击Next按指引就可导入成功,后续步骤就省略了,如下图,(注意:如果在同一工作区间导入多个项目,new Module 而非project,这里不做详细介绍,可自行找相关资料)
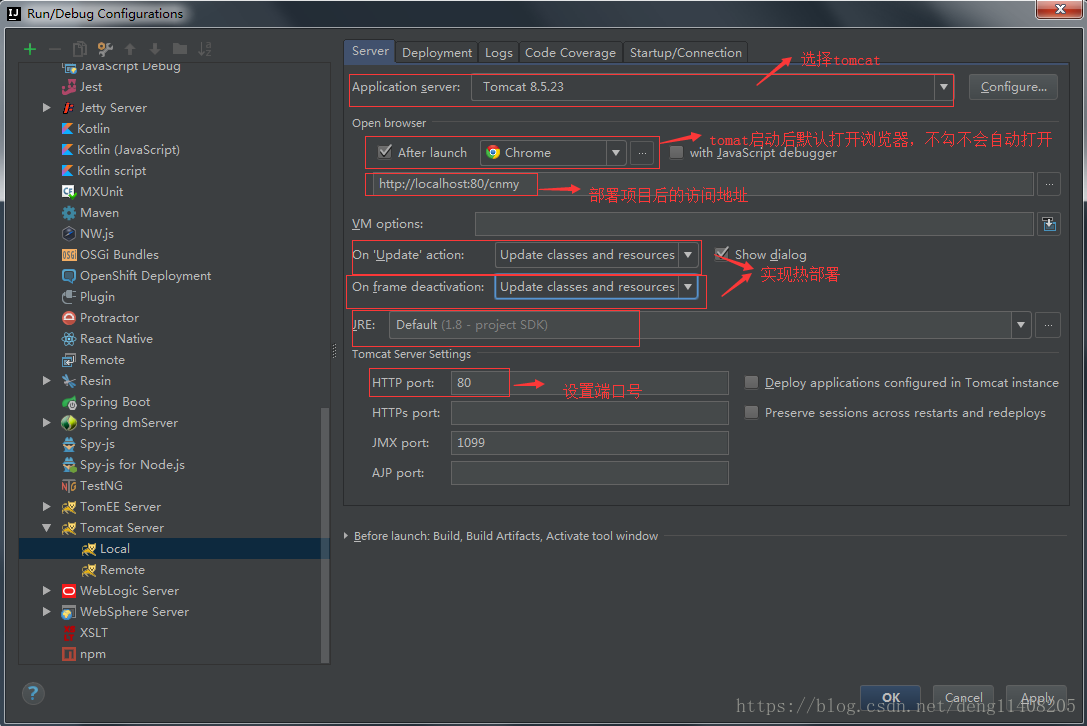
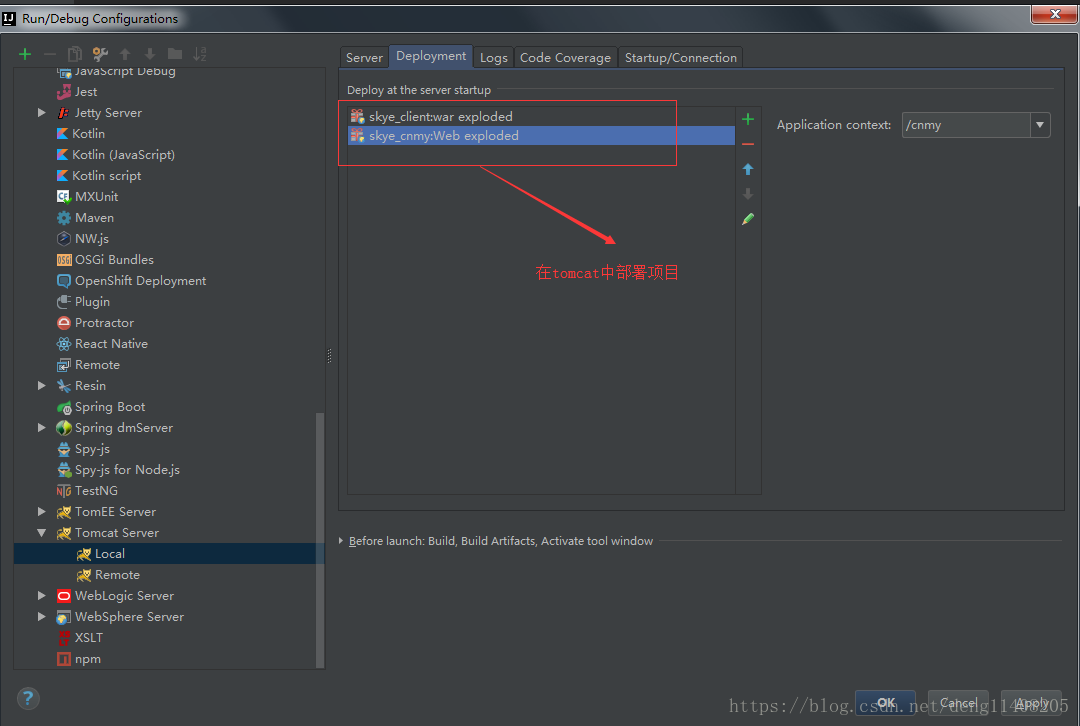
最后就是配置tomcat了,如下图,配置
样例为多个项目同时部署到tomcat
到此就大功告成了!!!!
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

加入社区》https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0





























 1594
1594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








