http://www.eoeandroid.com/thread-198295-1-1.html
【仿微信】引导界面+开门效果+菜单+对话框(新手发帖)
http://www.eoeandroid.com/thread-198240-1-1.html


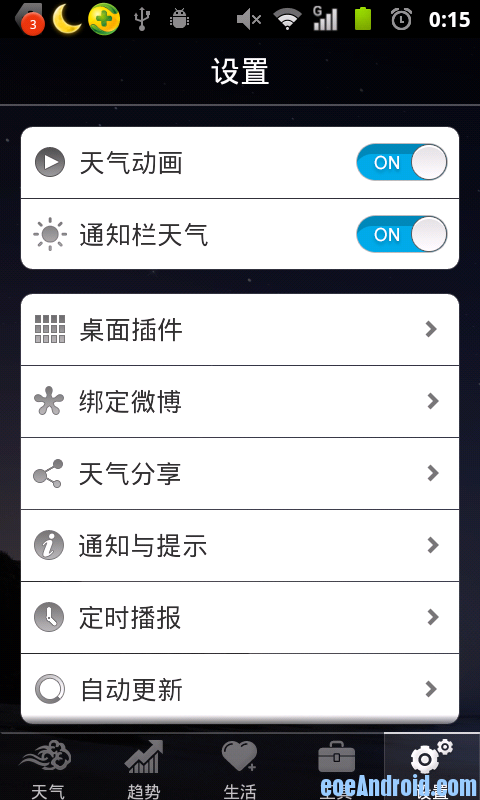
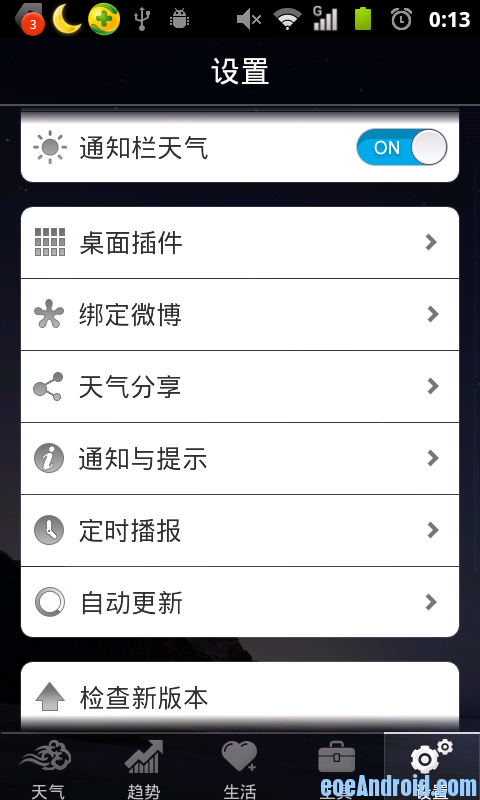
这种带有圆角的listview’ 看起来很棒吧,确实是这样,其实也不能这么说,主要方形太多了,斯通见惯就不值钱了,“物以稀为贵嘛”.
就好比学java都搞androd,很明显嘛,为了多赚点钱,可是供过于求的话,就不这么乐观了,就好比现在这个圆角,如果太多太多的话,我想若干时间段,肯定会被新的视图所代替.所以“跟随潮流,放宽眼线”很重要.不扯了,(网上实现例子很多)下面简单介绍下实现方法:(两种方法)
第一种:我们通过配置文件也就是shape自己实现圆角的背景,以及selector选中某项的背景.
首先我们要实现一个完整的圆角背景,用于默认与listview的background.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="\[url=http://schemas.android.com/apk/res/android\]http://schemas.android.com/apk/res/android\[/url\]" >
<stroke
android:width\="1dp"
android:color\="@color/gray" />
<solid android:color="@color/white" />
<corners android:radius="8dp" />
</shape>
接下来我们要实现也就是listview的第一项selector后背景的shape
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="\[url=http://schemas.android.com/apk/res/android\]http://schemas.android.com/apk/res/android\[/url\]" >
<stroke
android:width\="1dp"
android:color\="@color/gray" />
<solid android:color="@color/gray" />
<corners
android:topLeftRadius\="8dp"
android:topRightRadius\="8dp" />
</shape>
下面呢,我们也要实现中间的shape,以及末尾的shape等等配置.这里就不写了.按照上面模仿就ok了.
第二种方法:我们用.9.png完全代替上面那些配置,(因为.9.png可以拉伸不毁容)
所以listview的第一项,中间项,最后一项,以及就一项,我们都可以通过图片来实现.
这里我运用第一种方法:(也巩固下shape)
创建自定义的listview,用于实现setSelector及选中的效果.
package com.jj.listview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.AdapterView;
import android.widget.ListView;
/\*\*\*
\* 自定义listview
\*
\* @author Administrator
\*
\*/
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/\*\*\*\*
\* 拦截触摸事件
\*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION\_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID\_POSITION)
break;
else {
if (itemnum == 0) {
if (itemnum == (getAdapter().getCount() - 1)) {
// 只有一项
setSelector(R.drawable.list\_round);
} else {
// 第一项
setSelector(R.drawable.list\_top\_round);
}
} else if (itemnum == (getAdapter().getCount() - 1))
// 最后一项
setSelector(R.drawable.list\_bottom\_round);
else {
// 中间项
setSelector(R.drawable.list\_center\_round);
}
}
break;
case MotionEvent.ACTION\_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
### 最后
愿你有一天,真爱自己,善待自己。
elector(R.drawable.list\_center\_round);
}
}
break;
case MotionEvent.ACTION\_UP:
break;
}
return super.onInterceptTouchEvent(ev);
}
### 最后
愿你有一天,真爱自己,善待自己。

























 936
936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








